‘The OpenAI Files’ report, assembling voices of concerned ex-staff, claims the world’s most prominent AI lab is betraying safety for profit. What began as a noble quest to ensure AI would serve all of humanity is now teetering on the edge of becoming just another corporate…
The 10 Best Managed WordPress Hosting Providers in 2025 — Speckyboy
Choosing a managed WordPress hosting plan can make running a website much easier, especially for those who aren’t overly familiar with WordPress. They will handle server maintenance, security updates, backups, migrations, and performance optimization. This means less work and fewer technical concerns for you.
Managed hosts also offer expert WordPress support, which can be helpful when looking for a quick fix to keep your website running smoothly.
The downside of a managed hosting plan is the price. They’re usually a little more expensive than a shared or an unmanaged hosting option. Some managed plans may limit traffic, storage, or the number of websites you can host. For smaller websites or those with lighter traffic, those extra features may not justify the cost.
Every hosting provider on this page includes the key features expected from a managed service — automatic updates, security, backups, and optimized performance. Some plans focus on affordability, while others cater to high-traffic businesses needing advanced infrastructure.
The best approach is to determine what your website needs — storage, bandwidth, support level — before comparing plans. A lower-cost managed hosting plan might work for a personal blog, while a larger business may need something more powerful. Take your time and choose the best managed plan for you and your website or business.
Prices may change based on discounts, renewal rates, and contract length.

WordPress.com Business Plan
This host is built and maintained by Automattic, the team behind WordPress.org. WordPress.com removes almost every technical task from your plate. Software updates, performance tuning, daily backups, and security monitoring are all included. You also get access to Jetpack features like CDN, downtime monitoring, and advanced SEO tools.
The support team is highly trained in WordPress and available 24/7. If you run a business or blog and just want everything to work without constant tweaking, this is one of the most stable managed hosting options.
However, it has limitations on certain plugins and themes, which may frustrate advanced users or developers who want more control.

Pressable Personal Plan
Pressable offers a reliable and easy-to-use platform specifically built for WordPress. The Personal plan includes one site with generous bandwidth and storage, along with daily backups, free migrations, and staging.
What sets Pressable apart is the thoughtful, consistent support. The team understands WordPress inside and out, and you can often get quick answers without being bounced between departments.
Their dashboard is clean, and performance is fast enough for small business sites, portfolios, and local service providers.

Cloudways DigitalOcean Plan
Cloudways acts as a middle layer between you and infrastructure providers like DigitalOcean, AWS, and Vultr. You choose your server location and size, and Cloudways adds a management panel, automated backups, one-click staging, server monitoring, and caching via their Breeze plugin.
This option isn’t beginner-friendly. Support is available, but more technical. For developers or users with some experience, the control and scalability are a big plus. You can install multiple WordPress sites on one server, configure settings, and scale resources as traffic grows.

WP Engine Startup Plan
WP Engine is one of the longest-running names in managed WordPress hosting. Its platform is well-optimized for speed, using EverCache and integrated CDN. Daily backups, malware scanning, free SSL, and one-click staging are all included.
The dashboard is clean and functional. You can easily manage site settings, access logs, and roll back if something goes wrong. Support is strong across chat and ticket systems, with staff who know WordPress intimately.
Resource limits are strict, so you’ll pay overage fees if your site exceeds visits or storage. However, the trade-off is strong infrastructure and real reliability.

Kinsta Starter Plan
Kinsta is built on the Google Cloud Platform and optimized with isolated containers for each site. The result is excellent performance, especially under load. Their MyKinsta dashboard is polished and easy to navigate, with access to staging, logs, analytics, and more.
You get daily backups, free migrations, hack fixes, and server-level caching that’s automatically handled. Kinsta’s support team is quick to reply and often includes former developers, which shows in the quality of responses.
Kinsta feels like it’s built for agencies or businesses with high expectations. The only drawback is pricing. They are a premium service, and that’s reflected in the cost.

Flywheel Tiny Plan
Flywheel’s interface is clean and approachable. The Tiny plan supports one small site, making it great for personal portfolios or brochure-style business websites. You get nightly backups, managed plugin updates, a free staging site, and Flywheel’s own caching system.
Flywheel also offers collaboration tools that make it easy for designers to hand off sites to clients. Performance is solid for smaller projects, and support is friendly and accessible.
Visitor and storage limits exist, so this plan isn’t built for high-traffic sites. But if you value simplicity, and your site is lightweight, it’s a good place to start.

Liquid Web Nexcess Spark Plan
Nexcess, a brand of Liquid Web, focuses heavily on WordPress and WooCommerce. The Spark plan supports one site with 15GB storage and built-in caching, CDN, and automatic image compression. It also includes staging, free SSL, and plugin performance monitoring.
What makes Nexcess unique is its focus on resource-heavy websites. It handles larger plugin stacks and eCommerce functionality without slowing down.
If your store runs a lot of extensions, this is one of the better-value options. Support is helpful and responsive, especially around WordPress and plugin issues.

SiteGround StartUp Plan
SiteGround’s StartUp plan allows multiple sites and offers more server resources than their lower-tier plans. You get built-in caching, a staging environment, on-demand backups, and WP-CLI support.
Support is solid (available via chat or ticket), and the knowledge base is deep. Performance is fast and reliable, especially if your visitors are in Europe or North America.
Renewal prices are a downside, as they nearly triple after the first year. However, the initial value is high, especially if you need to manage more than one WordPress install.

