Starting an online magazine is an exciting business venture. By sharing stories on topics that inspire you, you can engage with other like-minded individuals and establish yourself as an authority in your chosen niche. It’s a great way to inspire, educate, and entertain your audience while pursuing your passion.
WordPress is the perfect CMS for launching an online magazine. Their magazine themes have been specifically designed for websites that frequently publish news or editorial content. They typically feature a grid or column-based layout that makes it easy to display multiple posts from various categories at once.
They often come with customizable widgets and modules, allowing you to create a unique and engaging user experience. Other benefits include easy post navigation, social media integration, and the ability to showcase ads or sponsored content.
The free WordPress magazine themes we have for you here are an excellent choice for bloggers, news websites, or anyone that publishes frequent content updates.
Free to Download | Demo | WordPress Hosting
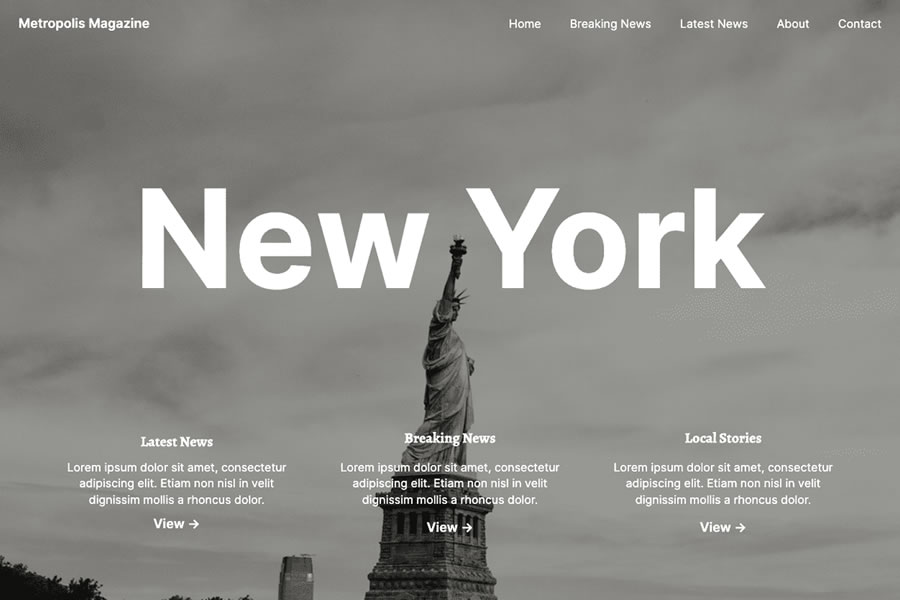
Metropolis is a magazine theme with a clean design and offers a simple yet structured layout suitable for most news, lifestyle, or entertainment content. It includes a customizable large header section, multiple widget areas, and plenty of whitespace that gives your content lots of room to breathe.

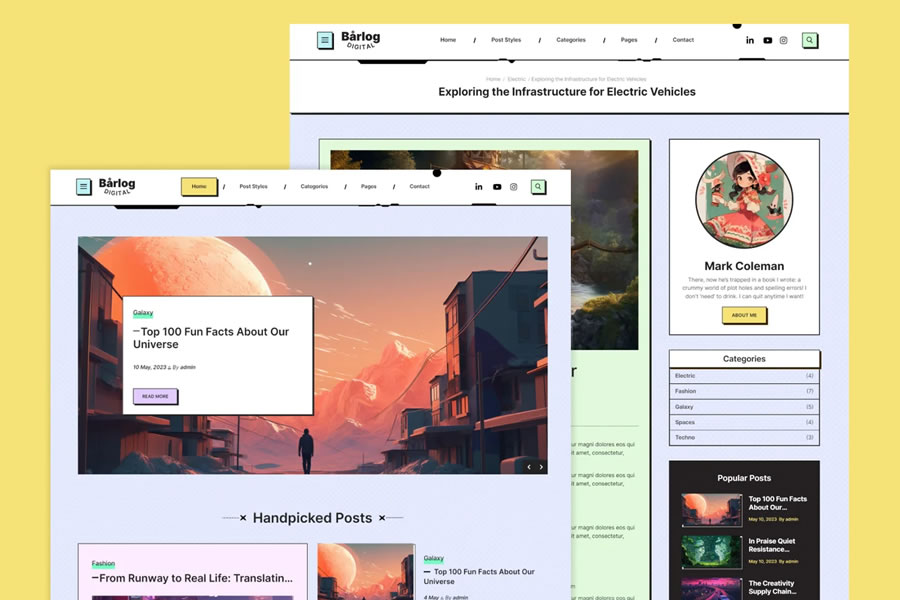
Barlog is a magazine theme with a highly unique design and layout that would be perfect for an online publication that wants to be seen as quirky. It includes three homepage layouts: grid, masonry, and a standard horizontal layout, and you can also add sliders and sidebars to each of those layouts should you want to.

