Mistral AI has pulled back the curtain on Magistral, their first model specifically built for reasoning tasks. Magistral arrives in two flavours: a 24B parameter open-source version called Magistral Small that anyone can tinker with, and a beefier enterprise edition, Magistral Medium, aimed at commercial applications…
Apple opens core AI model to developers amid measured WWDC strategy
Apple has opened its foundational AI model to third-party developers for the first time, allowing direct access to the on-device large language model that powers Apple Intelligence. The move, announced at this week’s Worldwide Developers Conference, represents a significant shift in Apple’s traditionally closed ecosystem approach to Apple…
UK tackles AI skills gap through NVIDIA partnership
The UK is cementing its position as Europe’s AI powerhouse through partnerships with players like NVIDIA to tackle issues like the skills gap. The UK continued to outpace continental rivals both in freshly funded AI startups and overall private investment throughout 2024. Since 2013, UK AI…
Reddit sues Anthropic over AI data scraping
Reddit is accusing Anthropic of building its Claude AI models on the back of Reddit’s users, without permission and without paying for it. Anyone who uses Reddit, even a web-crawling bot, agrees to the site’s user agreement. That agreement is clear: you cannot just take content…
Tackling hallucinations: MIT spinout teaches AI to admit when it’s clueless
AI hallucinations are becoming more dangerous as models are increasingly trusted to surface information and make critical decisions. We’ve all got that know-it-all friend that can’t admit when they don’t know something, or resorts to giving dodgy advice based on something they’ve read online. Hallucinations by…
40+ Best Free Lightroom Presets for Photographers in 2025 — Speckyboy
Presets are pre-configured settings that can be applied to photos in Adobe Lightroom. They’re a quick and easy way to improve your photos with various effects without having to adjust each setting manually. Anyone can create and share presets, allowing for endless options for editing your photos.
The best thing about Lightroom presets is that they can save you time in your editing workflow. Instead of spending hours tweaking settings and experimenting with different effects, you can simply apply a preset and see how it looks. If you’re a photographer, designer, or someone who works with digital photos, Lightroom presets can be a valuable tool in your toolbox.
One of the great things about Lightroom presets is that they’re not just limited to desktop editing. With the rise of mobile photography, presets are also available for mobile versions of Lightroom. This means you can edit your photos on the go and achieve professional-looking results without carrying around a heavy laptop.
One thing to note is that presets are different from LUTs. The main difference between LUTs and presets is that LUTs apply a specific color grading or effect to your photos, while presets adjust the individual settings in Lightroom to achieve a specific style or aesthetic. LUTs are less flexible, while presets offer more customization options.
Finding the best Lightroom presets can be challenging because you need to sift through many lower-quality options. This extensive collection highlights some of the best free Lightroom presets you can download. With the right presets and a little practice, you can create stunning photos.
If you’re new to Lightroom or presets in general, there are plenty of resources available to help you learn. You could start with our very own collection of Lightroom tutorials.
Film Effect Lightroom Presets
With these Lightroom presets, your digital photos can take on a stunning film-like quality. While the effects may be subtle, they can bring out the beauty of your photos and give them a timeless aesthetic.
Cinematic Photo Effect Lightroom Presets
Free to Download
With this free set of eight Lightroom presets you can quickly recreate the intriguing effects found in arthouse movies. From moody and atmospheric to stark and cinematic, these free presets offer various dramatic effects that can transform your photos with just a few clicks.

Film Emulation Lightroom Presets
This Lightroom preset will meticulously replicate the aesthetic qualities of iconic films from Kodak, Fujifilm, and Agfa. This one-click wonder immerses your photography in a rich tapestry of retro styling, giving each shot a timeless charm.

Retro Film Lightroom Presets
Offering ten vintage-inspired portrait photography styles, these Lightroom presets blend today’s moments with yesterday’s retro style. They are perfect for photographers looking for a light, nostalgic touch.

Fuji Astia Lightroom Preset
Free to Download
Fuji Astia is an underrated gem in Fujifilm’s lineup. This free preset will subtly make your photographs beautiful and is incredibly useful when you want flattering and natural tones.

35mm Film Lightroom Preset
Free to Download
The 35mm collection of free presets will add subtle graininess and color edits to your photos, giving them a classic cinema look and feel. They will add a touch of dreaminess to your shots.

