Governments are scrambling to establish regulations to govern AI, citing numerous concerns over data privacy, bias, safety, and more. AI News caught up with Nerijus Šveistys, Senior Legal Counsel at Oxylabs, to understand the state of play when it comes to AI regulation and its potential…
20+ Seasonal Lightroom Presets & LUTs for Photographers – Speckyboy

Photography helps us remember the colors and aesthetics accompanying winter, spring, summer, and autumn. These images remind us of each season’s unique look and feel.
But capturing seasonal images is only the start. We can use the editing process to enhance these characteristics. Lightroom presets and LUTs (Look Up Tables) are the perfect tools to bring your photos to life. They’re incredibly convenient and easy to use.
That’s why we’ve created this collection of presets and LUTs dedicated to each of the four seasons. They are designed with specific colors and lighting effects in mind. Use them to improve your photos with just a click.
Check out the options below and download your favorites. You’ll have everything you need to achieve professional looks all year round. Whether it’s a winter holiday or a day at the beach, you’ll find the preset you need below.
Winter Lightroom Presets & LUTS
The winter season brings us colder temperatures and cool colors. Various hues of blue and white are staples. But we can’t forget about the red and green of the holiday season as well. The presets and LUTs below will help you celebrate indoor and outdoor scenes.
Spring Lightroom Presets & LUTS
Spring is a time of nature’s rebirth. Think of baby animals, blooming flowers, and the return of lush greens. Use the presets and LUTs in this category to add vibrance to your photos. They’ll help you capture the beauty in style.
Summer Lightroom Presets & LUTS
The heat of summer shines through in photography. You’ll find bright oranges, deep reds, and intense yellows in the landscape. The options below help you enhance them while adding personality to your photos. Perfect for memories of lazy days and outdoor fun.
Autumn Lightroom Presets & LUTS
The colors of autumn make it a wonderful season for photographers. Bright foliage covers the landscape – and don’t forget about the pumpkins! You’ll find plenty of resources below to help you boost the fall feeling in your photos. Add a little spice and cozy up to these fantastic presets and LUTs.
Capture the Colors of Every Season
The great thing about seasonal photography is that there is always something interesting to capture. As seasons change, so do the landscapes. People also adapt to the changes with different activities and celebrations.
Our collection of Lightroom presets and LUTs will help you make the most of each season’s images. They offer powerful default settings but also allow you to adjust as needed. That way, you’ll have a clear path to achieving the perfect look.
We hope you found the options here useful. Experiment with them and discover seasonable effects that will make your photos stand out!
Related Topics
Top
Gemini 2.0: Google ushers in the agentic AI era
Google CEO Sundar Pichai has announced the launch of Gemini 2.0, a model that represents the next step in Google’s ambition to revolutionise AI. A year after introducing the Gemini 1.0 model, this major upgrade incorporates enhanced multimodal capabilities, agentic functionality, and innovative user tools designed…
CSS Properties to Make Hyperlinks More Attractive – Speckyboy