Free to Download | Demo | WordPress Hosting
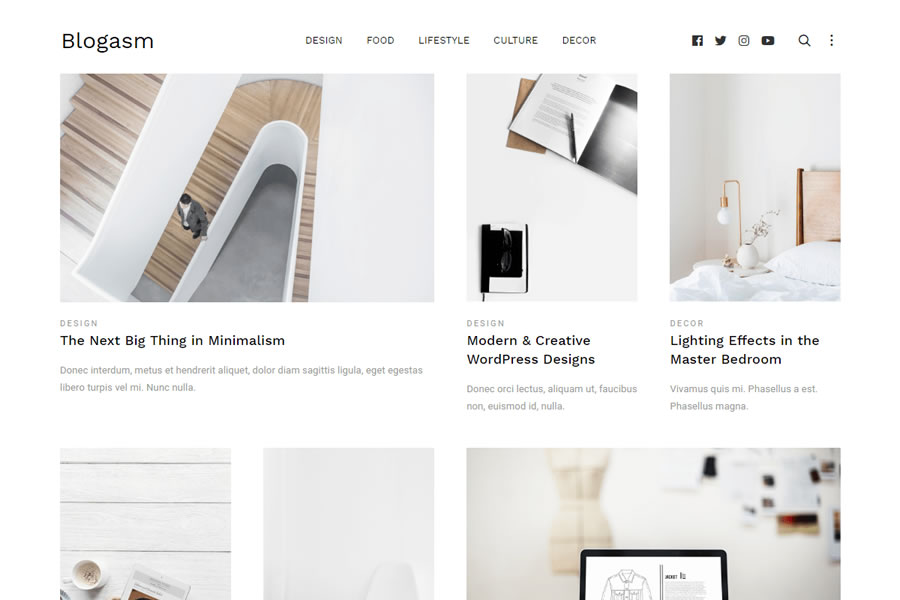
Blogasm, with its multiple-column layouts and minimal design, would work perfectly as a creative magazine or a fashion ezine. It comes with two-, three-, and four-column home and archive page templates and various single post layouts. It also comes with a single-click demo content importer, so you can get up and running quicker.

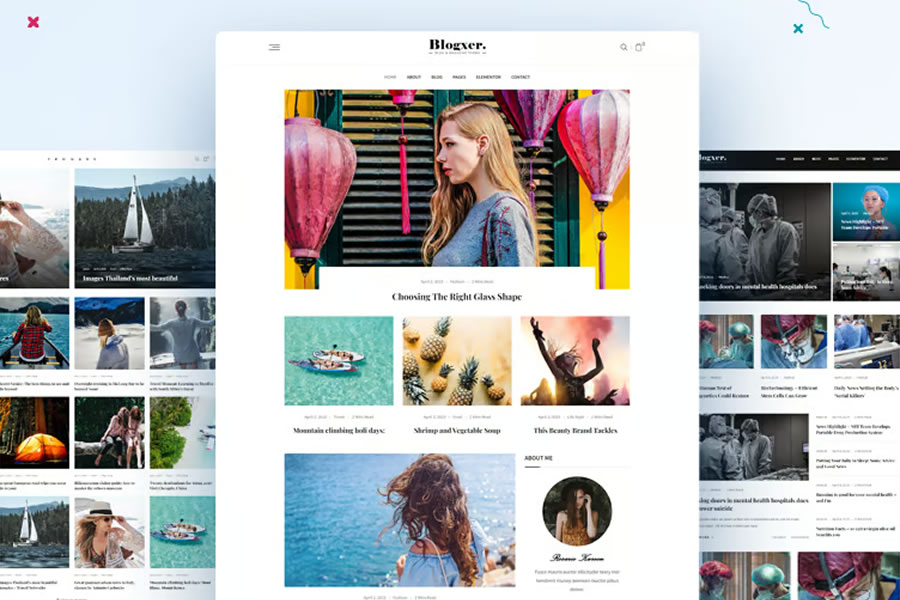
Bloxer is a WordPress magazine theme that comes with an extensive array of options and layouts. It includes twelve home layouts, four archive page layouts, three different article layouts, eight header styles, and so much more. It is versatile enough to be used for any type of content. Designed using Bootstrap, and the layouts can be edited with Elementor.

Free to Download | Demo | WordPress Hosting
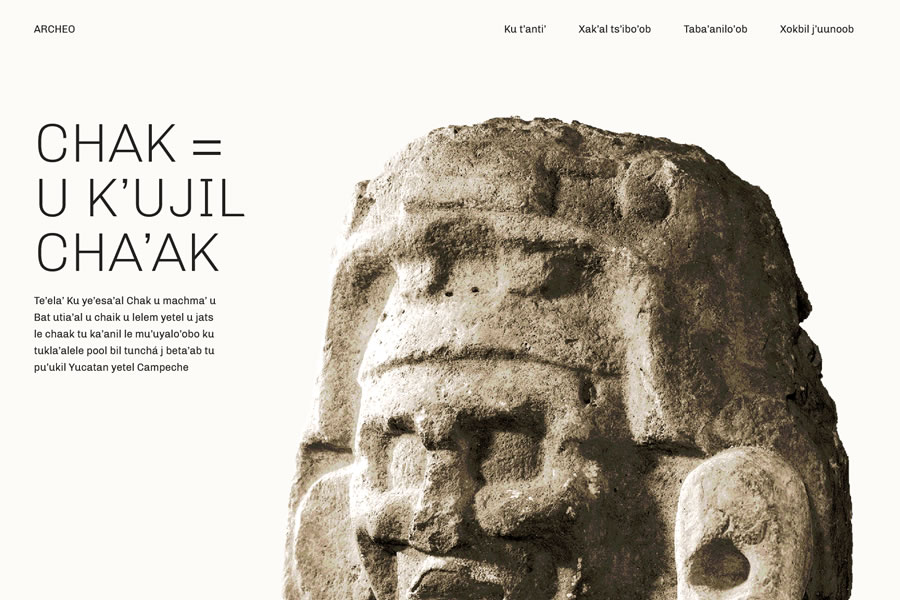
Archeo is a simple magazine theme that has been inspired by ancient Mayan culture with its muted color palette and sans-serif typography. Sticky post support brings key articles to the top, while widget-ready zones allow you to add unique features to your article layouts. This theme lets you create a truly distinctive platform for your content.