DreamHost DreamPress Plan
DreamHost’s DreamPress plan is an affordable option for managed WordPress hosting with just enough features to keep most users happy.
It includes daily backups, a staging environment, and caching built for WordPress.
It uses its own panel instead of cPanel, which is simpler but may take some getting used to. Performance is solid for personal blogs, brochure sites, and small business websites.

Hostinger Premium Plan
Hostinger offers an entry-level experience with managed-like features at shared hosting prices. The Premium plan includes WordPress-optimized servers, staging, caching, automatic updates, and daily or weekly backups.
It’s a shared hosting platform with good speed for its price range. Support is improving and available 24/7. While not a full managed WordPress experience, it offers enough tools to build and maintain a site without much hassle.
Managed WordPress Hosting Comparison Table
| Provider | Plan | Monthly Price | Best For | Staging | Support Quality |
|---|---|---|---|---|---|
| WordPress.com | Business | $25 | Simplicity | Yes | Excellent |
| Pressable | Personal | $25 | Freelancers | Yes | Excellent |
| Cloudways | DigitalOcean | From $14 | Developers | Yes | Good |
| WP Engine | Startup | $25 | Growing Sites | Yes | Excellent |
| Kinsta | Starter | $30 | Performance | Yes | Excellent |
| Flywheel | Tiny | $13 | Designers | Yes | Good |
| Nexcess | Spark | $14 | WooCommerce | Yes | Good |
| SiteGround | StartUp | $17.99* | Multi-site | Yes | Very Good |
| DreamHost | DreamPress | $19.99 | Small Sites | Yes | Average |
| Hostinger | Premium | $10.99 | Budget Users | Yes | Improving |
How These Hosts Were Chosen
To keep things fair, each hosting provider was evaluated using the same criteria:
- Speed: How quickly does the host load real WordPress sites?
- Uptime: Is the site available when visitors need it?
- Support: Is help actually helpful when something breaks?
- Pricing: Are you getting value for the monthly cost?
Final Thoughts
There’s no perfect host for everyone. What matters is choosing one that fits your needs right now.
- Best for hands-off hosting: WordPress.com Business.
- Best balance of performance and support: Kinsta.
- Best for budget-conscious users: Hostinger.
- Best for developers: Cloudways.
- Best for WooCommerce: Nexcess.
If you’re running a client site, agency, or your own growing business, it’s worth paying a bit more for stability and real support. But if you’re just starting out or rebuilding, some lower-cost options will still give you a solid foundation.
Pick based on what your site needs today—not where you think it’ll be years from now. It’s always possible to migrate later.
Prices are accurate as of June 2025 and may change.
Related Topics
Ren Zhengfei: China’s AI future and Huawei’s long game
Ask Huawei CEO Ren Zhengfei for his take on AI in China and the mountain of difficulties facing his company, and you get surprising answers. “I haven’t thought about it,” says Ren, in a Q&A with Chinese media outlet People’s Daily. “It’s useless to think about…
Hugging Face partners with Groq for ultra-fast AI model inference
Hugging Face has added Groq to its AI model inference providers, bringing lightning-fast processing to the popular model hub. Speed and efficiency have become increasingly crucial in AI development, with many organisations struggling to balance model performance against rising computational costs. Rather than using traditional GPUs,…
Tips for Hosting Your Client’s WordPress Website — Speckyboy
WordPress Freelancers and agencies often do more than design and development. A full-service company may also maintain and host its clients’ websites.
Providing web hosting has several benefits for freelancers. First, it’s a vehicle to add recurring revenue to your business via reselling or an affiliate program from an established host. That steady flow of money can improve your financial health.
You’ll also have more control over each site’s environment. That helps ensure compatibility and keeps things running smoothly. Plus, you’ll know what to expect regarding performance, security, and support.
However, hosting client sites is also a serious responsibility. It puts you on the hook for technical difficulties. In addition, managing multiple WordPress websites is challenging. One false move could mean a string of crashed or hacked sites.
With that in mind, we have some tips for hosting your client’s WordPress websites. We’ll show you how to keep a watchful eye on each site without breaking your budget.
Keep Each Client Website Separate
Web hosting costs run the gamut from insanely cheap to, well, insanely expensive. It’s tempting to go the inexpensive route with a shared hosting account.
Hosts often allow multiple WordPress installs on an account. It makes sense from a business perspective. You pay for a couple of hosting packages and run all of your client sites on them.
This strategy has a couple of serious flaws. The first is that server downtime could impact every site you host. It’s bad enough when one site is down, let alone a few dozen.
Malware is the other major concern. Malicious code can easily spread from one site to another in a shared hosting environment. Once a site is compromised, it’s only a matter of time until the others are hit.
The lesson here is to keep each website on a separate hosting account. Make sure your host isolates sites via a container or other barrier. That will help prevent a security nightmare. Again, it’s easier to deal with one hacked site than having multiple infections.
And it doesn’t have to be inconvenient. Many hosts offer a centralized dashboard to access each site, and there are also third-party services that do the same.

