The 10 Keyboard Shortcuts That Will Give You Figma Superpowers – Increase your efficiency with this collection of handy shortcuts.
CSS Grid and Custom Shapes – Learn how to create a uniquely-shaped layout with this tutorial.
Everything Developers Must Know About Figma – A look at how the design tool can match up with coding needs.
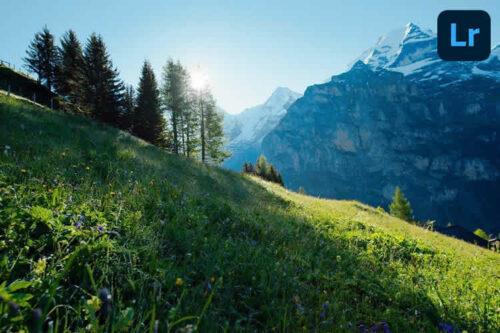
The 10 Best Free Outdoor & Landscape Lightroom Presets – Add new life to your outdoor photos using one of these powerful presets.
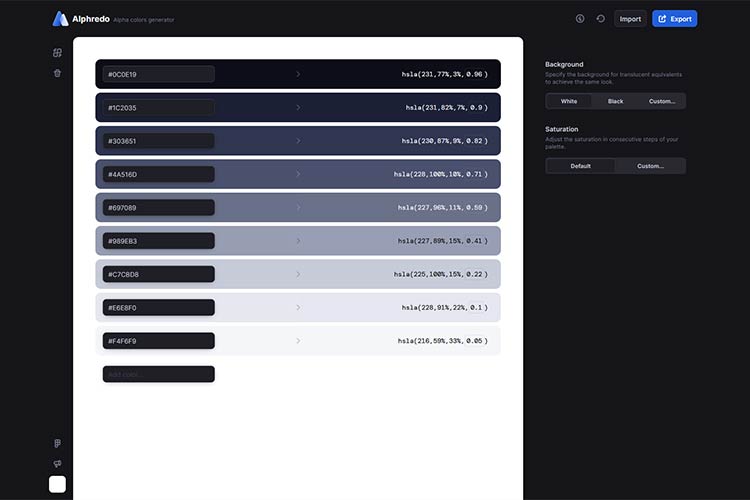
Alphredo – Create the perfect color scale with this online alpha generator.
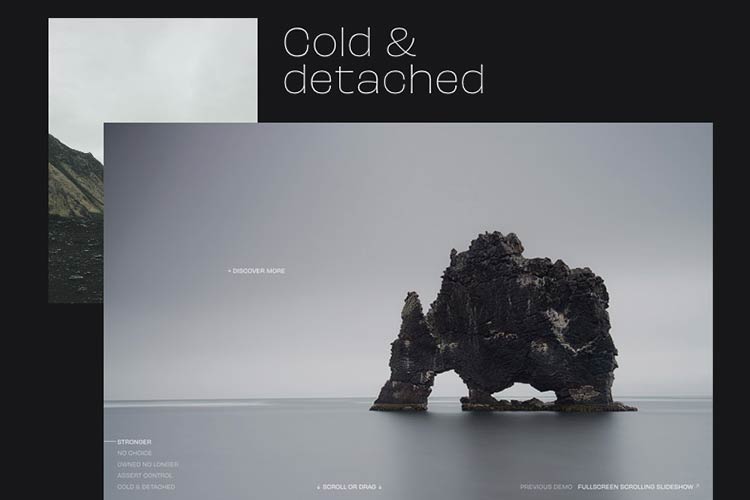
Fullscreen Scrolling Slideshow – Learn the secrets behind this scroll-based slideshow.