Free to Download | Demo | WordPress Hosting
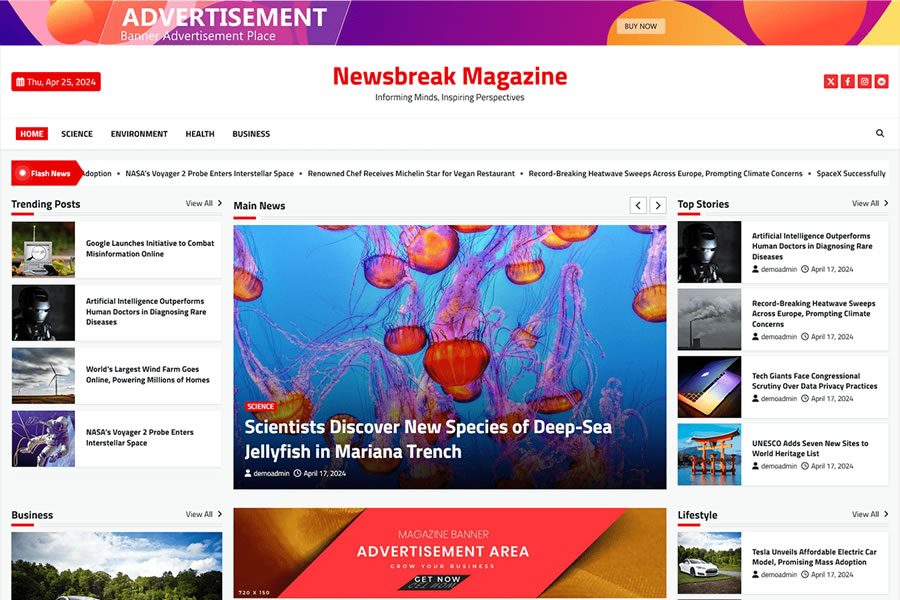
NewsBreak is a theme with a classic online magazine layout that allows you to display a lot of content all in one place. Its clean design and excellent use of space make it a great choice for content-heavy periodicals or breaking news websites.

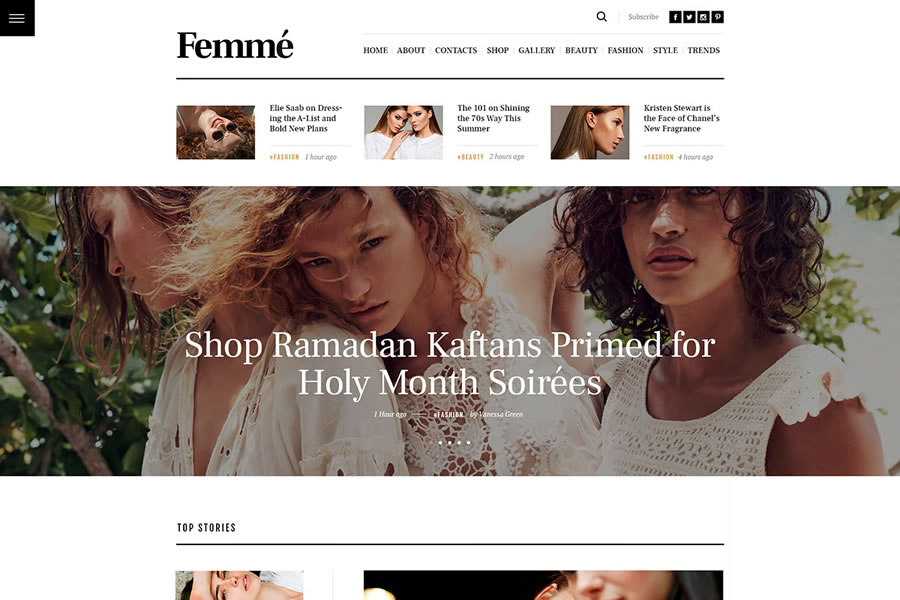
Femme is a stylish WordPress magazine theme for publishing lifestyle and fashion content. It includes WooCommerce support and eCommerce template layouts so you can also sell items or subscriptions on your site. It is an extensive theme that gives you every possible functionality for launching a professional online magazine.

