The colors of game design – The process behind building a compelling game.
Everything You Need to Know About Deceptive Design – A look at how to spot deceptive practices and avoid them in your own work.
Easy Fluid Typography With clamp() Using Sass Functions – Learn to use this handy CSS tool for type that scales.
25 More Free Keynote Templates for Creatives – Make your presentations memorable by using one of these outstanding templates.
On-Scroll Animation and View Switch – This tutorial demonstrates some fun on-scroll animation effects.
State of CSS – Take the annual developer survey about the latest trends in CSS.
Mechanical UI KIT 1.0 – Grab this free UI kit of desktop interfaces for use with Figma.
Reasons to Say “No” to a Web Design Project – Scenarios where projects may not be the best fit for you.
Adding Fluid Typography Support to WordPress Block Themes – Check out the new fluid type feature coming in WordPress 6.1.
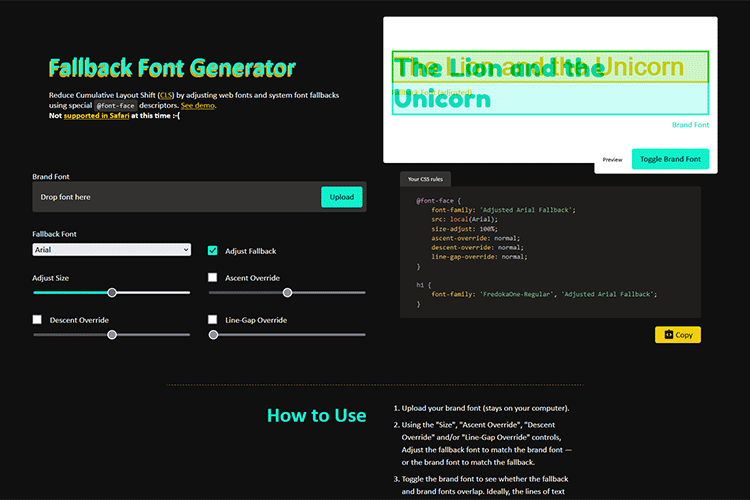
Fallback Font Generator – This tool will help you avoid that pesky Cumulative Layout Shift (CLS) in your layouts.
Why Classic WordPress Themes Aren’t Going Away – Perhaps block themes are the future, but the old standby is still very much alive.
The Developer’s Home & Python Resources – This bundle contains over 300 Python free resources for developers.
Buttons and Cursors – Some thoughts on implementing the most user-friendly UI for buttons.
WordPress.org Plugin Developers Demand Transparency Regarding the Removal of Active Install Growth Data – Key metrics have been pulled and developers haven’t been told why.
Sifting Through Design Information Overload – Tips for filtering out the noise and focusing on the good stuff.
Mobile UX Design in 2022 – Delightfully presenting your data is what leads to an optimal user experience.
Learn Accessibility – An evergreen accessibility course and reference to level up your web development.