Hyperlinks don’t always get the attention they deserve from web designers. Sure, we might make a few tweaks. However, we don’t always go the extra mile to make them stand out.
Perhaps that’s because the styling options used to be limited. Link color and underlining were the primary options. Hover and focus states seemed to be where most of the creativity occurred. Other enhancements tended to require add-ons like JavaScript.
CSS has changed the game in recent years. Several properties are available to customize the look of hyperlinks. They also provide a higher level of control regarding details like spacing and sizing.
It’s a whole new world of possibilities. Let’s check out some CSS properties that help make hyperlinks more attractive.
A Default Link
We’ll start with a default link configuration. A link color and CSS states were added – but that’s it. It will serve as a baseline as we explore the CSS properties below.
See the Pen Link Styling:Plain by Eric Karkovack
It used to be that a link’s underline had to be the same color as its text. The text-decoration-color property allows us to choose a separate hue. It also works with overlines, strikethroughs, and anything else set by the text-decoration property.
We’ve added a brown underline to compliment our green link text.
See the Pen Link Styling:text-decoration-color by Eric Karkovack
This niche property determines how the link’s text decoration interacts with glyphs. The default setting is auto, where the browser interrupts underlines and overlines so they don’t touch a glyph. You’ll notice this with lowercase letters that go below the baseline.
Setting the property to none means the underline or overline draws a straight line – regardless of where glyphs are located.
See the Pen Link Styling:text-decoration-skip-link by Eric Karkovack
The thickness of a link’s underline typically follows what’s defined in the font-weight property. That is, bold text will result in a thicker underline. This property lets us set a consistent value for every link in the cascade.
See the Pen Link Styling:text-decoration-thickness by Eric Karkovack
Text decorations don’t have to be a straight line. This property lets you change the style to dashed, dotted, double, or wavy lines.
See the Pen Link Styling:text-decoration-style by Eric Karkovack
Here’s a way to specify how closely (or not) an underline is to the text above. Adding a few pixels of space between them can improve legibility.
Note that this property doesn’t impact instances of the HTML underline tag (<u>). It only affects instances where the text-decoration property is set.
See the Pen Link Styling:text-underline-offset by Eric Karkovack
Another niche property, text-underline-position specifies the position of the underline relative to its text. Setting it to under is ideal for mathematical and scientific formulas. It makes subscript characters easy to read – even when underlined.
See the Pen Link Styling:text-underline-under by Eric Karkovack
Going Further with Link Styles
Hyperlinks don’t have to be bland. There are now plenty of ways to make them as much a part of your brand as other design elements.
The properties above are all worth considering when styling links. They’re relatively simple to implement and can make links more attractive and accessible. Best of all, they’re native CSS and won’t impact page load performance.
You can also use them beyond default styles. Style them for various states, such as changing the link’s underline color during a hover event. In addition, there’s an opportunity to add animation and transitions to create all sorts of fun micro-interactions.
Just beware – it’s possible to take things a little too far. Always keep best practices in mind to enhance the user experience. Anything that makes links harder to read or use isn’t worth doing.
It’s time to get creative! Experiment with these CSS properties and see how you can bring a little life to your links.
Related Topics
Top
20+ Best Coupon & Voucher Print Templates – Speckyboy
It’s no secret that people love to save money. That explains the continued popularity of coupons and vouchers. They’re still used everywhere, from local grocery stores to big-box retailers.
A well-designed coupon entices customers to visit your store or website. They’re an excellent vehicle for getting leads as well. They spark interest and get people thinking about your brand.
It sounds great, right? If you want to create coupons or vouchers, we have you covered. We’ve rounded up a collection of attractive and easy-to-customize print templates.
The templates below work for multiple use cases. They also work with popular editing applications like Photoshop, InDesign, Illustrator, and Figma. There are great options no matter which app you prefer using.
So, check out these outstanding templates and find one to match your needs. Customers will rush to your location (or website) before you know it.
Coupon & Voucher Templates for Photoshop
Vacay Voucher & Gift Template
This template will make customers think of sunny days in paradise. It includes a tropical flair with beautiful type and graphic effects. It’s a great choice for resorts, hotels, and travel agents.

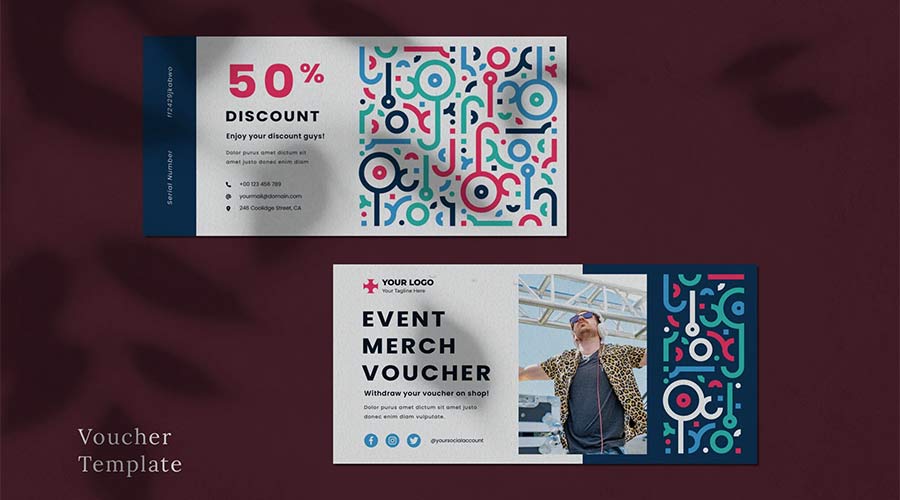
Voucher Photoshop Template
Here’s a template that adds color and fun to the mix. The included files are print-ready and layered for easier editing. The look is professional, friendly, and sure to attract new customers.