Free to Download | Demo | WordPress Hosting
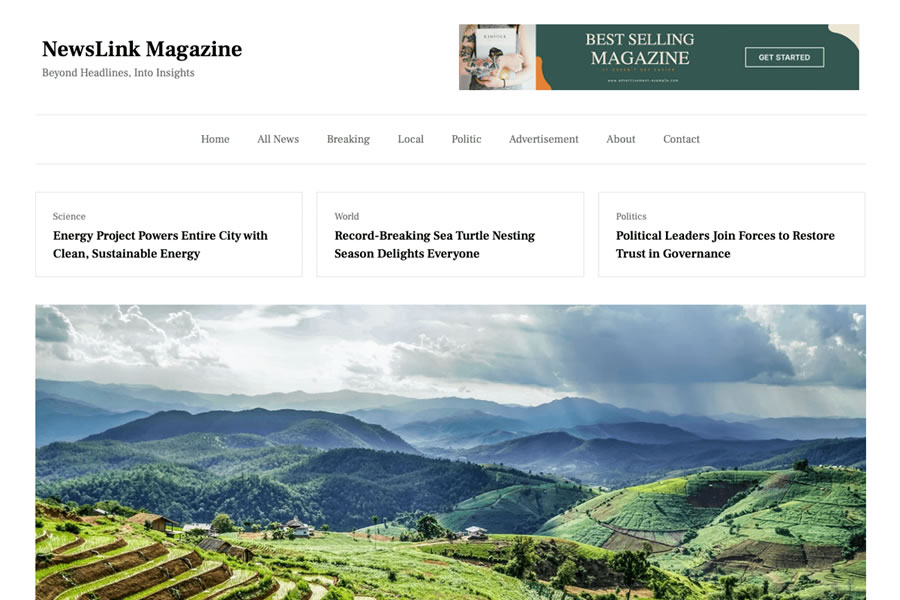
NewsLink Magazine is a WordPress block theme with minimal design and layout options. This free theme is compatible with popular builders like Gutenberg and Elementor, and also supports WooCommerce. This simple theme would be perfect for writers or publishers looking to set up their magazine and to get publishing content quickly.

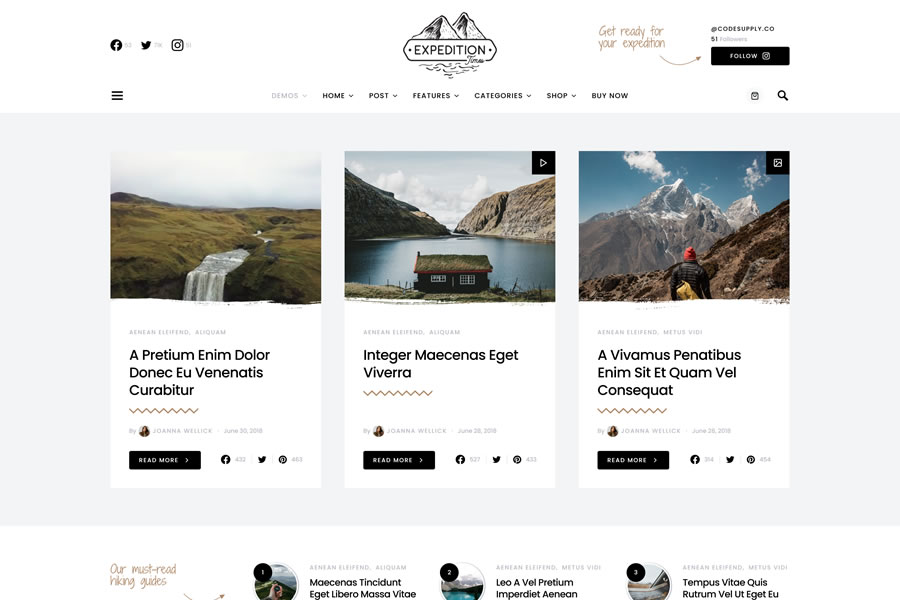
Oneflow is a lovely contemporary WordPress theme that comes with nine optionable layout styles, with each offering the perfect platform for launching a lifestyle magazine or blog. Optimized for Gutenberg, WooCommerce compatible, and even includes features such as video backgrounds and multiple header styles.

Free to Download | Demo | WordPress Hosting
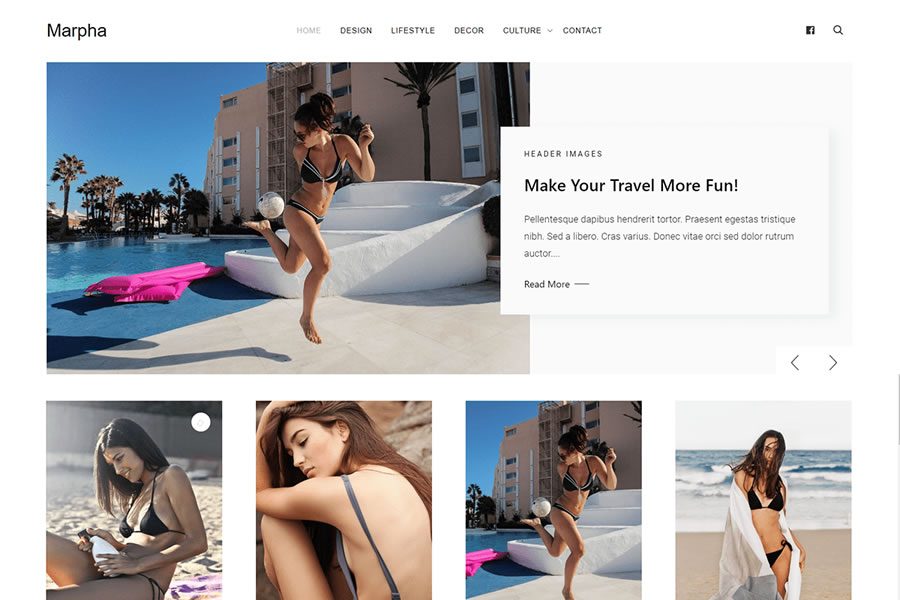
Marpha is a free WordPress theme with a minimal design and beautiful sans-serif typography, making it perfect for both editorial pieces and personal blogs. While not packed with features like the other themes on this page, it does offer just enough to get your magazine online quickly.

