Modern medicine is a marvel, with previously unimaginable cures and treatments now widely available. Think of advanced medical devices such as implantable defibrillators that help regulate heart rhythm and reduce the risk of cardiac arrest. Such breakthroughs would not have been possible without clinical trials –…
Dave Williams, Senior Principal at PAE Engineers – Interview Series
Dave Williams, is the Senior Principal at PAE Engineers, he has 20 years of experience in mechanical engineering. Through his extensive work with data centers, laboratories, and healthcare facilities, he has become exceptionally skilled at providing designs for controlled environments. Dave focuses on reducing operating and…
Gemini 2.5: Google cooks up its ‘most intelligent’ AI model to date
Gemini 2.5 is being hailed by Google DeepMind as its “most intelligent AI model” to date. The first model from this latest generation is an experimental version of Gemini 2.5 Pro, which DeepMind says has achieved state-of-the-art results across a wide range of benchmarks. According to…
Gold-copy data & AI in the trade lifecycle process
Use AI to streamline the trade lifecycle, reduce manual breaks, and sync data across systems for faster, more accurate investment decisions….
eDiscovery given a boost by AI for the pharmaceutical industry
In an increasing number of industries, eDiscovery of regulation and compliance documents can make trading (across state borders in the US, for example) less complex. In an industry like pharmaceutical, and its often complex supply chains, companies have to be aware of the mass of changing…
Dark Factories and the Future of Work: How AI-Driven Automation is Reshaping Manufacturing
In today’s fast-changing industrial world, AI-driven automation is no longer just a part of the future; it is happening right now. One of the most notable examples of this transformation is the rise of dark factories in China. These advanced factories operate entirely without human workers…
40+ High-Resolution Packs of Free Textures for Designers — Speckyboy
The number of options, directions, and aesthetic approaches you can take from simply adding a texture to your work is mind-boggling. Of course, not every design, photo, or video benefits from even the most subtle of textures, but you might be surprised at how a high-resolution texture can bring a design to life.
Knowing when to use a texture and which texture to use comes down to the flow of the design and the priority of information on the page. It is a good idea to keep certain textures in mind while working on a project, but don’t finalize them until you’ve seen the design as a whole.
Texture selection can be an involved and time-consuming process. Firstly, you have to search for that particular texture your design needs, and secondly, you have to test and tweak it to discover the one that actually works.
It is that search process we aim to help you with. We have a huge selection of free high-resolution textures for you today that are just shouting out for use in your next project.
Free Paper Textures
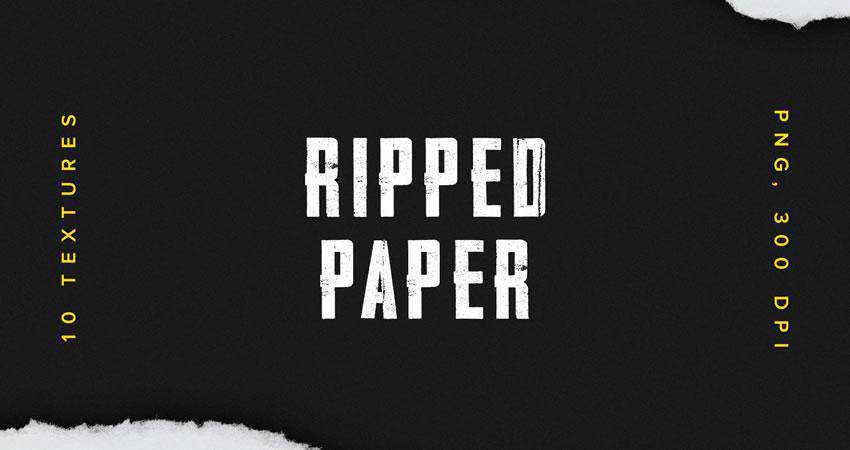
10 Ripped Paper Texture Set
Designed by TuomoDesign, in PNG Format