Lock Down Your WordPress Installs
On many hosts, the famous “5-minute WordPress install” has been replaced with a one-click process. Still, older sites may have been installed manually via SFTP. Thus, it’s important to check each install to verify its integrity.
WordPress file permissions are an area of concern. For instance, allowing public access to the site’s wp-config.php file is an invitation to hackers. The file includes your database login and other sensitive information. A lot of damage can be done if it falls into the wrong hands.
The WordPress developer documentation has a handy guide for setting the correct file permissions. Follow its advice and ensure files only have the required permissions.
You might also want to disable file editing within the WordPress dashboard. That will prevent a malicious actor (or adventurous client) from editing theme or plugin files.
Add the following line to each site’s wp-config.php file: define( 'DISALLOW_FILE_EDIT', true );
Other ways to secure the sites you host:
The goal is to enhance each site’s security, which provides peace of mind for you and your clients.

Ensure You Have Enough Server Resources
Every website you host will have different needs. For example, a brochure site’s functionality isn’t as complex as a WooCommerce shop. Plus, some will inevitably receive more traffic.
That’s why hosting is not a one-size-fits-all proposition. Hosts offer tiered services that account for storage and bandwidth. They may also limit the number of domains, dashboard users, or site visitors. Crossing these thresholds can be costly.
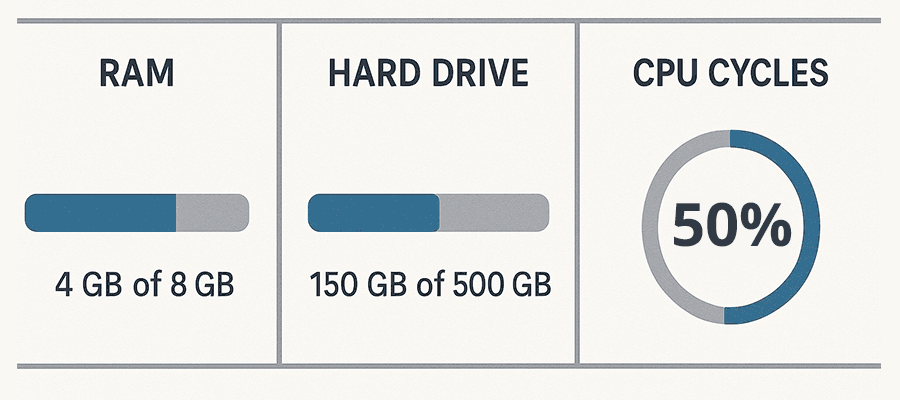
Also, pay attention to server resources like memory, CPU cycles, and PHP workers. Shared hosting environments don’t usually guarantee a minimum. More expensive accounts, such as VPS and dedicated servers, assign these resources to your account.
It pays to understand what your host offers and how it impacts your websites. A site with too few resources won’t perform well and may break. Meanwhile, hosting a small site on a higher tier could be wasteful.
You can avoid problems by assessing each site you host. Pay particular attention to the following factors:
- Monthly traffic (via Google Analytics or other apps);
- Security risks (online transactions, user accounts);
- The amount of content;
- Special functionality (shopping carts, members-only areas, resource-intensive plugins);
Site stability, performance, and security are vital to success. Using the right hosting will go a long way toward ensuring it.

Keep an Eye Out for Hosting Changes
We know that WordPress, themes, and plugins all require regular maintenance. That’s something we often manage for our clients. But hosts also maintain their infrastructure.
A host will apply new software versions and security patches to their servers. They’ll also upgrade hardware from time to time. You’ll want to know when this happens.
PHP upgrades are a prime example. An outdated theme or plugin could be incompatible with the latest version, which leads to a buggy or broken site.
Staying in the know can help prevent these types of issues. Web hosts often announce maintenance plans ahead of time. They may publish to a blog, add a dashboard alert, or send an email.
Make an effort to inform yourself of what’s happening. It can save you from a future headache or two.

Be a Good Host
Hosting your client’s WordPress websites keeps you in the loop. You’ll be able to watch over each site and ensure its health. It’s also a path to making some extra money.
When things run smoothly, the burden on your time should be minimal. Ensuring things stay that way is part of the job, though.
The first step is to choose your hosting provider wisely. Look for a host that follows best security practices and has a deep understanding of WordPress. They should also offer enough resources to run each site without issue.
From there, it’s all about being proactive with the sites in your portfolio. Keep them updated and take extra security measures. In other words: control the things you can.
Some things are beyond our control. We can’t predict downtime or a host being sold. However, we can put ourselves and our clients in a position to succeed. We hope the tips above will help you get there.
Related Topics
MedTech AI, hardware, and clinical application programmes
Modern healthcare innovations span AI, devices, software, images, and regulatory frameworks, all requiring stringent coordination. Generative AI arguably has the strongest transformative potential in healthcare technology programmes, with it already being applied across various domains, such as R&D, commercial operations, and supply chain management. Traditional models…
Sam Altman, OpenAI: The superintelligence era has begun
OpenAI chief Sam Altman has declared that humanity has crossed into the era of artificial superintelligence—and there’s no turning back. “We are past the event horizon; the takeoff has started,” Altman states. “Humanity is close to building digital superintelligence, and at least so far it’s much…
What Is Managed WordPress Hosting? — Speckyboy