Free to Download | Demo | WordPress Hosting
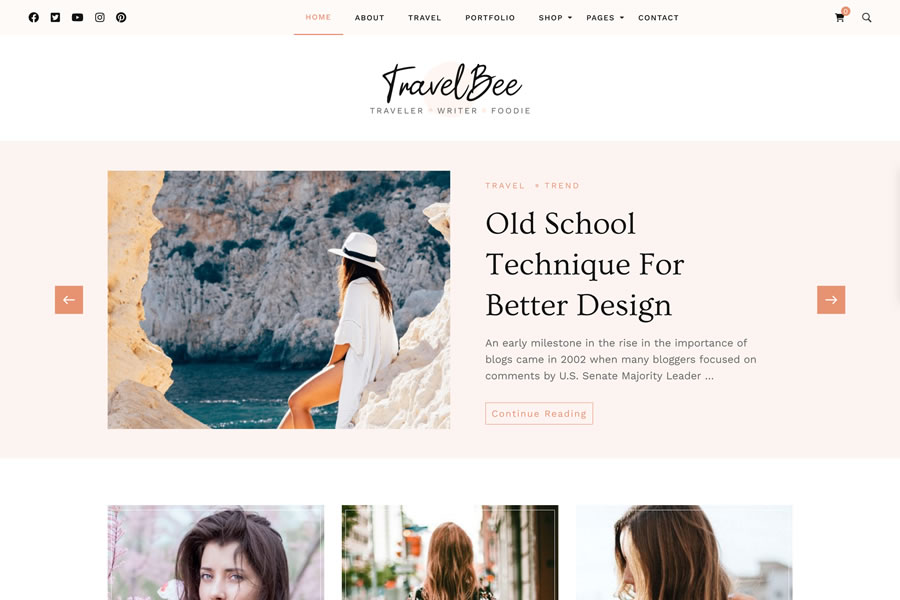
Even though Travelbee has been designed for publishing travel-or vacation-related content, it can be customized to be used for any industry or niche. This free magazine-style theme includes ten homepage layouts, nine header styles, and a multitude of customizable widgets.

Free to Download | Demo | WordPress Hosting
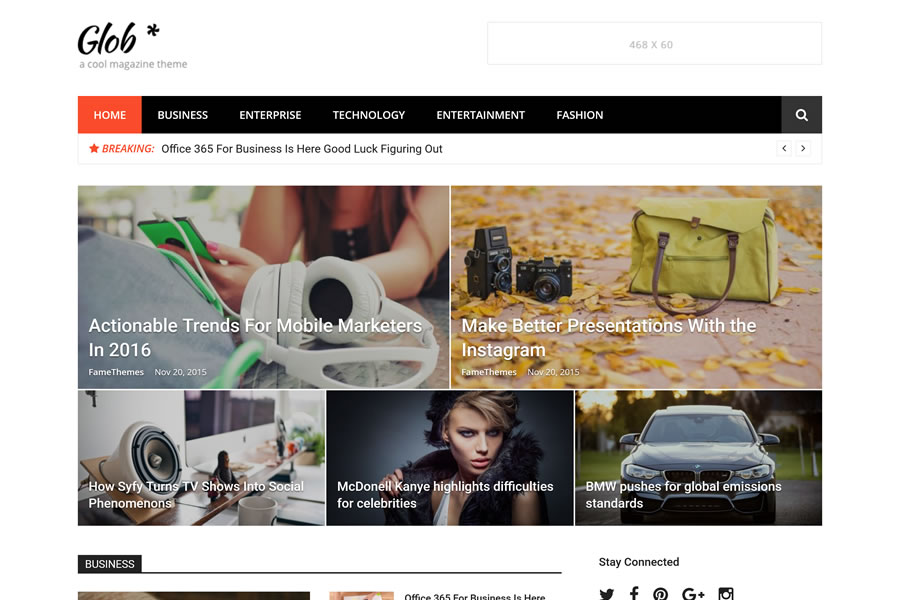
Glob is a traditional WordPress magazine theme with a clean design and a simple multi-column layout. Customizable layouts and multiple widget areas make this free theme perfect for various publishing needs.

Free to Download | Demo | WordPress Hosting
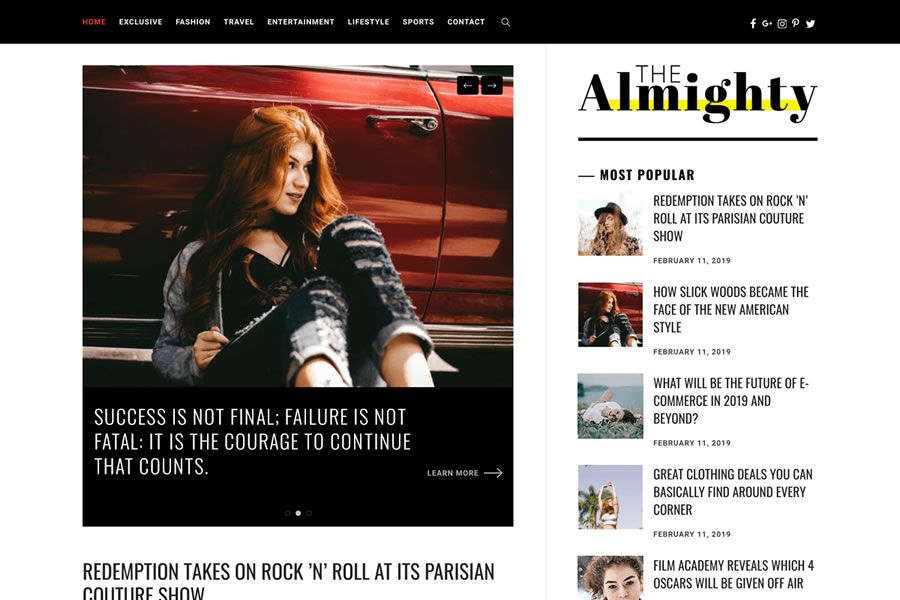
The Almighty theme has a clean and minimal design and offers multiple blog layouts. The theme is fully responsive and comes with tons of options for customizing the theme and making it your own.