Gift Voucher PSD Template
You’ll find a classic retro theme with this Photoshop voucher template. The layout is top-notch and features gorgeous vector shapes. Use it for restaurants and bars, or customize it to match your brand.

Movie Gift Voucher Photoshop Template
Get your popcorn ready and give the gift of a movie. It features an instantly recognizable look and is reminiscent of a movie ticket. It’s a unique way to say thank you to customers.

Elegant Gift Voucher Template
This colorful voucher card template will put a smile on customer’s faces. It evokes a hand-drawn artistic style that’s fun and functional. It suits any business that values a bit of flair in its promotions.

Fun Voucher Gift Voucher Template
Here’s a cheery option for giving customers a discount. The font and color schemes are bold but you can easily customize them. There’s also room for an eye-catching photo on each side of the document.

Digital Voucher Template for Photoshop
A high-contrast color scheme is the star of the show of this Photoshop template. Customers can’t help but take notice of the fun look and layout. Nightclubs, salons, and boutiques are perfect choices for this one.

Resto Voucher PSD Template
You can use this yummy voucher template to activate your customer’s appetite. Add some delicious photos, customize the text, and keep your kitchen humming. Everyone loves a good deal on good food. Is anyone else hungry?

Coupon & Voucher Templates for InDesign
InDesign Gift Voucher Template
This gift voucher template for InDesign is clean and minimal. It’s perfect for businesses that eschew gimmicks and over-the-top design. Instead, you’ll have something simple and functional. The no-nonsense approach will be a winner with customers.

Clean & Modern InDesign Gift Voucher Template
Here’s a great way to add a touch of class to your gift voucher. Spas, salons, and any place that pampers guests will want to check out this template. The simple pleasures are on full display here.

Minimal Gift Voucher Template for InDesign
Are you looking for a versatile template with a classic style? This package includes vouchers in both horizontal and vertical layouts. There are plenty of possibilities to make this one your own.

Discount & Gift InDesign Voucher Template
You’ll find bold typography and space for attention-grabbing images on this InDesign template. The design is modern and cleverly uses rectangular shapes. The result is a professional document that aims to impress.

Stylish InDesign Gift Voucher Template
Here’s a different take on the previous template. It features triangular shapes and beautiful earth tones. Of course, you can also customize these elements to your heart’s content. It’s a high-end look that goes well with fashion-forward shops.

Coupon & Voucher Templates for Illustrator
Modern Gift Voucher Illustrator Template
A colorful contrast makes this gift certificate a winner. The dark background will make your can’t-miss deal stand out from the competition. Add your logo and a custom image to complete the look.

Minimal Voucher Template for Illustrator
Give your promotions a simple and modern style with this Illustrator template. It’s clean, easy to read, and includes space for all the details. Customize, print, and watch as happy customers come to your door.

Special Offer & Gift Voucher Template
There’s a fun retro vibe happening with this template. The text-based layout lends itself to emphasizing your promotion. There’s no fuss or fancy effects – just a highly versatile document to boost business.

Professional Gift Voucher Illustrator Template
Grab this template, open Adobe Illustrator, and create an attractive coupon in minutes. There is space for your promotional details, contact information, and social media links. And don’t forget your logo and a custom image or two.

Line Art Voucher Template for Illustrator
This template provides an unforgettable artsy feel to your coupons and vouchers. The swirling line art border gives way to a pastel background for text and images. It’s a cool option for any business seeking a modern way to promote its services.

The Bakry Gift Card & Voucher Template
Give the gift of a tasty treat with this bakery-inspired Illustrator template. The lighthearted design is a fun way to promote a café, coffee shop, or restaurant. Your customers will hurry on over once they have this coupon in hand.

Coupon & Voucher Figma Templates
Autumn Fall Voucher Template for Figma
Use this template to celebrate the fall season. It features an autumn color scheme – but you can change it up for use any time of the year. Figma makes customization easy, after all.