Vibrant Fujifilm Lightroom Preset
Free to Download
This free Lightroom preset will give your shots that vintage-inspired Fujifilm color effect everybody loves. It adds a little extra brightness and vibrancy that will make your photos look amazing.

Portrait Lightroom Presets
Whether you want to improve the styling of your portrait photography or make your selfies a little better, these Lightroom presets are the solution you need. They will all add a professional touch to your photos.
Instagram Selfie Lightroom Preset for Desktop & Mobile
Free to Download
This free Lightroom preset can take your self-portraits to a new level of professionalism. With its natural look, this preset will add a touch of refinement to your photos and capture your best self in stunning detail.

Minimalist Portrait Lightroom Presets
Minimalist Portrait is a collection of Lightroom presets for portrait photographers who want to envelop their subjects in minimalism and warm tones. With a focus on natural light, this preset subtly provides a clean, modern aesthetic.

Skin Tone Lightroom Presets for Mobile & Desktop
Free to Download
Designed to preserve the natural tones of your subjects’ skin, these free presets can give your portraits a polished and professional look.

Portraiture Lightroom Presets
Free to Download
Transform your portraits with these dynamic Lightroom presets. Each one blends and optimizes light, tone, and color for different scenes and conditions, producing a distinct aesthetic perfect for headshots, selfies, and studio portraits.

Portrait Photography Lightroom Preset
Free to Download
This powerful Lightroom preset will add a touch of raw, edgy energy to your portraits. With just one click, you can have a gritty, urban aesthetic.

Seasonal Effect Lightroom Presets
No matter the season, these Lightroom presets will give your photographs a refined color effect. With subtle adjustments that don’t overpower your photos, these presets will improve the mood and style of your photos.
Split-Toning Lightroom Presets
Free to Download
Transform your photos with these nine stunning Lightroom split-toning templates. Split toning can give your shots a new level of sophistication by adding different colors to the highlights and shadows of your photos.

Autumn Color Boost HDR Lightroom Preset
Free to Download
This free HDR Lightroom preset will make your autumn photos come alive. Designed to work on the dynamic range and colors of your fall shots, this preset can bring out the best in your photos with just a few clicks.

Autumn Forest Desktop & Mobile Lightroom Presets
Free to Download
This free Lightroom preset collection will add a touch of moodiness to your forest and nature photos. Small but mighty, these presets create striking effects, creating an immersive atmosphere.

High Dynamic Range Effect Lightroom Presets
One of Lightroom’s greatest strengths is its ability to expand the dynamic range of your photos, bringing out detail in even the most challenging lighting conditions. While the latest version introduces a new HDR merge feature, it requires multiple exposures of the same scene. Fortunately, these presets can create an HDR-like effect with just a single photo, allowing you to quickly achieve stunning results.
HDR Pro Lightroom Presets
The HDR Pro collection includes ten presets, such as black & white, sepia, saturated colors, and shadow effects. Perfect for bringing out the intricate details and contrasts in your photos.

Cinematic HDR Lightroom Preset
Free to Download
This cinematic HDR Lightroom preset will take your landscape and nature photos to the next level. It is perfect for adding drama and beauty to your outdoor shots by adding depth and contrast to your photos.

Black & White HDR Lightroom Preset
Free to Download
Designed to work on the deep, beautiful blacks in your photos, this HDR preset makes it easy to apply a range of stunning black and white effects to any photo.

Color Effect Lightroom Presets
Lightroom offers various options for working with color. You can add vibrancy to dull photos, create a vintage aesthetic, and adjust colors in highly creative ways. All of these presets will allow you to add creative color effects to your photos quickly.
Urban Soot Lightroom Preset
Free to Download
Urban Soot is a free collection of ten Lightroom that will add an atmospheric and cinematic feel to your street photography. They’re very simple presets, but effective.

Cyberpunk Color Effect Lightroom Preset
Free to Download
Transform night photos with this free Lightroom preset that will give your shots a cyberpunk twist. Whether you want to add an edgy and futuristic feel or create a striking and dramatic effect, this preset is perfect.

Blvck Paris Black Lightroom Preset
Free to Download
Inspired by the dark and luxurious style of the BLVCK PARIS clothing brand, this preset is the perfect tool for photographers who want to add a touch of sophistication and drama to their urban shots.