5 Glued Paper Textures
Designed by Indie Ground, in JPG Format

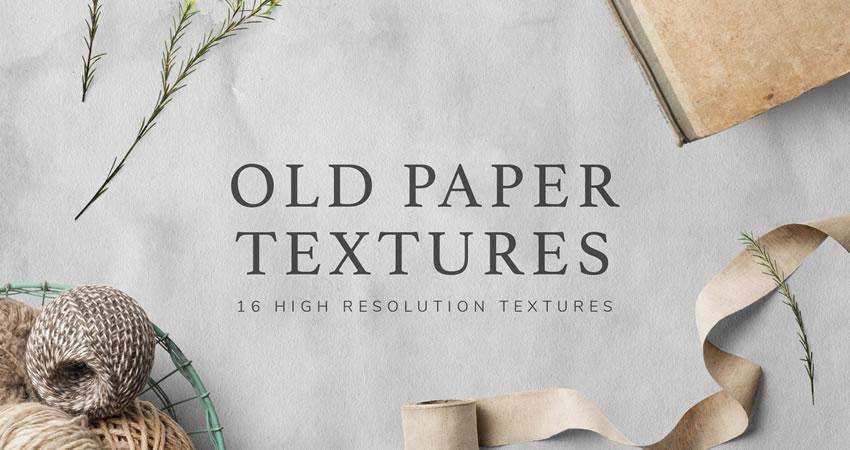
16 Free Vintage Paper Textures
Designed by Nassy Art, in JPG Format

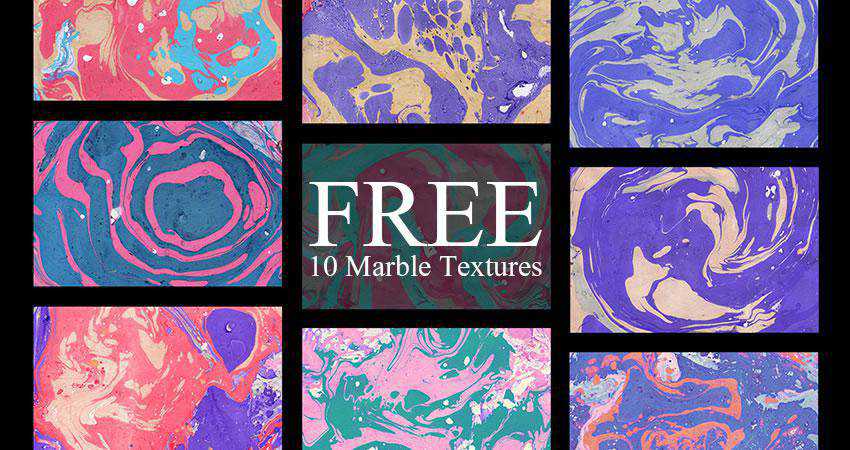
10 Free Marble Paper Textures
Designed by Nastia Smiyan, in JPG Format

Free Dirt & Grit Textures
18 Free Grit Textures
Designed by Diego Arriagada, in PNG Format

Vintage Grit Textures
In AI, EPS & PNG Formats

10 Free Dust & Dirt Overlay Textures
Designed by GraphicsFuel, in JPG Format

Free Vintage & Retro Textures
8 Free Vintage Textures
Designed by Flash Graphics, in AI & EPS Formats

10 Vintage Halftone Textures
In EPS & PNG Formats

10 Vintage Noise Animated Textures
Designed by Diego Darriagada, in AE Format

12 Film Dust Vintage Grunge Textures
Designed by MiksKS, in JPG Format

24 Authentic 1930s Vintage Postcard Textures
Designed by Spoon Graphics, in JPG Format

Free Grunge Textures
24 Free Grunge Textures
Designed by LTC Shop, in PNG Format

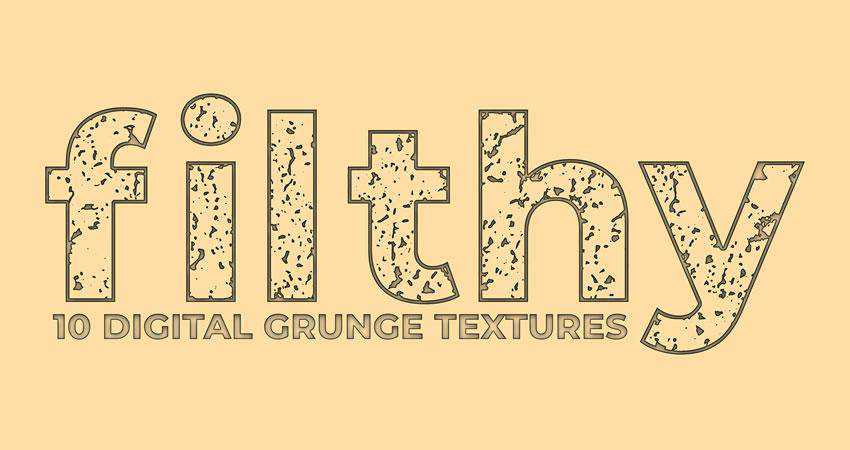
10 Free Digital Grunge Textures
Designed by Pale Supply, in EPS & PNG Formats