Black Friday Voucher Figma Template
Prepare for the biggest day of the year with this Black Friday template for Figma. Offer your best deal, and this stand-out document will do the rest. Its modern look is perfect for just about any use case.

Templates That Bring Style to Your Brand
Distributing coupons or vouchers is still an effective marketing strategy. It’s a great way to reward loyal customers and attract new ones. And it’s well worth the effort.
The templates above provide you with a great head-start. They already feature attention-getting designs. Customize them and get them into the hands of customers. It’s a win-win scenario.
We hope you found this collection useful. Now that you have outstanding templates within reach, it’s time to get creative!
Related Topics
Amazon Bedrock gains new AI models, tools, and features
Amazon Web Services (AWS) has announced improvements to bolster Bedrock, its fully managed generative AI service. The updates include new foundational models from several AI pioneers, enhanced data processing capabilities, and features aimed at improving inference efficiency. Dr Swami Sivasubramanian, VP of AI and Data at…
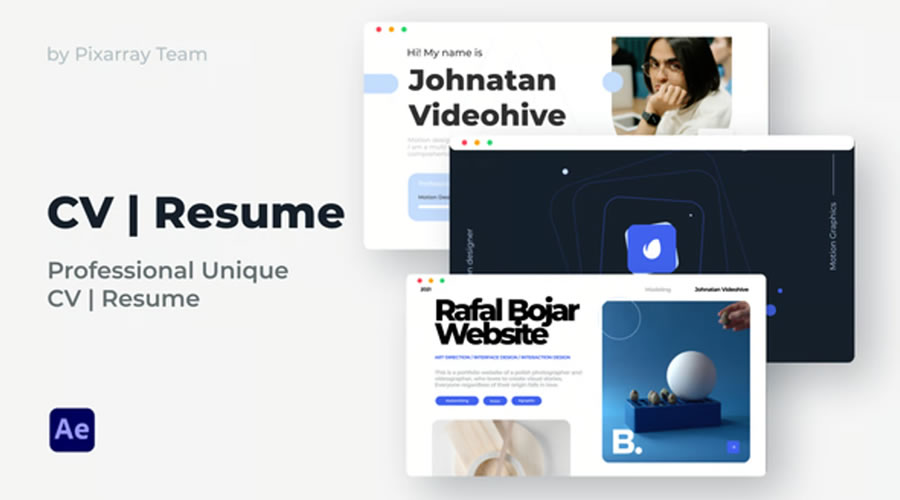
15+ Best Resume & CV Video Templates – Speckyboy
We often define resumes and CVs as static documents. We print them out or post them online – but that’s the end of the story. Or is it?
Video offers a different way to tell your story. You can use it to show off your skills by adding movement and special effects. And it’s far more memorable than any old document.
If the idea is to capture an employer’s eye, video is the format to achieve it. The challenge is putting together a top-notch presentation. Even experienced videographers may be stretched to their limits.
Not to worry! Our collection of resume and CV video templates will make your task easier. They feature beautiful designs and professional effects. Grab one, customize it, and share it with the world.
The items below include all the features you’ll need. Plus, there are picks for all the top video editing suites, such as After Effects, Premiere Pro, DaVinci Resolve, and Final Cut Pro. Let’s get started!
You might also like our collection of personal portfolio video templates.
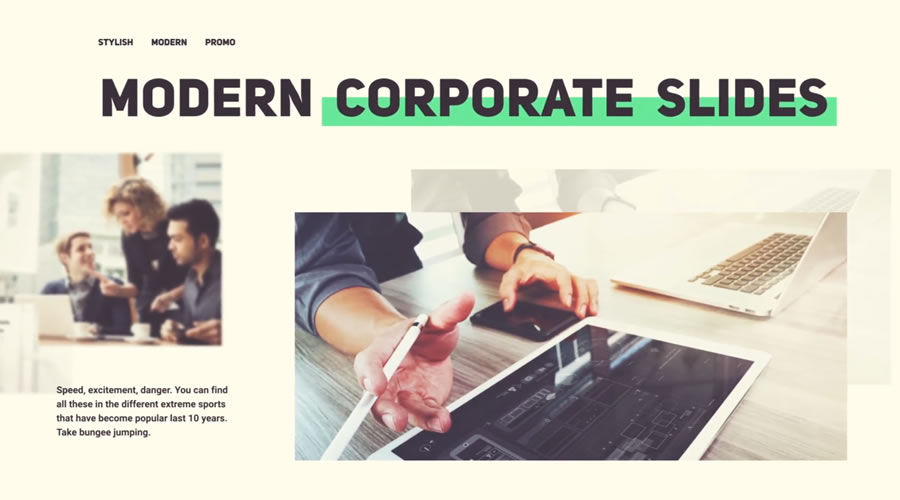
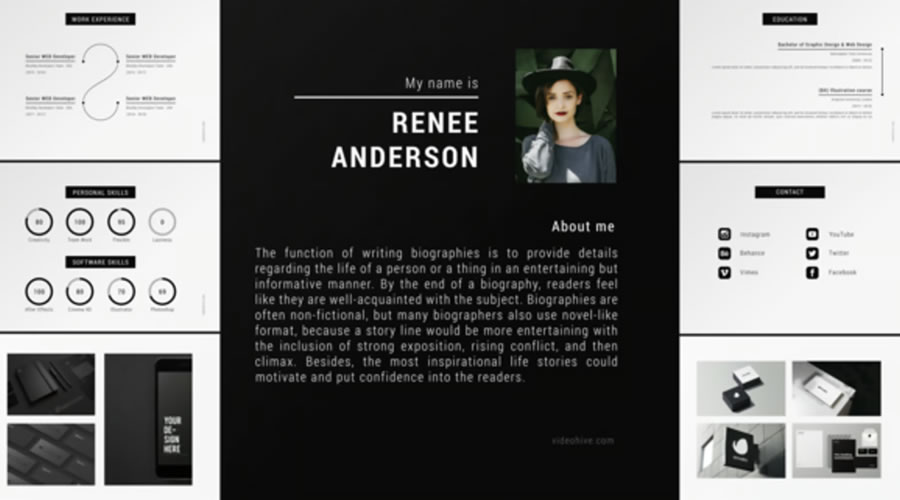
Use this resume template to provide employers with an attractive overview. It comes with seven information-rich slides you can customize to fit your needs. Feature your biography, education, and past projects with this package for Premiere Pro.