Cyberpunk Lightroom Presets
Immerse your photography into the future with these Cyberpunk Lightroom presets. Designed to create the iconic cyberpunk style effect, these presets give your photos a vibrant yet dystopian feel.

City Nights Lightroom Preset
Free to Download
If you’re a photographer looking to improve your cityscape night shots, this free preset is what you need. This quick and easy preset will greatly improve the colors and tones of your darker night shots.

Flames Mobile & Desktop Lightroom Preset
Free to Download
This free preset will quickly transform your shots with a soothing and warm aesthetic. It provides the perfect starting point for creating photos that truly capture the essence of your subjects.

Vivid Brown Lightroom Presets
Free to Download
Are you looking for a preset to add a touch of elegance and warmth to your photos? These brown Lightroom presets are just what you need. Perfect for portraits, they quickly transform your photos with a warm aesthetic.

One Click Wonder Lightroom Preset
Free to Download
Are you struggling to find the perfect style for your photos? Look no further than this versatile Lightroom preset. Designed to give your editing process a head start, it includes the most common adjustments to transform a RAW file from flat to stunning.

Bright, Colorful & Vibrant Lightroom Presets
Free to Download
Are you looking to add energy and vibrancy to your photos? Look no further than these free Lightroom presets. Designed to brighten your pictures with vivid color accents, these presets are perfect for photographers who want to add a touch of excitement to their shots.

Edgy & Intense Lightroom Presets
Free to Download
Do you want to add an edgy or intense effect to your photos? Check out this collection of fifteen Lightroom presets. They’re designed to help you create photos that capture your subjects with boldness and intensity.

B&W Effect Lightroom Presets
Converting a color photo to black and white in Lightroom is fairly easy to do, but the results can be lackluster without additional adjustments.
To make your black and white photos truly stand out, you need these Lightroom presets. You can transform your photos into striking monochromes with just a few clicks.
Black & White Deluxe Edition for Lightroom
Dive into classic monochrome with Black & White Deluxe Edition. These presets are ideal for photographers looking for professional-grade black and white effects. They will transform your shots with timeless elegance and nuanced contrasts.

Contrast Noir Lightroom Preset
Free to Download
Black and white doesn’t have to mean boring. Contrast Noir converts your images to monochrome with added punch. It’s ideal for helping make an impact, even without color.

B&W Berkeley Mobile & Desktop Lightroom Presets
Free to Download
This preset will not only convert your photos to black and white but also give them a charming vintage effect. It is easy to apply and customize.

Nostalgia Effect Lightroom Presets
These Lightroom presets are the perfect solution if you’re looking for a vintage or retro aesthetic. They can quickly transform your photos, giving them a classic and timeless appeal.
Dark Vintage Lightroom Presets
The Dark Vintage Lightroom presets are perfect for bloggers and photographers. They add a moody, vintage touch to your photos, ensuring each snapshot tells a story.

Vintage Objects Lightroom Preset
Free to Download
This free Lightroom preset has been created to enhance eCommerce photography, especially when selling on Etsy. It will give your products a vintage or antique effect to your photo, creating a warm look and feel.

Warm Retro Mobile & Desktop Preset
Free to Download
This collection of free Lightroom presets will add a warm, vintage feel to your photos. They’re perfect for portraits, landscapes, and more.

Adventure Lightroom Presets
These travel and adventure Lightroom presets are for those who love to explore and document the world around them. They offer a range of stunning effects that can add depth and drama to your travel photos.
Lightroom Presets for Travelers & Bloggers
Free to Download
Created for travelers, this collection of 14 free Lightroom presets will bring your beautiful landscape photos to life and make them truly memorable.

ARTA Traveling Presets for Lightroom
These Lightroom presets, created for modern travelers, will sprinkle contemporary colors throughout your photos. They’re ideal for travel and lifestyle bloggers.

The Tropics Travel & Nature Lightroom Presets
Free to Download
The Tropics is a collection of 11 free presets for travelers that add green and yellow tones to your photos, giving them an instant tropical look and feel.

Astro & Space Lightroom Presets
Take your Astro and space photography to the next level with these Lightroom presets. Designed to bring out the beauty of the cosmos, these presets offer a range of effects that will add depth, contrast, and vibrancy to your photos.
Astrophotography & Night Sky Desktop & Mobile Lightroom Presets
Free to Download
If you’re looking for a preset that will bring out all of the tiny little details of our universe, then these ten free Lightroom presets are what you need. They have been specifically created for Astro and long-exposure photography.