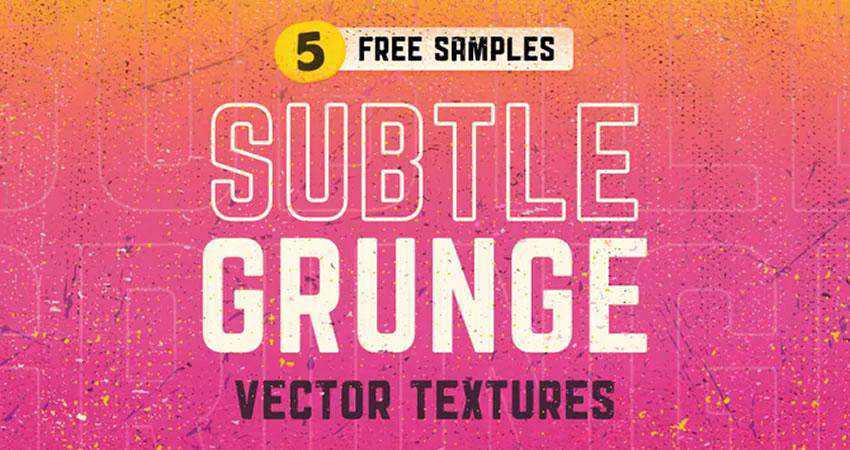
5 Subtle Grunge Vectors
Designed by Liam McKay, in PNG, EPS, SVG, AI & JPG Formats

10 Free White Subtle Grunge Textures
Designed by GraphicsFuel, in JPG Format

Free Grain & Noise Textures
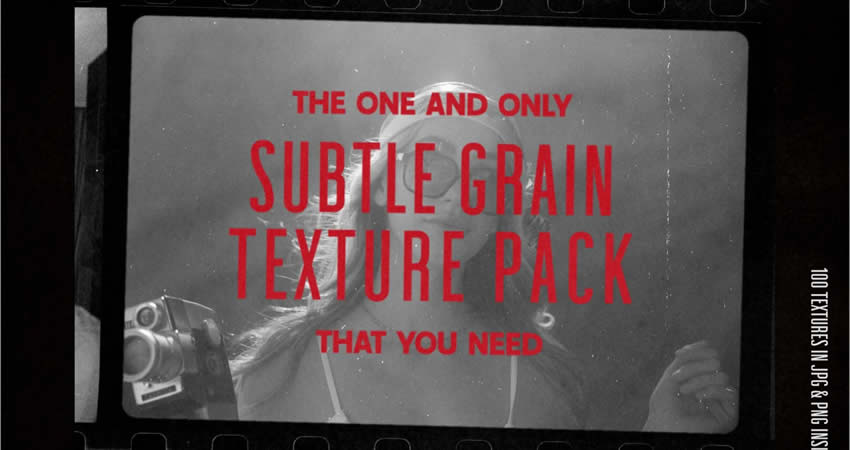
20 Subtle Grain Textures
Designed by Bart Wesolek, in JPG & PNG Formats

