8 CSS & JavaScript Snippets That Celebrate Retro Computing – Relive the days of Commodore 64s and monochromatic screens through these tributes.
Experimenting with Layering, Filtering, & Masking in CSS – How to add Photoshop-like effects to your designs with CSS.
The Faces Behind Typefaces – Learn more about the impact and legacy of typographic innovators.
Making Static Noise From a Weird CSS Gradient Bug – Create a noise effect reminiscent of television static.
Git Cheat Sheet with 40+ Commands & Concepts – Use this handy reference for quick access to Git commands.
Design Principles – Check out this open-source collection of design principles and methods.
The Web Design Concepts That Were Ahead of Their Time – We wouldn’t be where we are today without these old-school techniques.
Online CSS Code Quality Analyzer – This tool scores your CSS based on a range of quality guards.
A Guide To Keyboard Accessibility: HTML And CSS (Part 1) – How to build a great keyboard experience for users.
Web Sustainability Resources – A variety of guides to help you build eco-friendly websites.
15 Free Hero Scene Creator Mockup Templates for Photoshop – Craft the perfect hero area with one of these outstanding templates.
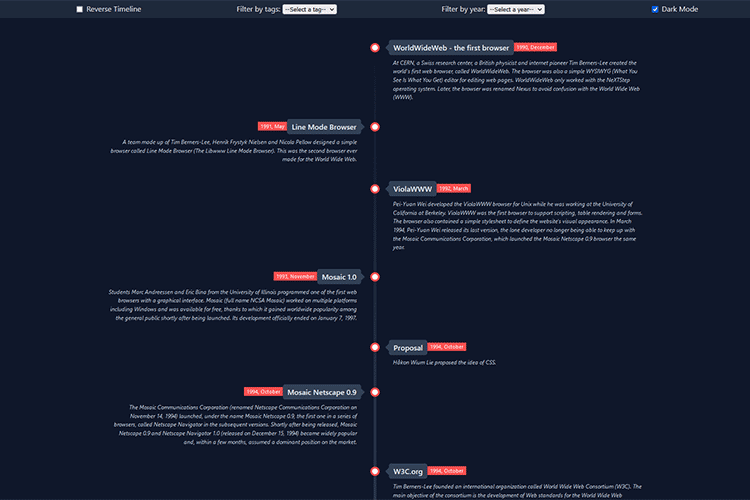
CSS Timeline – Study up on the evolution of CSS with this interactive timeline project.
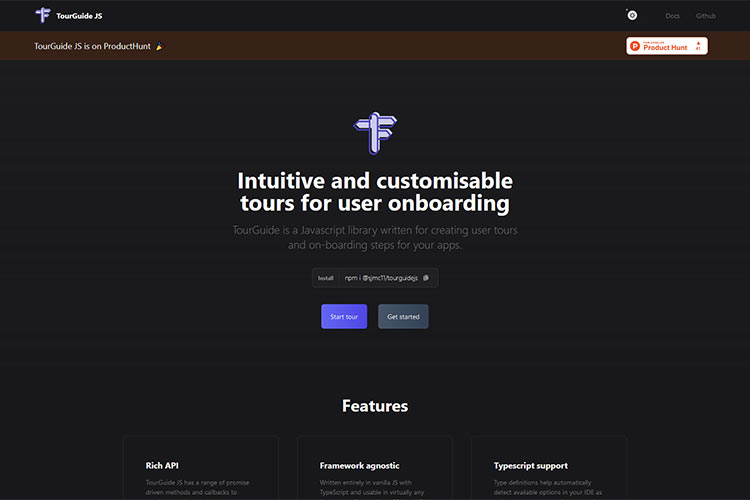
TourGuide JS – Create a user onboarding experience with this JavaScript library.
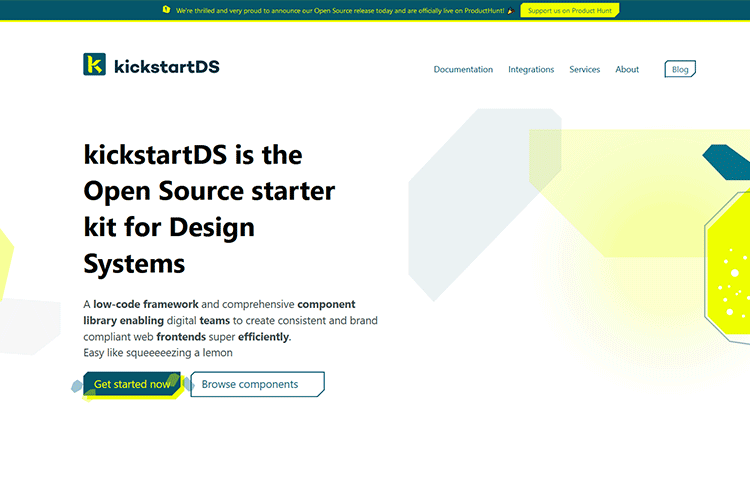
kickstartDS – Get your design system project off to a fast start with this kit.
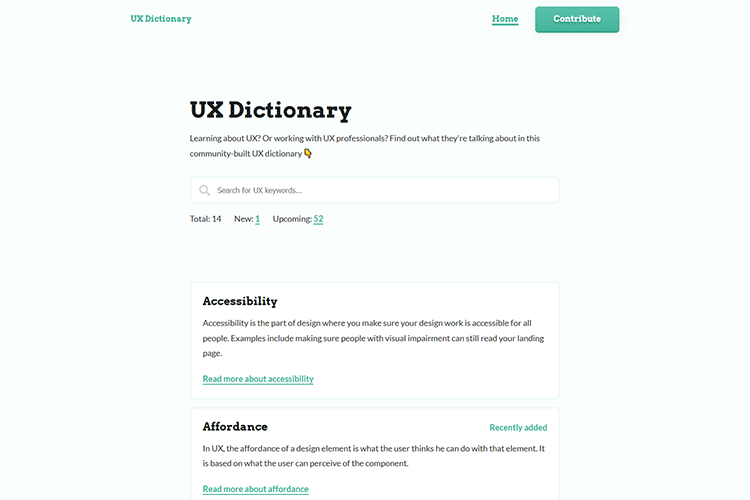
UX Dictionary – A community-built resource to help you brush up on UX terminology.
What to Do When a Client Tries Your Patience – Scenarios where patience is called for and when it’s time to say “enough.”
Content Strategy 101 – The basics of crafting a content strategy for your website.
Finding a New Home for the WordPress Community – A look at how WordPress could power its own community.