Here’s a beautiful After Effects template to turn your resume into a thing of beauty. The silky-smooth animations and transitions will bring your skills to life. Prospective employers won’t be able to take their eyes off you.

This template for Premiere Pro is optimized for mobile screens – perfect for sharing with busy executives on the go. It’s attractive, with creative layouts and modern animations. The result is a high-quality video that checks all the boxes.

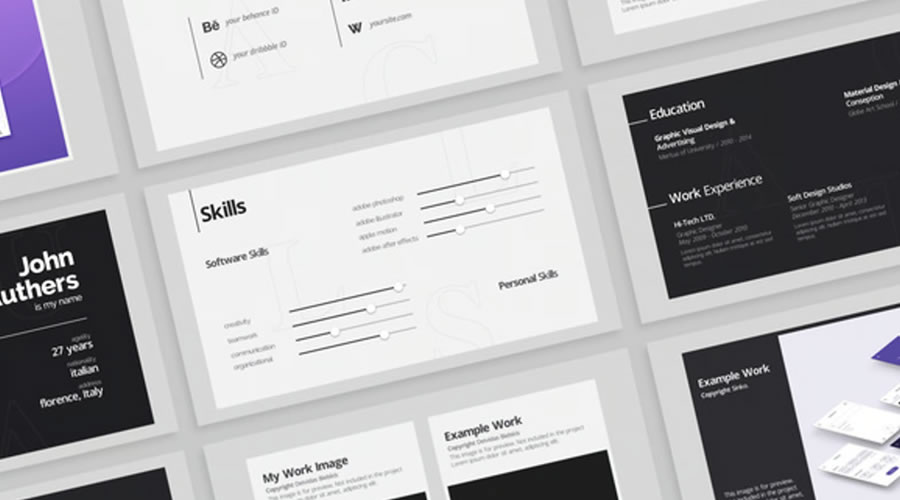
Make your CV a modern masterpiece using this Premiere Pro template. It features ten outstanding slides for displaying facts and figures. You can easily change the colors and fonts to match your personal brand.