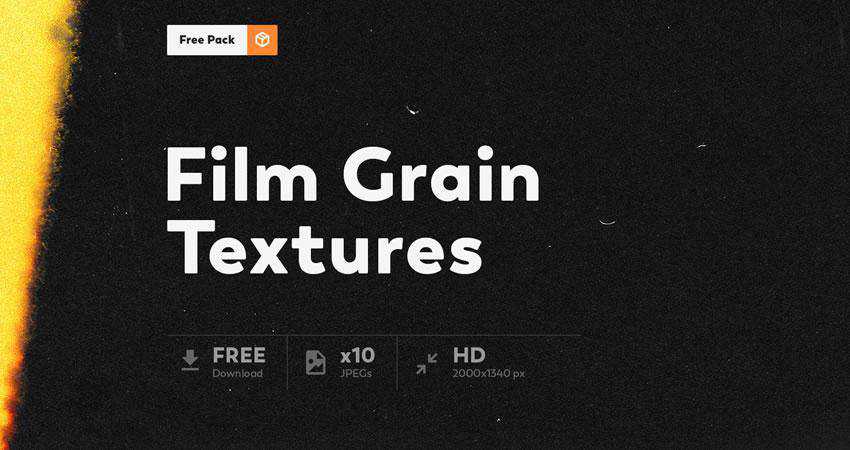
10 Film Grain Textures
Designed by Arkadzi Ulitski, in JPG Format

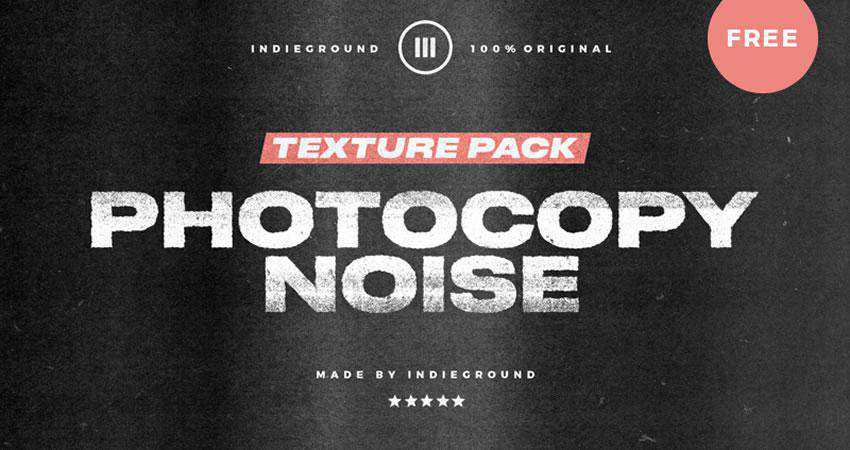
5 Photocopy Noise Textures
Designed by Indieground Design, in JPG & PSD Formats

Free Abstract & Fractal Textures
10 Vivid Gradient Abstract Textures
Designed by Unio Creative Solutions, in AI & PNG Formats

8 Free Ethnic Abstract Textures
Designed by Creative Veila, in PNG Format

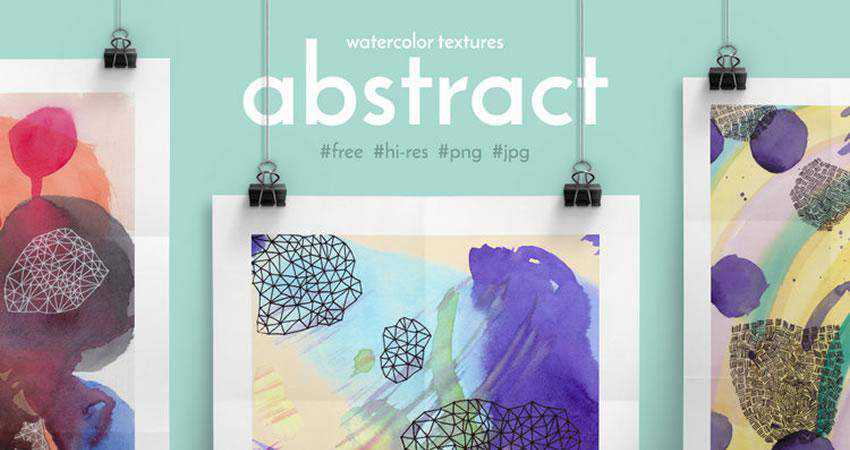
8 Free Abstract Watercolor Textures
Designed by Creative Veila, in PNG & JPG Formats