If you’re building or running a WordPress site, you’re going to need web hosting. And not all hosting is the same. Some plans are cheap and bare-bones. Others are packed with features you might not understand or use.
Somewhere in the middle sits managed WordPress hosting, a setup made to simplify things for site owners.
This guide explains what managed WordPress hosting is, what it does, and when it’s worth the extra cost. It covers the features, the differences from other types of hosting, and what kind of sites benefit most.
What Does “Managed” Actually Mean?
In hosting, “managed” means the host handles technical tasks, so you don’t have to.
With managed WordPress hosting, those tasks are specific to WordPress. You get a server that’s optimized for the platform and a support team that understands how it works.
Here’s what’s usually included:
- WordPress Installed and Ready to Go: There’s no need to download WordPress, create a database, or run an installer. When you sign up, WordPress is already installed and ready to use. This saves time and removes the setup errors that sometimes happen with manual installs.
- Automatic Core Updates: Keeping WordPress up to date is a key part of staying secure. Managed hosting takes care of core updates for you. Some plans also update plugins and themes automatically, or let you enable it selectively. This reduces the risk of security holes caused by outdated software.
- Daily Backups With Easy Restore: You don’t need a plugin or a separate service to back up your site. Managed hosts back it up every day. If something breaks, you can restore an earlier version with a single click. Many plans keep backups for 14-30 days.
- Server-Level Performance Tuning: Managed hosts optimize their servers specifically for WordPress. You’ll get built-in object caching, image optimization, and CDN integration. This gives you faster load times without any extra plugins or work.
- Security Scanning and Protection: Managed hosts actively monitor your site for malware and suspicious activity. They usually block brute-force login attempts, filter bad traffic, and scan files for known threats. Some will clean up malware for free if your site ever gets infected.
- Support That Understands WordPress: Instead of general tech support, you get help from people who work with WordPress every day. If a plugin causes errors, they’ll understand the problem. If your site is slow, they can trace it to theme bloat, a slow query, or a caching conflict.
Choosing the right hosting type depends on how much control you need, how much traffic you expect, and how comfortable you are managing server tasks.
Here’s how managed WordPress hosting compares:
The most basic and budget-friendly option. Your site shares a server with many other websites.
- Pros: Cheap, simple to get started, often includes one-click WordPress installs.
- Cons: Performance is inconsistent. You handle updates, backups, and security yourself. Limited support if something breaks.
- Best for: Small personal blogs, test sites, or people learning WordPress.
VPS Hosting
You get a virtual server with your own resources, separate from other users.
- Pros: More power and flexibility. You can configure your own environment and install extra tools.
- Cons: You’re responsible for everything — server setup, security, backups, and performance tuning.
- Best for: Developers, advanced users, and people who need to run other apps or services alongside WordPress.
Managed WordPress Hosting
Designed specifically for WordPress. The host handles most of the technical work.
- Pros: Fast, stable, secure. WordPress-specific features and expert support. Less to manage on your own.
- Cons: Higher cost. Some plugin restrictions. Not suitable for hosting anything other than WordPress.
- Best for: Business sites, growing blogs, WooCommerce stores, and anyone who wants reliability without server management.
Pros of Managed WordPress Hosting
If you’ve ever dealt with a broken plugin, a slow site, or a crash during an update, you’ll understand the appeal of managed hosting. It removes most of the manual work involved in maintaining a WordPress site.
If your site is part of your business, or even something you rely on regularly, these benefits can make your life easier.
- Saves Time: No need to handle updates, schedule backups, or troubleshoot issues manually. You can focus on the site itself instead of server maintenance.
- Better Performance: Servers are tuned specifically for WordPress. Built-in caching and CDN support help your site load faster without extra configuration.
- Security is Handled: Brute-force attacks, malware, and outdated plugins are common issues. Managed hosts block threats automatically and fix problems before they cause damage.
- Built-In Backups: You can restore a version of your website from yesterday or last week with a few clicks. No need to rely on plugins or cloud storage.
- Helpful Support: Most managed hosts hire support teams that specialize in WordPress. They’re more likely to know what’s wrong and how to fix it quickly.