Do you want a resume with a high-tech aesthetic? Use this After Effects template to give your info a professional touch. It includes a suite of outstanding effects along with dark and light modes.

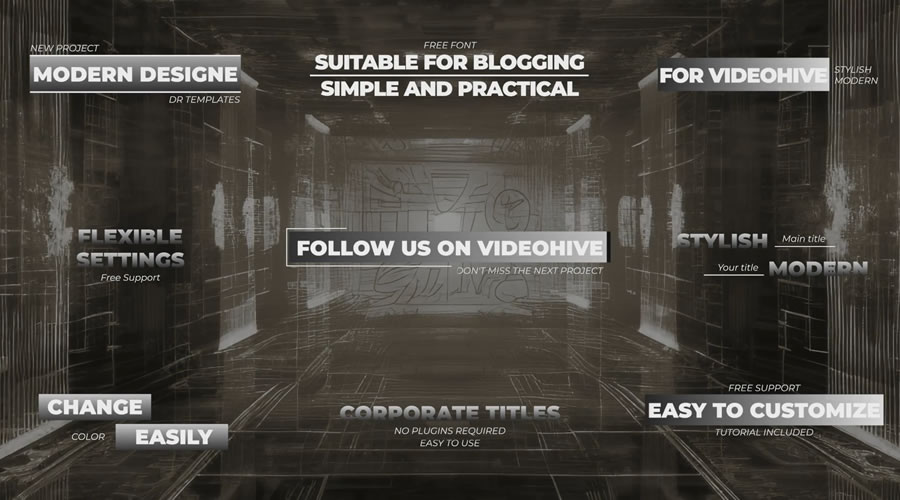
This template for After Effects features fun animations and razor-sharp design elements. The look is friendly and inviting, with bold type and color choices. You’ll have a beautiful resume that leaves a great impression.

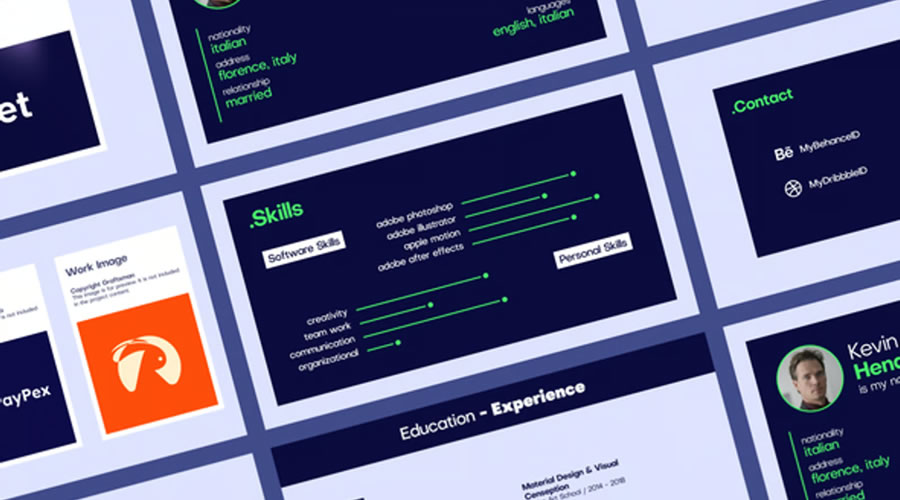
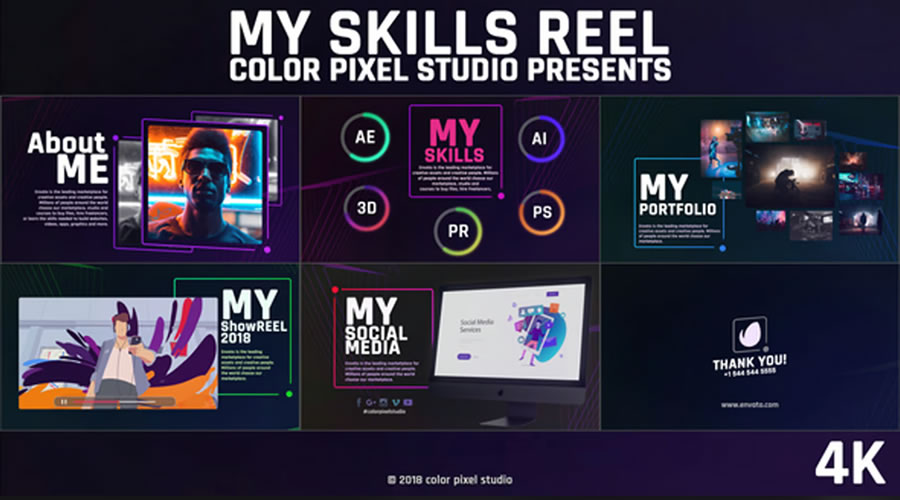
You’ll find plenty of options to list your technical skills with this template. Use the included skills chart to share your areas of expertise. There are also spots for your past projects and contact details.