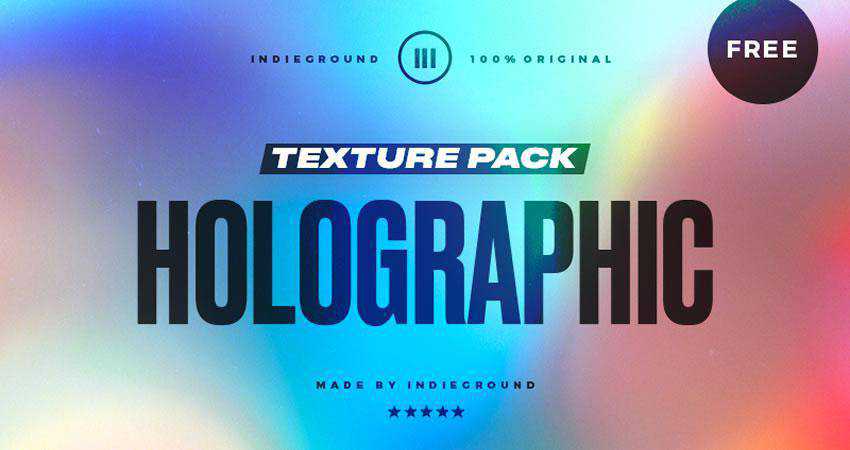
5 Holographic Textures
Designed by Indieground Design, in JPG Format

18 High-Resolution Fractal Textures
Designed by Elliot Pessah, in JPG Format

Free Stone & Concrete Textures
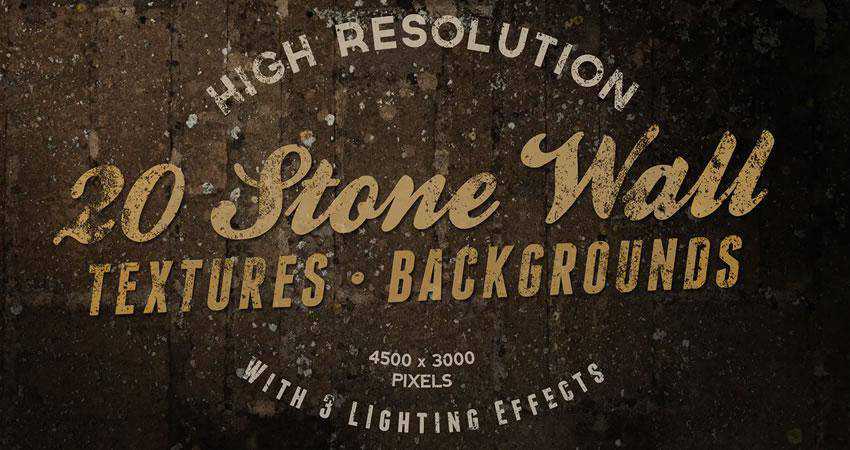
20 Stone Wall Textures
In Photoshop PSD Format

Vector Concrete Texture Pack
Designed by Phil Goodwin, in PNG & EPS Formats

5 High-Resolution Brick & Tile Textures
Designed by Michael Hylton, in JPG Format

10 Old Wall Textures
Designed by GraphicsFuel, in JPG Format

10 Marble Textures
In EPS & PNG Formats

10 Free Concrete Textures
Designed by GraphicsFuel, in JPG Format

Free Metallic Textures
9 High-Resolution Metal Surface Textures
Designed by Orman Clark, in JPG Format

Free Paint & Graffiti Textures
Free Artistic Paint Textures
Designed by Deezy, in JPG Format

14 High-Resolution Graffiti Textures
Designed by Orman Clark, in JPG Format

16 Free Sprayed Vector Texture
Designed by Texture Fabrik, in EPS & PNG Formats

Free Wood Textures
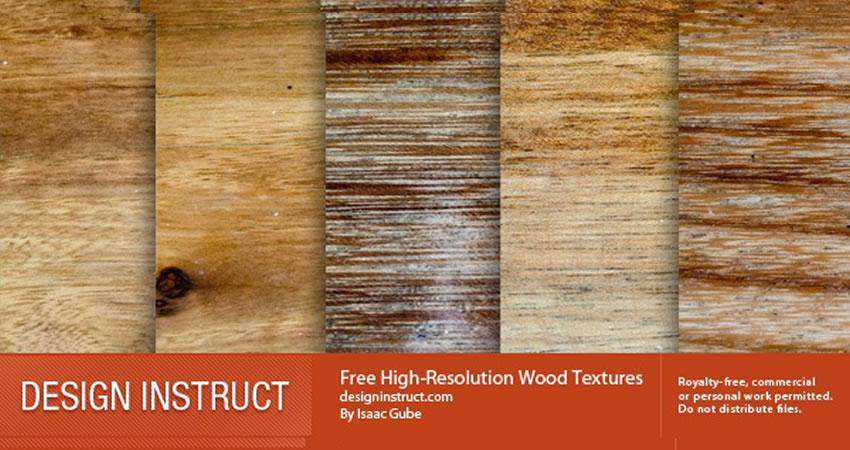
5 Free High-Resolution Wood Textures
Designed by Isaac Gube, in JPG Format