Cons of Managed WordPress Hosting
While managed hosting solves a lot of problems, it’s not a perfect fit for everyone. It costs more than traditional shared hosting, and the added convenience sometimes comes with trade-offs.
Before switching to managed hosting, it helps to know what you’re giving up as well as what you’re gaining.
- More Expensive: Most plans start around $15 to $30 per month for one site. That’s several times more than shared hosting, which can start as low as $3.
- Plugin Restrictions: To keep servers stable, some hosts block specific plugins. These are often backup, caching, or security plugins that overlap with built-in tools. Example: WP Engine’s disallowed plugin list.
- WordPress Only: You won’t be able to install other platforms or apps on the same plan. It’s WordPress or nothing.
- Less Flexibility: You don’t get full server access. Advanced customizations like editing PHP settings or installing server-side software usually aren’t allowed.
Who Should Use Managed WordPress Hosting?
Managed WordPress hosting isn’t just for developers or large companies. It’s designed for anyone who wants to run a WordPress site without constantly worrying about updates, speed, or security.
Managed hosting is especially useful for site owners who don’t want to spend time tweaking plugins, adjusting caching settings, or restoring backups when something breaks.
- Small Business Owners: You have a business to run. Managed hosting means your site stays fast and secure without needing a full-time web person.
- eCommerce Stores: Speed and uptime are critical for online sales. Managed WooCommerce hosting helps you avoid downtime and keep checkout running smoothly.
- Agencies and Freelancers: Managing multiple client sites is easier when updates, backups, and security are handled. Many hosts offer tools made for multi-site workflows.
- Blogs With Growing Traffic: When your blog grows, cheap hosting often becomes a problem. Managed plans can handle more visitors and reduce the chance of your site slowing down.
Who Might Not Need It
While managed WordPress hosting solves a lot of problems, it’s not necessary for every site. If you’re experimenting, learning, or building something with no real audience yet, the extra cost might not be worth it.
And if you’re a developer who prefers to control every aspect of your environment, you may find managed hosting too limiting.
- Beginners Testing WordPress: If you’re just learning how WordPress works, start with shared hosting. It’s cheaper, and you’ll learn more by managing things yourself.
- Developers Who Want Full Control: Managed hosts don’t give root access. If you need to tweak server configs or run other apps, a VPS or cloud server makes more sense.
- Low-Priority Projects: If your site is just a placeholder or rarely updated, managed hosting might be more than you need.
Typical Price Range
Most managed WordPress hosting plans are priced by site count, storage, or monthly traffic.
| Plan Type | Approx. Cost | What You Get |
|---|---|---|
| Starter (1 site) | $15–$30/mo | Backups, updates, SSL, support, CDN |
| Small agency (2–5 sites) | $40–$100/mo | More storage, traffic, and extra tools |
| Enterprise or WooCommerce | $100+/mo | Custom limits, support, and performance tuning |
Pricing varies widely. What you pay often depends more on traffic and site size than just feature checklists.
Recommended Hosts to Consider
Here are a few managed WordPress hosts worth looking into. Each one offers slightly different features, pricing, and setup styles.
All of them are focused on making WordPress easier to run, especially for non-technical users.
| Host | Starting Price | Best For |
|---|---|---|
| Kinsta | $30/mo | High-performance hosting with clean UI |
| Pressable | $19/mo | Built by the makers of WordPress.com |
| Hostinger | $15/mo | Designers, freelancers, and simple client sites |
| Rocket.net | $30/mo | Speed-first hosting with built-in edge caching |
| SiteGround GoGeek | $15/mo | Semi-managed option with cPanel-style access |
| WordPress.com Business | $25/mo | All-in-one WordPress hosting with built-in tools |
A Note on WordPress.com
Unlike traditional hosting, WordPress.com offers a complete platform where WordPress is already installed and configured. You don’t get server access, but you do get a simplified experience.
Updates, backups, and security are all handled for you. The Business and Commerce plans allow plugin and theme uploads.
Best for: Users who want minimal setup and don’t need full backend control.
Final Thoughts
Managed WordPress hosting isn’t for everyone. But it’s ideal if you want better performance, fewer problems, and support from people who understand WordPress.
If your site is growing or your time is better spent on content than maintenance, it’s worth the price. You can always start small and scale later. The point is to spend less time fixing things and more time publishing, building, or selling.
Related Topics
8 CSS & JavaScript Snippets for Creating Sticky Elements — Speckyboy