Free to Download | Demo | WordPress Hosting
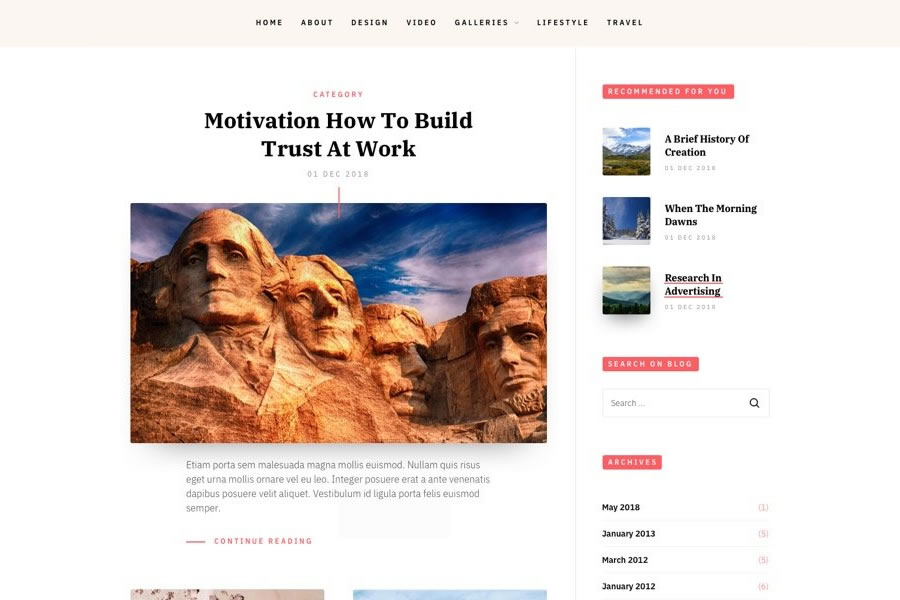
Crowley is suitable for any type of online magazine as well as for personal blogs. You can customize every aspect of the theme using the Live Customizer, and you can choose between several column layouts for your archive pages.

Free to Download | WordPress Hosting
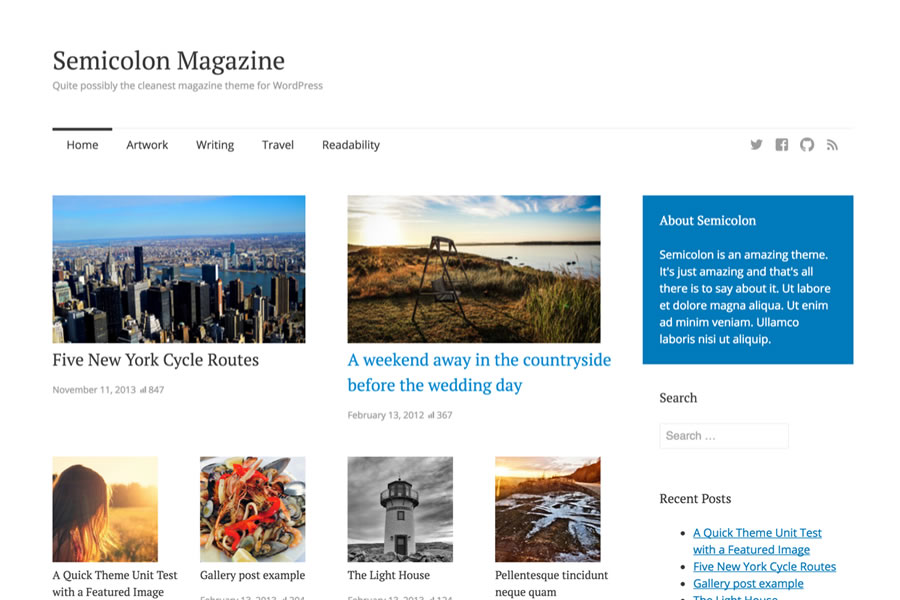
Semicolon is a simple and clean magazine theme for WordPress. It comes with a responsive layout, elegant and easy-to-read typography, and a unique grid layout with featured posts support. You will also find several widget areas, a menu for your social profiles, and more.

