Making a Website Under 1kB – A look at how to make the most minimal of websites.
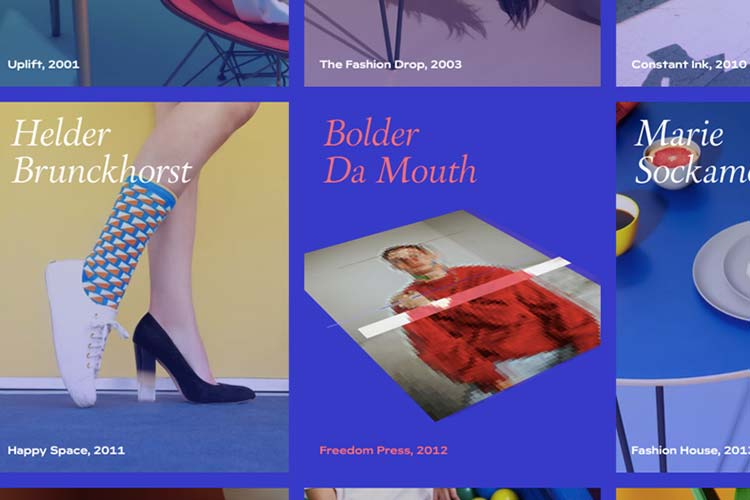
3D Perspective Glitch Hover Effect – Learn how to build a hover effect that shows a pixelated image with a glitch animation.
Tips for Building Charity and Non-profit Websites – How to build stand-out websites for this important niche.
Fontsource – This tool enables self-hosting of open-source fonts that are bundled in NPM packages.
How to Create Manageable Web Project Cost Estimates – Learn to write proposals that ensure you’re paid fairly.
Freebie iPhone 14 Pro Mockup – Download this PSD file showcasing Apple’s latest iPhone.
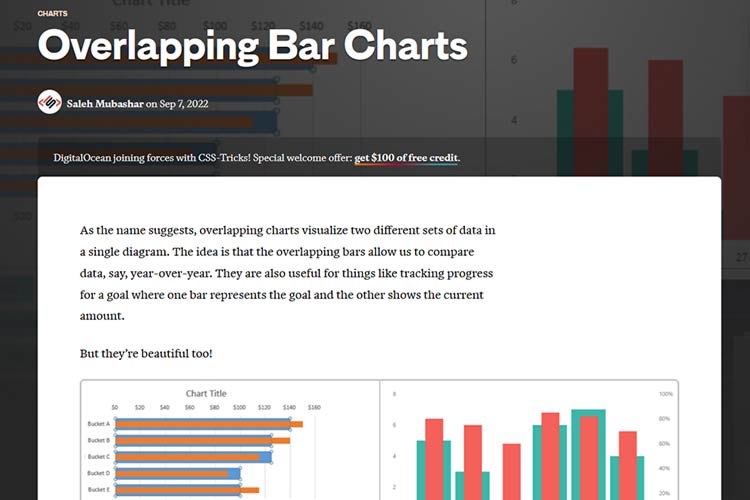
Overlapping Bar Charts – This tutorial demonstrates how to combine two sets of data into a single chart.
Taking a Look at Google Analytics 4 – Prepare for the changes coming in Google’s next generation tool.
A Whole Cascade of Layers – The secrets of building a scalable CSS architecture.
Browserslist – Check out this shared browser compatibility config for popular JavaScript tools.
So your designer wants stuff to overlap – A review of the options for overlapping elements with CSS.
20 Stunning Minimally Designed Templates for PowerPoint & Keynote – Create a clean and beautiful presentation using one of these minimal templates.
Infinite Scrolling: When to Use It, When to Avoid It – Why infinite scrolling isn’t a perfect fit for every scenario.
UX Checklists For Interface Designers – Ensure your projects have top-notch accessibility and usability.
Pattern Catalogue – In-depth guides that explore various design patterns.
How I Made a Pure CSS Puzzle Game – The secrets to building games without JavaScript or HTML checkboxes.