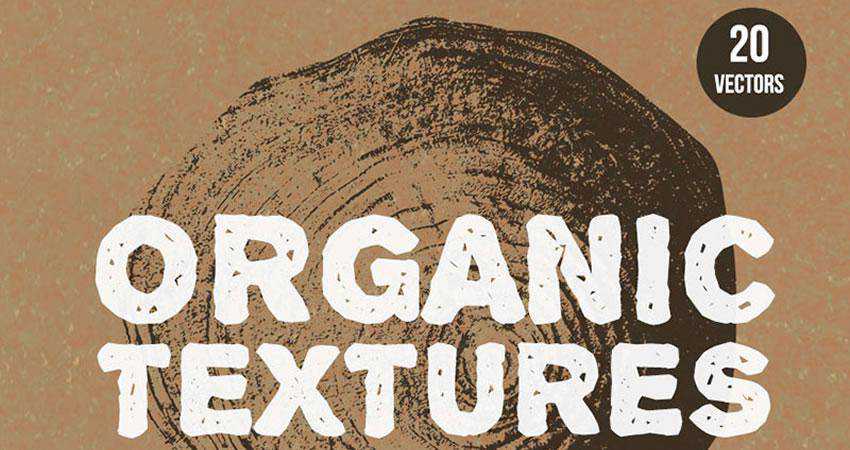
12 Organic Textures
In PSD & AI Formats

20 Organic Vector Textures
Designed by GraphicsFuel, in PSD Format

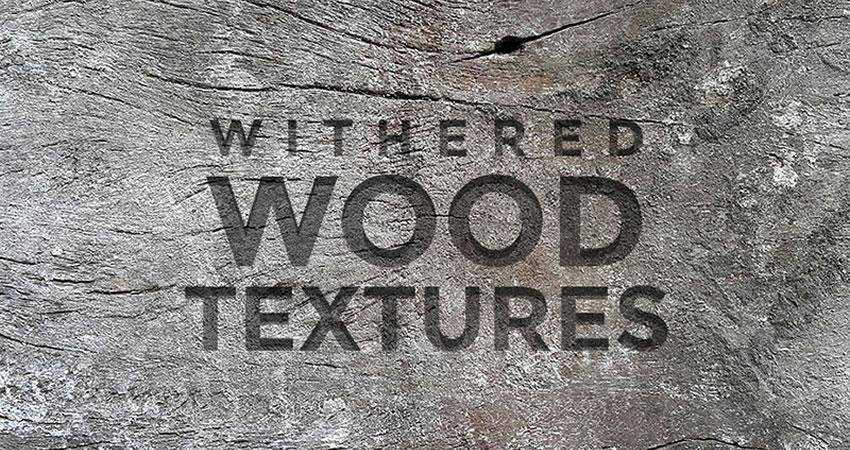
10 Free Withered Wood Textures
Designed by GraphicsFuel, in JPG Format

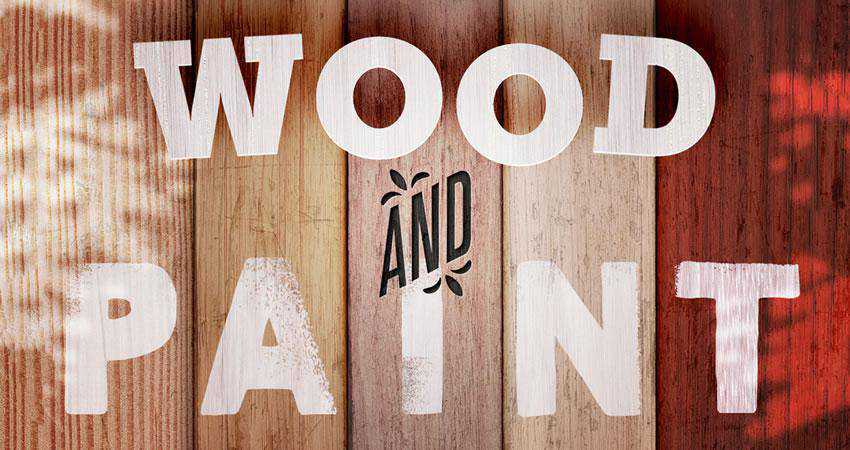
Free Wood & Paint Textures
Designed by Eilert Janen, in JPG & PNG Formats