50 Galaxy LUTs Pack for Lightroom
Journey to the stars with this space photography preset pack. Explore the cosmos and let your photos capture the beauty of our galaxy. A must-have for celestial enthusiasts!

VSCO Lightroom Presets
These VSCO Lightroom presets replicate the aesthetics of analog film photography. They offer various color schemes and tones, allowing you to apply film-inspired effects quickly.
Cinematic VSCO Lightroom Presets
Transform your travel, lifestyle, or portrait photography with these VSCO Lightroom presets. They are perfect for photographers looking for a professional aesthetic.

VSCO Beauty Lightroom Presets
Transform your portrait photography with these VSCO portrait presets. With matte textures and subtle grain, you can give your portrait photos a dramatic, warm, and soft aesthetic that will add depth and character.

How to Install Lightroom Presets
Importing and applying a Lightroom preset to a photo is a simple process. Here are the steps:
- Open Adobe Lightroom: Launch Lightroom on your computer.
- Import Your Photo: Import the photo you want to edit into your Lightroom library. You can do this by clicking the
Importbutton and selecting the photo from your computer. - Navigate to the Develop Module: Click on the
Developmodule in the top-right corner of the Lightroom interface to access the editing tools. - Open the Presets Panel: In the left panel, click on the
Presetstab to open the Presets panel. - Locate & Expand Preset Groups: In the Presets panel, you’ll see a list of preset groups (folders) on the left side. Expand the preset group that contains the preset you want to apply.
- Preview the Presets: Hover your mouse over different presets within the group to see a preview of how they will affect your photo.
- Apply the Preset: Click on the preset you want to apply to your photo, and Lightroom will instantly apply the preset’s adjustments to your photo.
- Fine-Tune the Edit (Optional): After applying the preset, you can make additional adjustments to your photo using the editing tools.
- Export or Save the Edited Photo: Once you’re satisfied with the edits, you can export the edited photo or save it to your Lightroom library.
How to Create a Lightroom Preset
Creating your own Lightroom presets allows you to apply consistent and customized edits to your photos with just a click. Here’s a step-by-step guide on how you can create your own presets:
- Edit a Photo: Open a photo in Lightroom that you want to use as the basis for your preset.
- Apply Edits: Make the desired adjustments and edits to the photo’s exposure, color, tone, and other settings until you achieve the desired look.
- Access Develop Module: Click on the
Developmodule to access the editing tools. - Open Presets Panel: In the left panel, find the
Presetstab and click on it to open the Presets panel. - Create New Preset Group (Optional): Right-click on an existing preset group or click the
+button to create a new preset group (folder) to organize your presets. - Create New Preset: Right-click within the Presets panel or click the
+button in the group you created to create a new preset. - Name Your Preset: Give your preset a descriptive and memorable name that reflects the adjustments you’ve made.
- Choose Settings to Include: In the
New Develop Presetdialog box, check the boxes next to the settings you want to include in your preset. This can include adjustments like exposure, contrast, highlights, shadows, color balance, and more. - Save Your Preset: Save the preset by clicking the
Createbutton. - Apply Your Preset: Open another photo in Lightroom and navigate to the
Developmodule. In thePresetspanel, find the group you created and click on your custom preset to apply the saved adjustments to the new photo. - Fine-Tune & Adjust: If needed, adjust the settings on the new photo to ensure that the preset works well across different images and lighting conditions.
- Save & Organize: As you create more presets, you can organize them into different groups to keep your workflow efficient.
- Export & Share (Optional): If you want to use your presets on another computer or share them with others, you can export the preset files and import them into different Lightroom installations.