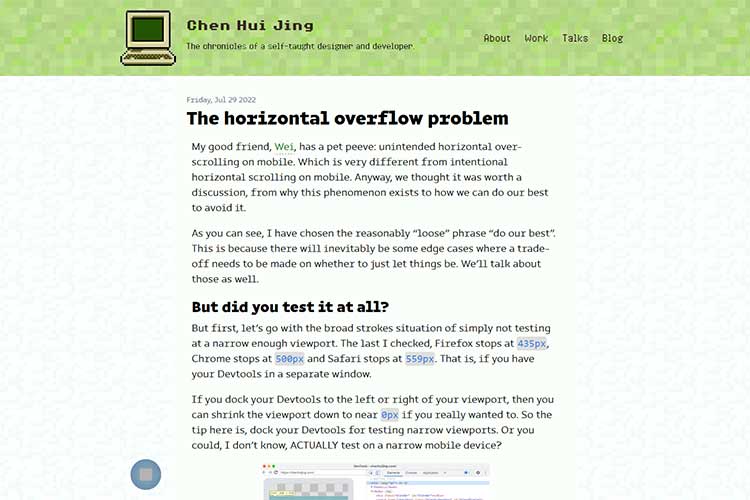
The Horizontal Overflow Problem – Tips for dealing with unintended horizontal scrolling on mobile devices.
Tips for Having Productive Remote Meetings – Use this guide to get the most out of your virtual get-togethers.
Create Instagram Filters with React & CSS – This tutorial shows you how to build an app that can apply filters to images.
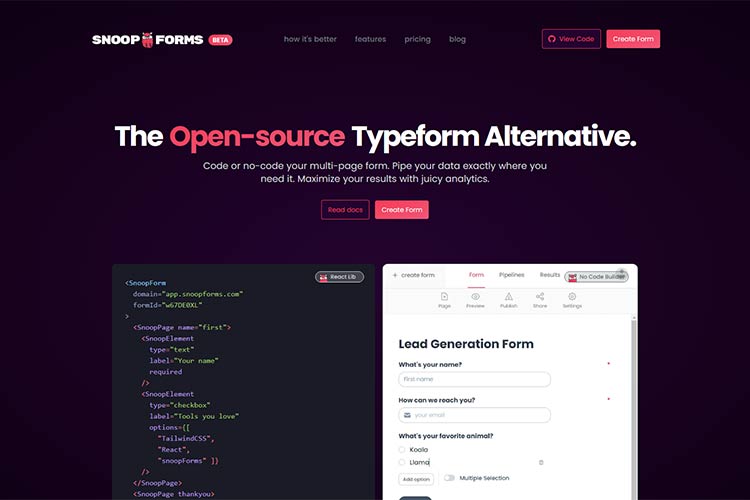
snoopForms – An open-source Typeform alternative that lets you build forms – with or without code.
15 Free Logo Reveal Templates for After Effects – Impress viewers by using one of these outstanding video logo reveal templates.
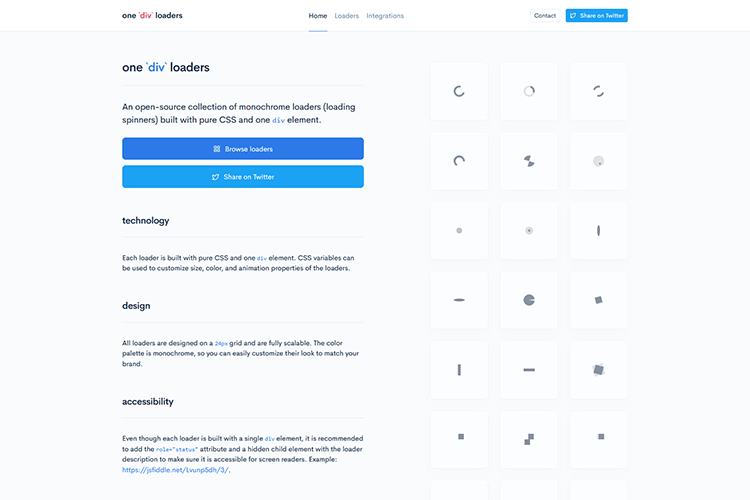
One DIV Loaders – Check out this collection of single-div CSS loading animations.
Dreamy Gradient Pack – Download this beautiful set of gradients – free for personal use.
Unfluff – This tool aims to increase the readability of your written content.
8 CSS & JavaScript Snippets for Switching between Dark or Light Modes – A look at unique methods for allowing users to choose a preferred color scheme.
Why Freelancers Shouldn’t Become Consumed with #WPDrama – A survival guide for the ups and downs of the WordPress community.
Googerteller – This tool will provide audible feedback every time your computer sends data to Google.