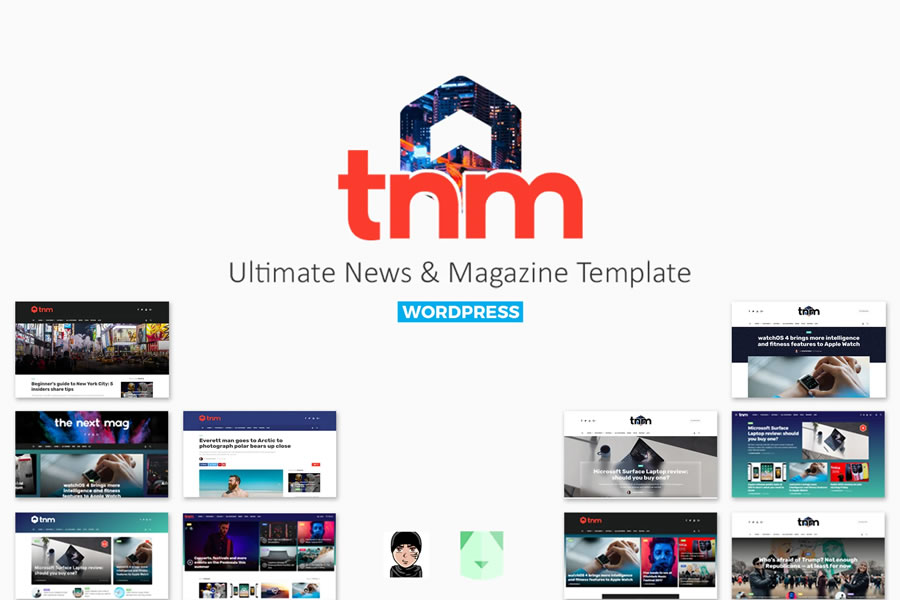
The Next Mag is a feature-rich magazine and news theme for WordPress that offers features such as Ajax post-loading, several demo options, mega menus, and a responsive design.

Free to Download | Demo | WordPress Hosting
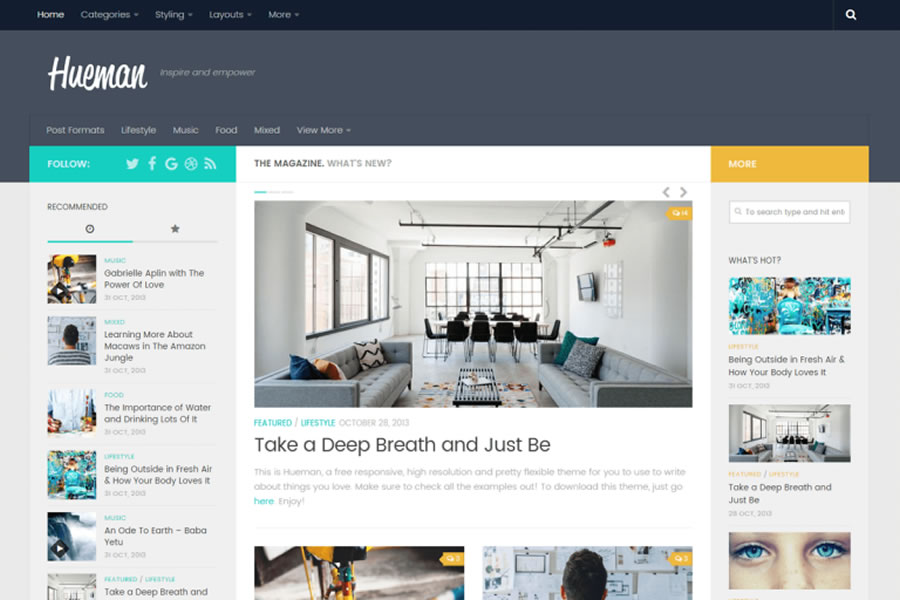
The Hueman theme has a modern design paired with the standard column layout. You can add up to two sidebars and insert widgets such as most popular posts, recent comments, social media icons, and more. It also includes multiple menu locations.

Free to Download | Demo | WordPress Hosting
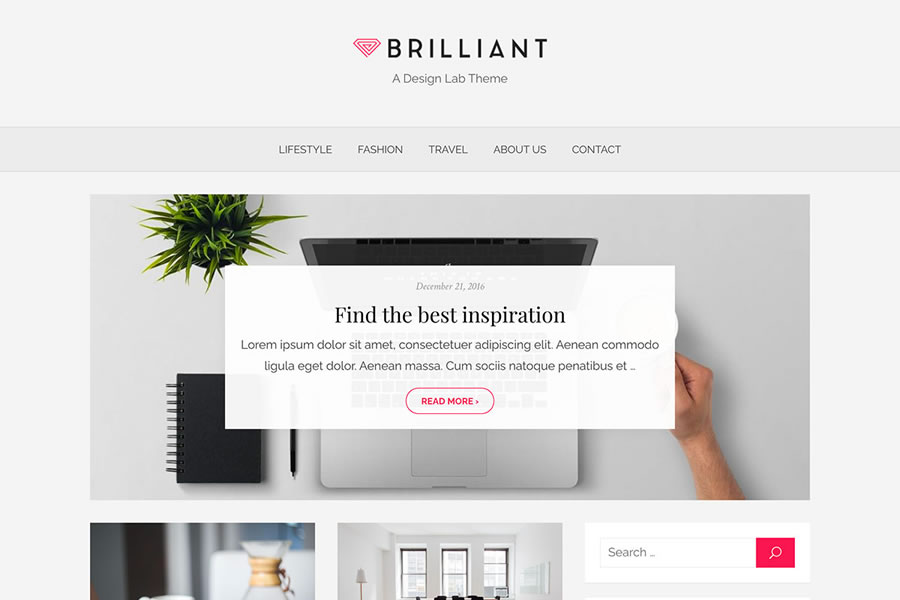
The Brilliant is a stylish WordPress theme that has a stunning slider on the homepage that’s perfect for sharing your latest posts. You will also have the ability to showcase your post categories, and there are several customization options to make this theme your own.