Related Topics
How to Add Custom Style Variations to WordPress Blocks — Speckyboy
The WordPress Block Editor is infinitely extensible. For instance, you can build custom blocks to suit your needs or create block patterns for faster page building. But that’s only part of what’s possible.
You can also create custom style variations for WordPress blocks, augmenting what’s included in a default installation. This feature puts you in control of block design and helps establish a consistent look. It also means you don’t have to settle when using core blocks.
In addition, custom styles can be used as much or as little as you like. You can even make them the default when a block is added to a page. Thus, custom block styles are appropriate for a variety of use cases. They serve as the finishing touch to your website projects.
Today, we’ll show you how to add custom styles to a WordPress block. This guide will take you from concept to completion. When finished, we’ll have a real-world example to use as a basis for your ideas. Let’s get started!
What You’ll Need to Create a Custom Block Style Variation
First, we’ll start with the basic ingredients for creating custom block styles. You’ll need:
- A WordPress website (preferably a staging or local environment).
- A theme with a
functions.phpfile or a custom plugin to house your code.
You’ll also want to review the official block styles documentation. It covers several methods for implementing them on your site.
We’ll use a local site for development with the latest version of WordPress and the Twenty Twenty-Five default theme. Our example will use the register_block_style() function in a custom plugin, keeping things tidy and allowing us to expand in the future.
Example: Add a Custom Style Variation for the Button Block
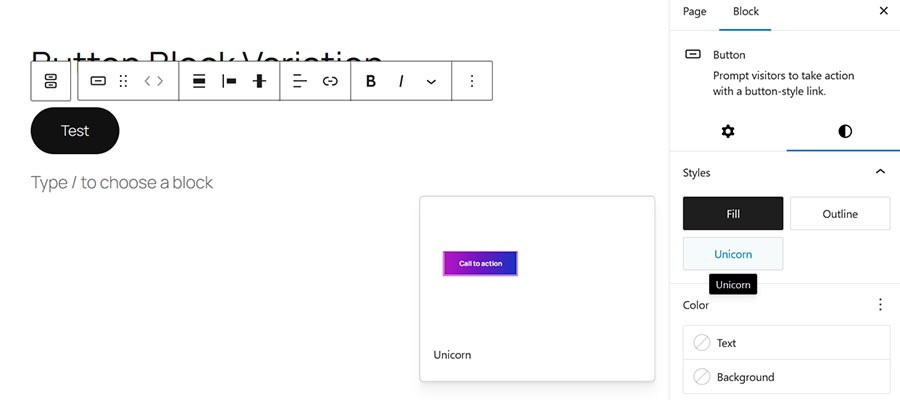
In this example, we’ll create a custom style variation for the Button block. The Twenty Twenty-Five theme comes with two variations for the block: Fill and Outline. They’re a bit plain, so let’s jazz things up!
Our style variation will be called “Unicorn.” It will feature bold typography and a colorful background.
Step 1: Create a Custom WordPress Plugin Wireframe
We’ll store our block variation in a custom WordPress plugin wireframe. It’s a single file with a function called mcbv_register_block_styles() to include the styles.
Step 2: Add the register_block_style() Function to Register and Define Block Styles
The next step involves adding the register_block_style() function to our plugin. This function provides a few ways to define our block styles via the following properties:
inline_style: Adds inline CSS via the PHP function.style_handle: Calls an existing stylesheet file containing the styles.style_data: Adds an array of styles to the PHP function. It also makes custom styles compatible with the WordPress Site Editor.
We like the ability to edit the style variation in the Site Editor, so we’ll choose the style_data option. For more information, refer to the Block Styles documentation.
We defined custom styles for the button’s border, color, and typography. Other options are available and depend on the block you’re styling. View the Core Blocks Reference for more details.
You can also find examples of block style variations in the Twenty Twenty-Five theme. Go to the theme’s folder and navigate to: /styles/blocks/
Step 3: Install and Activate the Custom Plugin
It’s time to install and activate the custom plugin we’ve built. Save the plugin file (my-custom-block-variations.php) to: /wp-content/plugins/
Then, visit the WordPress dashboard and navigate to Plugins > Installed Plugins. Find “My Custom Block Variations” in the list and activate it.
If all goes well, you can start using the block style variation.
Step 4: Test the Block Style Variation
Finally, let’s see how our block style variation looks. Does it fully represent the sparkle of a unicorn?
- Create a new WordPress page on your test site and add the Buttons block.
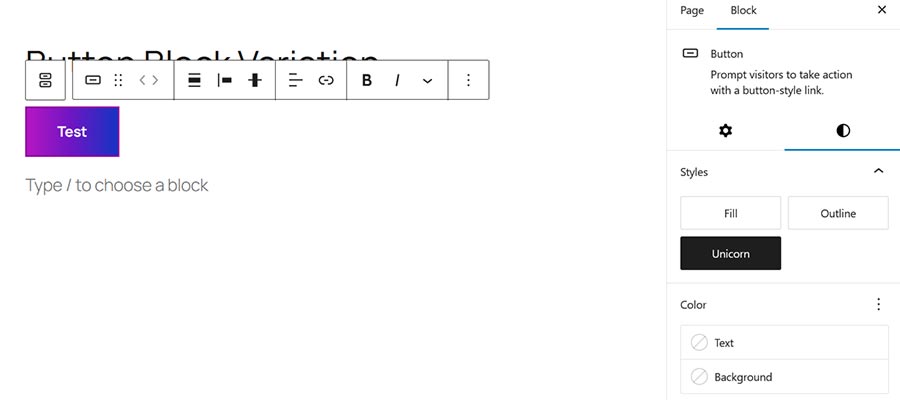
- Click on the button to select it.
- Navigate to the Styles tab in the right column.
- There is now an option called “Unicorn” under the Styles heading. Hovering over the option will show a preview.