Free Fabric Textures
9 High-Resolution Fabric Texture Pack
Designed by Orman Clark, in JPG Format

25 Denim Textures
Designed by Bart Wesolek, in PNG & EPS Formats

6 Free High-Resolution Fabric Textures
Designed by Design Instruct , in JPG Format

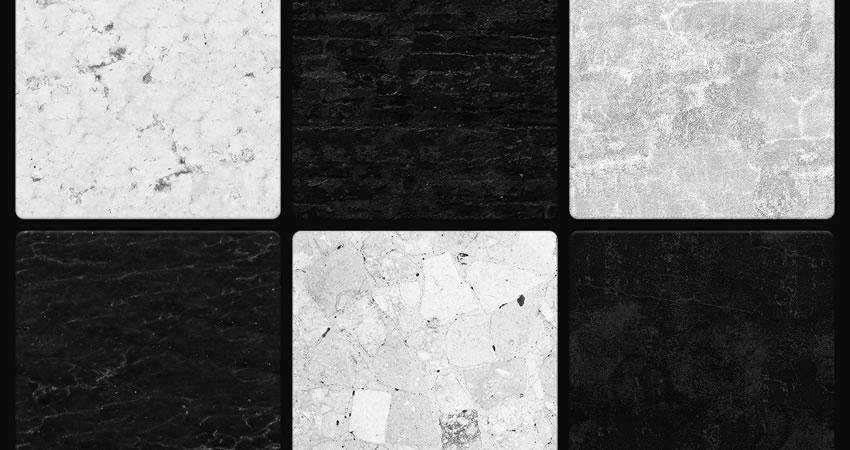
Free Black & White Textures
Black & White Seamless Textures
Designed by Timxez, in JPG Format

Free Miscellaneous Textures
100 Fire & Flame 4K Textures
Designed by Hyperpix, in JPG Format

Seamless Vector Textures
Designed by Timxez, in EPS & PNG Formats

10 Chalk Textures
In AI, EPS & PNG Formats

7 Plastic Textures
Designed by Alessandro Silva, in JPG Format

Textures in Your Workflow
Once you’ve found the perfect textures, integrating them is a straightforward process. Most photo and video applications allows you to overlay textures onto your artwork. You can then adjust their opacity and blending modes to achieve the desired effect.
Remember to consider the context of your project when choosing textures. Whether you’re creating a vintage poster, a modern website, or an artistic masterpiece, textures can be your trusty companions on the creative journey.
By understanding the role of textures and experimenting with their application, you can breathe life into your work and engage your audience on a whole new level.
While it is true that you can use very subtle, unobtrusive textures, you should also keep in mind that some textures can draw the eye more than just a solid color. This means that it’s best practice to use textures that create contrast and highlight areas of the page that are important.
More Free Texture Packs
Related Topics
Why a Modular Approach Is Better for WordPress Development — Speckyboy
We have the power to bend WordPress to our will. A little (or a lot) of custom code can make the content management system (CMS) do more. The sky’s the limit when it comes to functionality.
That’s quite a magic wand in our pockets. However, it does bring up a few key questions.
Do we go big when building plugins and themes for WordPress? Do we add all the bells and whistles and account for every potential use case? Or do we aim for the bare minimum – just enough to serve our needs?
I prefer the latter approach – start small and adapt as needed. That minimizes bloat and saves on future maintenance. It’s a hard-learned lesson.
The elephant in the room is that our needs tend to change. The plugin that once did the job may no longer do enough, while the theme that helped us achieve one look may not be flexible enough to adapt to a new one.
This is where a modular approach to development is valuable. It’s all about building to suit your current needs while planning for the future. Change is inevitable – so why not account for it now?
Let’s explore this different way to do WordPress development. We’ll cover the basics of what it is, how it looks, and how it benefits your workflow.
First, Consider Your Short-Term Goals
It’s easy to go down a rabbit hole during a development project. The finished plugin or theme might not resemble the idea you started with. We get sidetracked by shiny features and the quest to deliver more than advertised.
Our intent is noble. However, we also complicate our project by straying from the initial plan. Did we build something sustainable? How will we manage the code a year from now?
There’s a danger in going too big, too soon. For one, it can lead to sloppy code and structure. The impacts can be felt in performance and security. You could miss something important while attempting to squeeze more into your project’s timeline.
In addition, half-baked features could be a pain to work with down the road. Poor structure means bolting on additions or (gasp) ripping things apart and starting from scratch.
To avoid this fate, consider your short-term goals. Ask yourself:
- What are the minimum requirements for the project?
- What features do I need now?
- How much time do I have to build this?
- How much testing will I need to do?
The idea is to focus on what you need to achieve in the time you have. Anything beyond that can probably wait.