Modern websites often feature extensive scrolling. Long pages are common on desktop devices, but are even more frequent on mobile screens. The practice creates usability challenges for tasks like navigation and referencing important information.
That’s where “sticky” design elements come in handy. They allow users to scroll without losing access to your site’s menu. You can also use them to keep ads in view, attach social media sharing buttons to the viewport, or create fun special effects.
Implementing a sticky element can be simple, as CSS has a dedicated position property for this function. JavaScript can be used for building more robust features. As usual, there are several methods to achieve your goals.
We searched the CodePen archives to find interesting examples of sticky elements in use. Below, you’ll find various options that enhance the user experience. So, get stuck in your easy chair and be inspired by these code snippets!
Created by Amit
Sticky headers are among the most popular use cases. On Chromium browsers, this snippet uses CSS to transform a tall and narrow header into a full-screen bar upon scrolling. Unsupported browsers receive a narrower, taller, sticky header. Keyframe animation is used to create smooth transitions. The feature is useful, lightweight, and attractive.
See the Pen Pure CSS header animation to sticky nav by Amit
Created by Areal Alien
Sidebar navigation can also take advantage of staying put during scrolling. Hovering over the sidebar expands the navigation to include text labels – it works on mobile too. However, you might also reserve this concept for large screens and use the traditional “hamburger” menu for mobile.
See the Pen Sticky responsive sidenav by Areal Alien
CSS Sticky Table Header & Column
Created by Mike Golus
Long HTML tables can be a pain to read. You have to memorize the column headers to understand the context. Sticky headers make even the busiest tables easier to read. Using position:sticky (and a few other tricks) on the first row and column enables scrolling without losing sight of key information. The examples in this Pen demonstrate how it’s done.
See the Pen CSS Sticky Table Header and Column by Mike Golus
Long Scroll Sticky Sections
Created by Burmese Potato
Here’s a unique way to denote the various sections of a long page. Scroll down the page, and the episode number (displayed in the left column) sticks until you reach the end of the section. The snippet combines sticky positioning with the calc() property on the container’s height to keep the number in view. This little bit of CSS adds a nice touch to the user experience.
See the Pen Pretty Sticky by Burmese Potato
Just Another Sticky Section Layout
Created by Misala
Sticky design elements can also be used to show off product features. Scroll down this page and watch as featured text and videos change. The layout occupies the entire screen viewport and is responsive for mobile devices. It’s a high-end feature sure to capture a user’s attention.
See the Pen just another sticky section layout by misala
Created by Den
This snippet asks the question: What if you have more than one navigation bar? The first bar is sticky by default. Scroll past a few sections, and a second sub-navigation bar lines up underneath. That second bar also features a neat frosted glass look as content scrolls underneath.
See the Pen Sticky layout + filters #2024 by Den
Sticky Video with CSS @container scroll-state()
Created by Jhey
We’re seeing more websites implement sticky videos, where the presentation sticks to the bottom corner upon scrolling. It allows users to view the rest of your content without losing sight of the video. Here, CSS container queries are used to reposition the video player. Use the included config panel to see how different settings impact the animation effects.
See the Pen CSS @container scroll-state() faux PiP video by Jhey
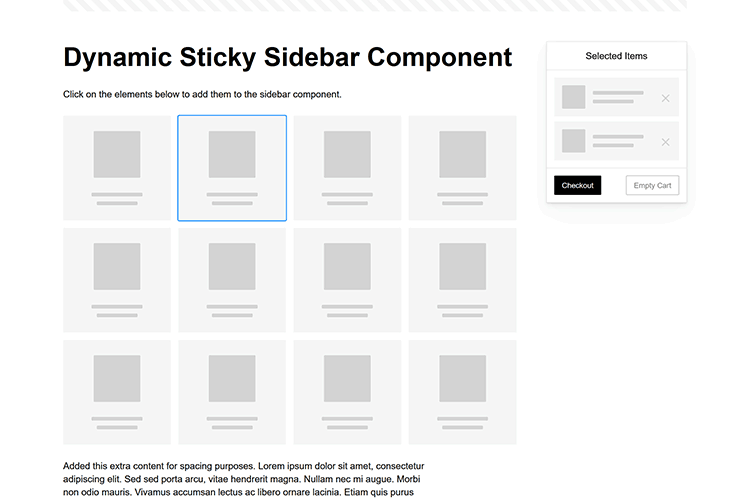
Dynamic Sticky Sidebar Component
Created by Ryan Mulligan
Features like shopping carts are a perfect fit for sticky sidebars. The UI makes it easier for shoppers to keep track of their cart and, most importantly, finish their purchase. This sidebar widget keeps track of cart contents and sticks to the screen while you scroll in the page content area.
See the Pen Dynamic Sticky Sidebar Component by Ryan Mulligan
Stick With What Works in Your Designs
We may think of sticky elements as being used for site headers and navigation. However, the examples above show that they can do much more. There are so many creative possibilities for informing and entertaining users.
What’s more, CSS can do a lot of the heavy lifting for you. Several snippets in this collection don’t require a single line of JavaScript. Still, it’s nice to know you can add some DOM manipulation when needed.
We hope this collection sparked your imagination! Check out our CodePen collection for even more sticky snippets.
Related Topics
Learn How to Build a WordPress Block Theme Style Variation — Speckyboy
WordPress block themes offer plenty of flexibility. You can make style and layout changes within your web browser – no coding knowledge is required. They can also include extras like block patterns and style variations.
Style variations give you a head start on design. They allow us to create multiple color and typography combinations. They also house custom block styles defined in the Site Editor. Anything in a theme.json file can also be included in a style variation.
This is handy for web professionals and users alike. Choose the variation that suits your needs and start building your site.
Creating a custom block theme style variation is easier than you think. The entire process takes place in the WordPress Site Editor. A simple variation can be built in minutes.
So, follow along as we build a style variation! We’ll show you how to point and click your way to a custom design.
Style Variation Project Requirements
The requirements for building a custom style variation are minimal. You’ll need:
We don’t recommend using a production website for this process. A staging or local WordPress installation is the safer way to go.
Let’s Build a Style Variation
Now, it’s time to start building! Log in to your WordPress website and follow the steps below.
Step 1: Open the WordPress Site Editor
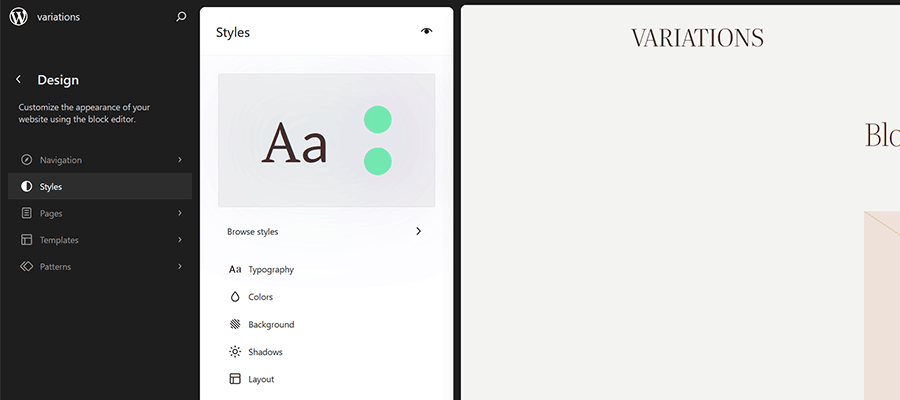
First, navigate to Appearance > Editor in the WordPress admin to open the Site Editor. Then, click the Styles link in the left sidebar.
The Styles panel includes links for Typography, Colors, Background, Shadows, and Layout. You’ll also find a Browse Styles link that displays available style variations for the theme.
Finally, the Blocks link allows you to customize individual block styles across the site.