- Click on Unicorn, and the button styles will be applied.

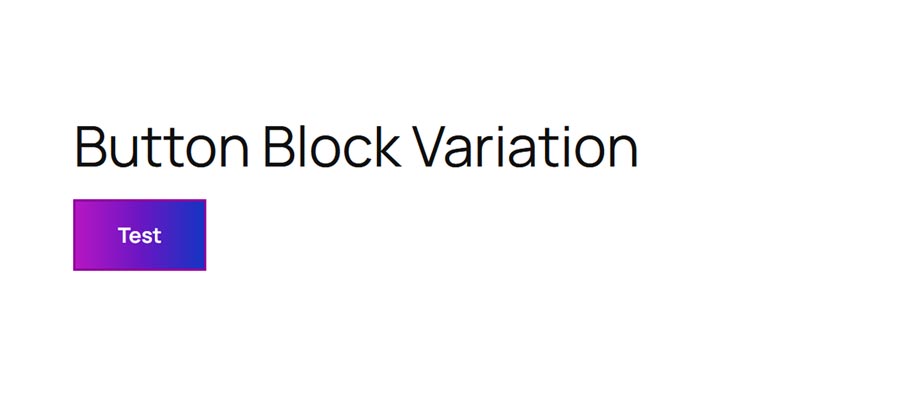
- Save the page and view it on your website. You should see a colorful button.

The results are breathtaking. We’re now ready to spread visual joy to our site’s visitors!
In addition, the variation is also available in the Site Editor if you’re using a block theme:
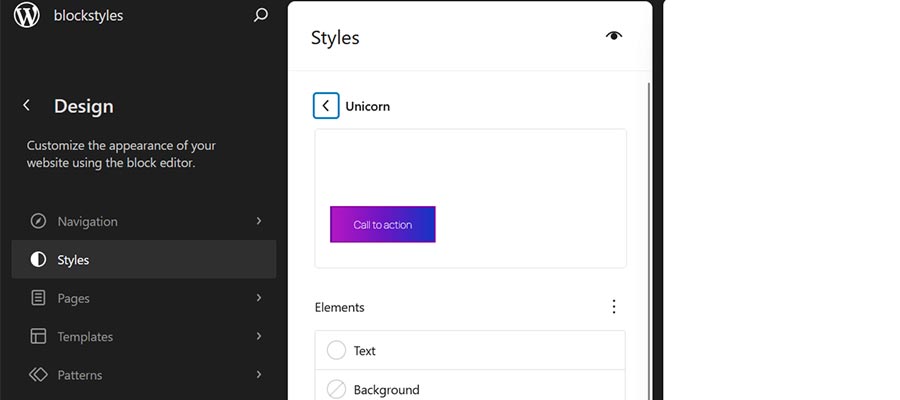
- Navigate to Appearance > Editor.
- Click on Styles in the left panel.
- Click on Blocks in the middle panel.
- Find the Button block and click on it.
- Click on the Unicorn style variation and start customizing.

Add a Personal Touch to WordPress Blocks
Style variations are a fun way to add personality to your WordPress website. You can use them to create anything from a button-downed corporate look to something more vibrant. They’re also a nice addition for theme developers wanting to provide more style options.
Plus, there are multiple methods for implementing these custom styles. They can be added via JSON or PHP to match your workflow. You can add them to your existing theme or build a new plugin, as we did above.
There are so many possibilities! Experiment with block style variations and see how they can enhance your next project.