Unlock your resume’s potential with this After Effects package. The animations are stunning but won’t distract from the details of your CV. It’s also built for easy customization – change colors and fonts with just a few clicks.

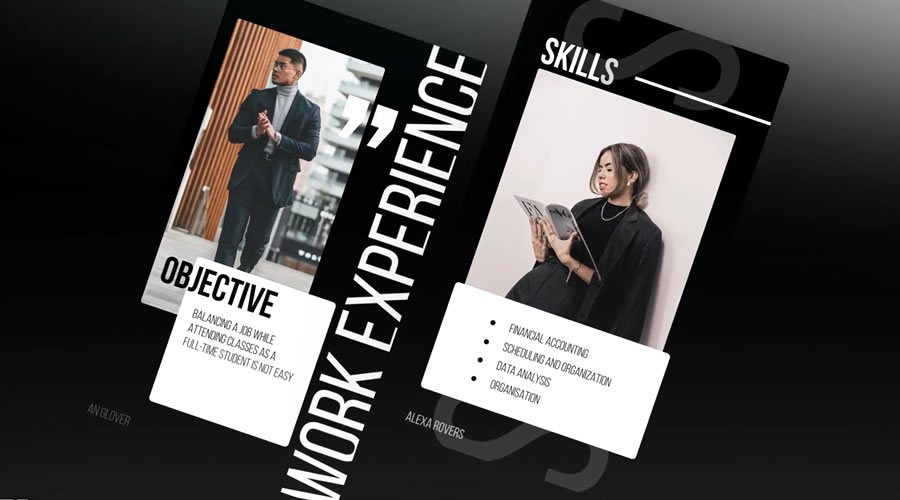
Here’s a big and bold way to impress prospective employers. The presentation is seamless and smooth, with bold type and lots of movement. Add your photos and video clips to personalize the viewing experience.

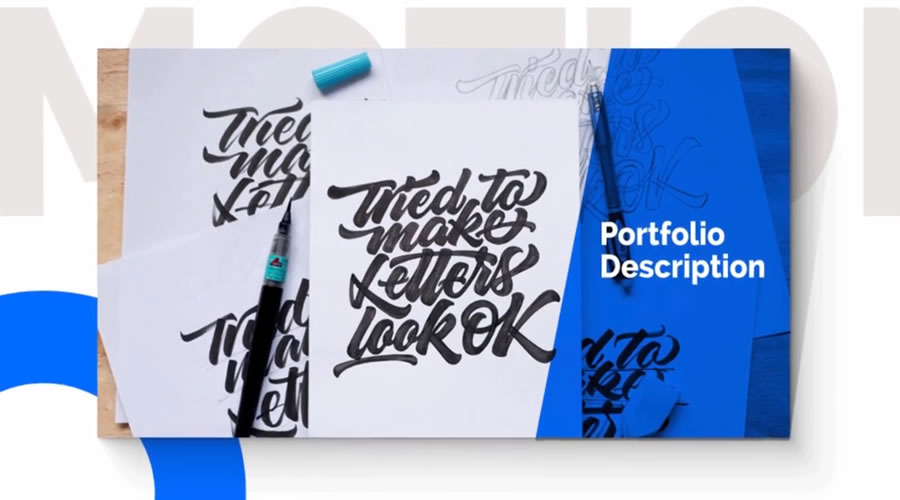
Take advantage of beautiful lighting effects with this resume template for Final Cut Pro. Inside, you’ll find 15 text placeholders and five spots for media. It’s an excellent fit for designers or anyone who wants to present artistic flair.