Free to Download | Demo | WordPress Hosting
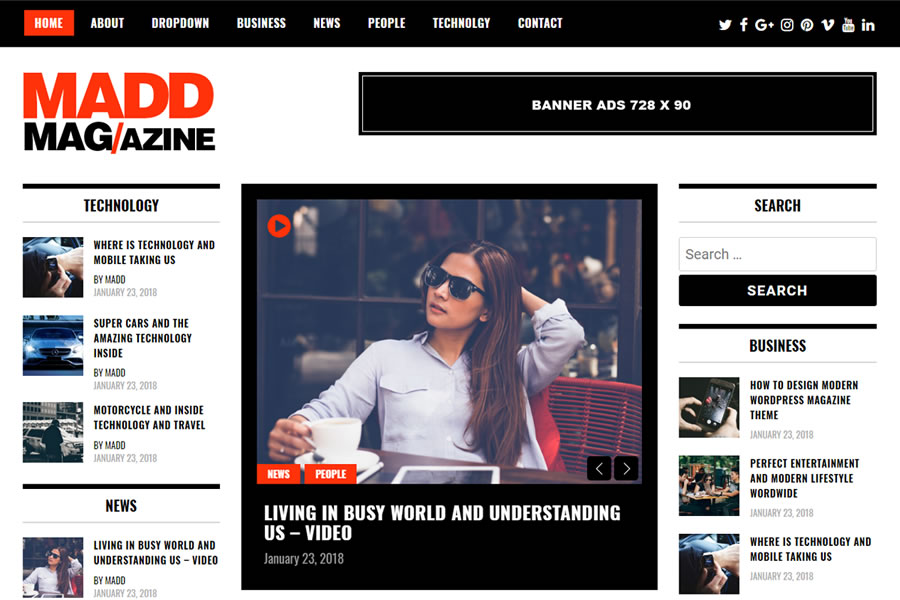
The Madd Magazine offers a traditional online magazine layout with plenty of widgets for popular posts, categories, advertising space, and more. It’s fully responsive and has the ability to use videos in sliders.

Free to Download | Demo | WordPress Hosting

Free to Download | Demo | WordPress Hosting
The Edge theme is perfect for blogs and magazines. It was designed to load fast and includes SEO optimization features as well as responsive design and multiple layout options.

Free to Download | Demo | WordPress Hosting
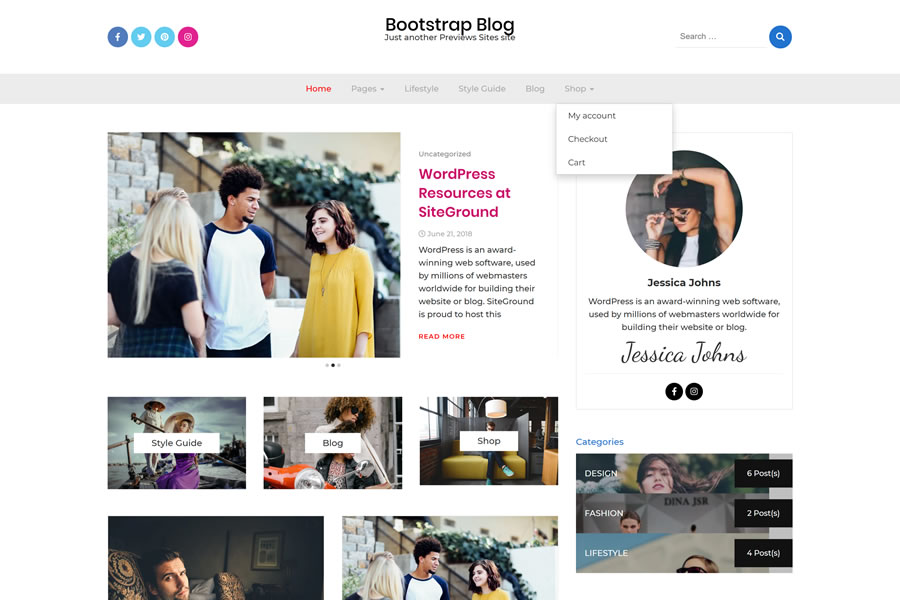
This free theme is based on the popular Bootstrap framework which means it will be responsive out of the box. It also offers features such as an extensive theme options panel, various layout options, and WooCommerce integration.

Conclusion
When it comes to your online magazine, an attractive design that offers a pleasant reading experience is crucial.
Make your magazine the best it can be with one of the themes in this collection that offer beautiful layouts, legible, and elegant typography, and a responsive design that looks great on all devices.
Magazine & News WordPress Theme FAQs
-
What Are Magazine WordPress Themes?
They are WordPress themes that have been designed specifically for digital magazines, news sites, and content-rich blogs.
-
Who Should Use Magazine WordPress Themes?
They are ideal for online publishers, news editors, bloggers, or anyone looking to create a website with a magazine-style layout to display articles, news, and multimedia content.
-
Can These Magazine Themes Be Customized?
Yes, they all come with customizable options, such as color schemes, font choices, and layout configurations, allowing you to tailor the site to your specific needs and brand identity.