Step 2: Change Your Theme’s Styles
This step is all about personal preference. Work your way through the Styles panel and start making changes.
Color and typography are the most obvious changes, but you can take things further. For example, you can change the layout width and spacing. Plus, every block included with WordPress can be customized. Add margins, padding, borders, or custom CSS.

We covered the basics in our variation, including:
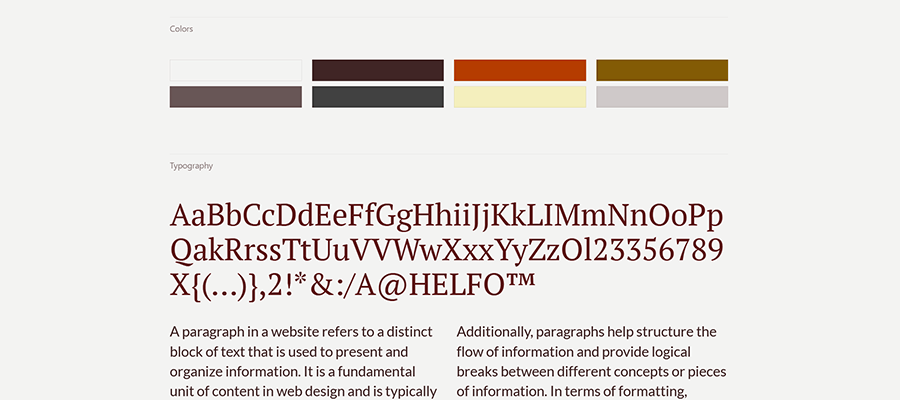
- Created a custom color palette;
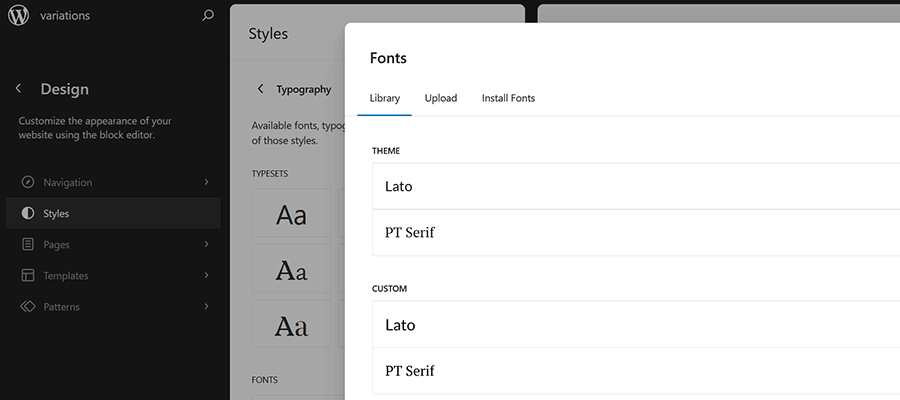
- Installed new fonts from Google Fonts;
- Added custom spacing for the Group and Paragraph blocks;
- Changed the look of the Button block;
The result is an earthy look that aims for simplicity. But you can do as much or as little as you like. Just remember to save your changes when done.

Step 3: Save Your Style Variation
Our next task involves saving our custom style variation. This functionality is part of the Create Block Theme plugin.
The feature is located within the Site Editor. Here’s how to find it:
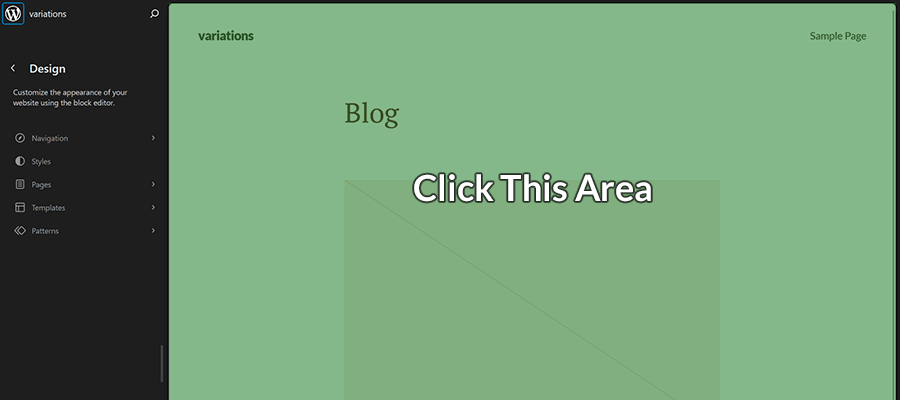
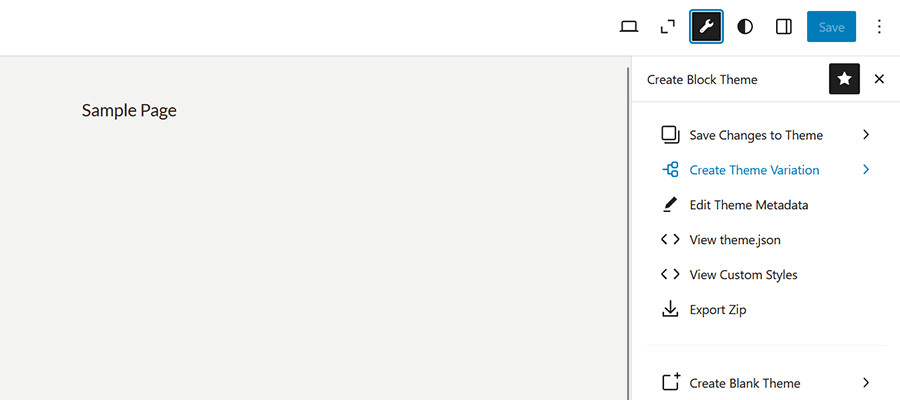
- While in the Site Editor, click on the right panel, highlighted in green below:

- Click the wrench icon on the upper right of the screen and select Create Theme Variation:

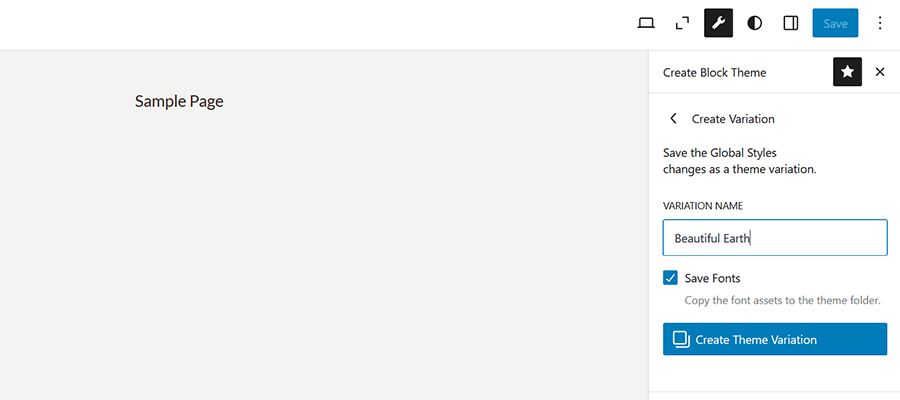
- Name the variation and ensure the Save Fonts box is checked. We’ll call ours “Beautiful Earth.”

- Click the Create Theme Variation button to save the settings.
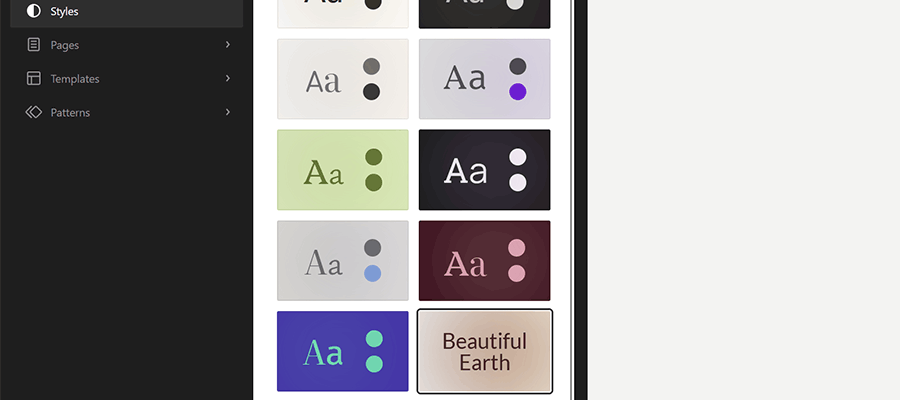
Once saved, the new variation is added to the list in the Browse Styles area of the theme editor. Hovering over the variation reveals its name.

How to Use Your Style Variation on Another Site
Style variations are portable and can be used on multiple websites. The process involves copying the generated JSON file and adding it to the desired site.
- Locate the style variation’s JSON file in
/wp-content/your-theme/styles/
Replaceyour-themewith the name of the theme you’re using (ours istwentytwentyfive).For reference, our JSON file is called
beautiful-earth.json - Copy your style variation’s JSON file.
- On your new website, paste the file into
/wp-content/your-theme/styles/– you may need to upload the file via SFTP or your web host’s file manager. - You’ll now be able to choose the style variation within the Site Editor.
About Custom Fonts
Earlier, we mentioned the ability to add custom fonts to a style variation. It requires a few extra steps to work when moving your variation to a new site.
- Locate the custom fonts you added at
/wp-content/themes/your-theme/assets/fonts/ - Copy each font’s respective folder.
- Paste the font folders into the same directory on your new site. Once again, you may need to upload them.
Give Your Block Theme a Custom Look
Style variations are a convenient way to add personality to your block theme. You can build them to suit your project requirements.
They also act as a starting point for designers. You can continue to add custom styles after applying a variation. The changes you make will be saved in the site’s database.
There’s also an option to reset the styles to the variation’s defaults. That makes it easy to experiment without losing the key elements of your design.
The best part is that style variations don’t require coding expertise. That puts custom design within everyone’s reach.