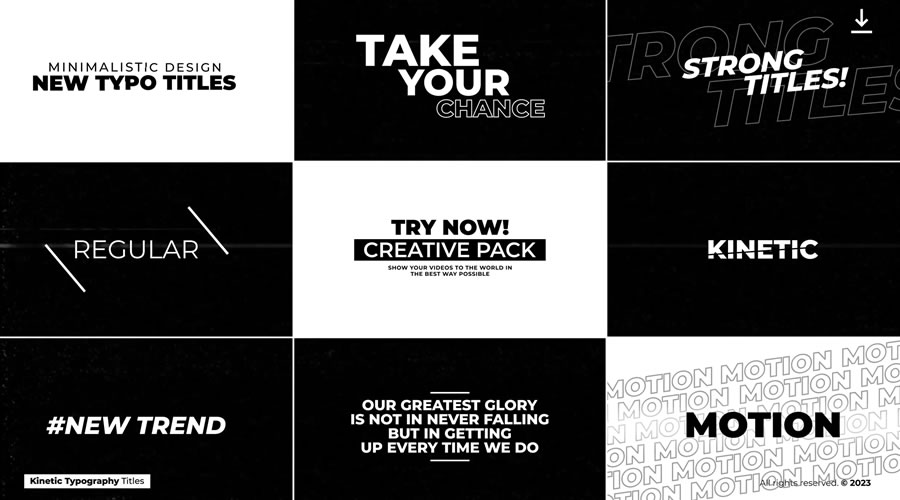
Put your skills and experience to the forefront using this clean After Effects template. There’s room to highlight your strong points and display past work. It’s a slick package that makes you look your best.

Crisp and colorful, this template will make your personality come through the screen. It features fun shapes and attention-getting transitions. Viewers are sure to take notice with this exciting video resume.

Those who want a modern aesthetic will love this Premiere Pro template. It combines a high-contrast color scheme with minimalistic typography. There’s meticulous attention to detail here that employers will remember.

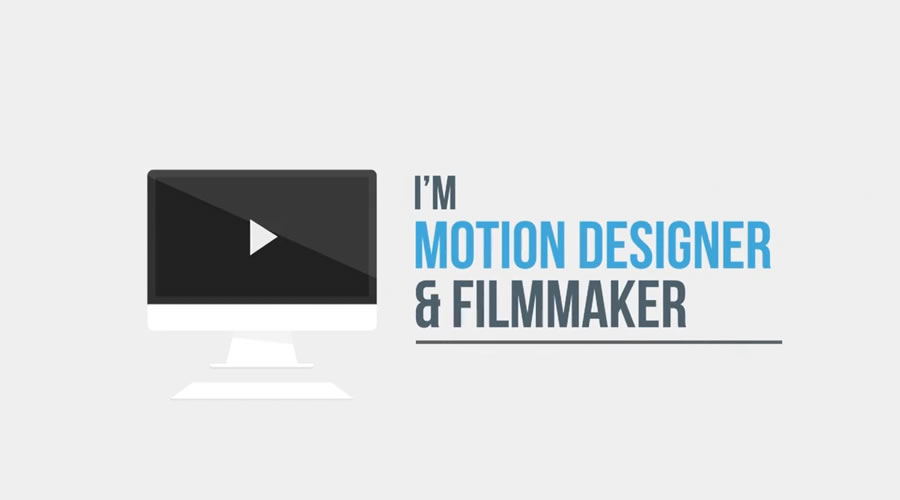
This DaVinci Resolve template features eye-catching special effects to highlight your skills. Color and movement are everywhere and serve as a fine background for your CV. It’s a great choice for visual artists and content creators.

Bring a cinematic quality to your video resume by customizing this template. It comes packed with six color profiles and incredible animation effects. Choose this one if you want to stand out from the crowd.

Introduce Yourself with a Video Resume
A strong resume is a vital tool for job seekers. So, why not go the extra mile to introduce yourself to prospective employers and clients? A compelling video presentation can be a difference maker.
The templates above will help you make a great first impression. They offer a variety of styles that give your resume a professional touch. What’s not to love?
We hope you found the perfect template to help you land your dream job!