Get Organized to Prepare for the Future
The websites we build will evolve. Clients change their mind or have something new to offer. WordPress and the underlying technology of our sites also move forward.
That impacts our custom plugins and themes. There will likely be new features to add or changes to existing ones. It’s all part of the development lifecycle.
Using a modular approach helps when it’s time for a change. The first step is to get organized. Having a sound structure allows you to build logically and efficiently.
The WordPress developer documentation gives you a head start by outlining plugin and theme structure. Following these guidelines ensures a sustainable start to your project. That’s better than reorganizing a messy jumble of files and code.
For example, here’s the suggested plugin structure:
/plugin-name
plugin-name.php
uninstall.php
/languages
/includes
/admin
/js
/css
/images
/public
/js
/css
/imagesThe ability to pick up where you left off is priceless. If you haven’t worked on that custom plugin for a few years, you might have difficulty remembering what you did and where things are. A well-organized plugin removes some of the guesswork.
Adding comments to your code also helps with organization. You’ll receive a high-five from your future self for documenting what each snippet does. It’s a small thing that makes a real difference.
The better your organizational skills, the easier it will be to maintain your work.
Add Plugin and Theme Features One at a Time
Sure, it would be cool if our plugin could do x, y, and z right out of the box. Perhaps that’s not realistic, given the budget and timeline. We don’t have to forget about those big ideas, though.
The priority is building something that works as intended. It should do what we outlined in our short-term goals. Once that is established, we can plan for those extra goodies.
Think of these features as items on a checklist where you can only do one at a time. Pick one, make it the best you can, and move on. That ensures your focus will be on the task at hand, rather than scrambling to fit puzzle pieces together.
Besides, trying to do all the things at once rarely works out. This is a difficult challenge for solo developers as there’s only so much time in the day. Not to mention those of us working on multiple projects.
Remember, good things take time. That’s why committing to a single task makes sense. Train your focus on one thing and do it well. The result will be improved quality and some mental clarity.

A Better Way to Build for WordPress
Every developer has a preferred workflow. We use our favorite tools and techniques to enhance our WordPress projects.
That individuality is both freeing and a bit troublesome. It’s great to write code how you want and when you want. However, a lack of foresight and organization can complicate things. It could lead to a buggy product that is a pain to maintain.
Starting with a modular approach is the cure for future chaos. Everyone benefits when every part of your plugin or theme has a place and purpose. You’ll love that you can find what you need with minimal effort. Clients and users will love that it works (even if they don’t realize it).
Writing code is challenging enough. The right approach can help you focus on getting it right.
Related Topics
Top
Using AI Hallucinations to Evaluate Image Realism
New research from Russia proposes an unconventional method to detect unrealistic AI-generated images – not by improving the accuracy of large vision-language models (LVLMs), but by intentionally leveraging their tendency to hallucinate. The novel approach extracts multiple ‘atomic facts’ about an image using LVLMs, then applies…
Galaxy.ai Review: 2,000+ AI Tools, But Is It Worth It?
Are you juggling multiple AI subscriptions, each with its own pricing plan and renewal dates? One platform gives you ChatGPT, another offers Claude, a third lets you generate images and another handles video creation. Before you know it, your expenses for these AI tools have spiraled…

