UX/ UI tips: A guide to search inputs – Key principles for creating best-in-class search input boxes.
Font Subsetting Strategies: Content-Based vs Alphabetical – Learn how subsetting fonts can help increase performance and reduce waste.
Recreating MDN’s Truncated Text Effect – Discover the CSS behind this unique text presentation.
<article> vs. <section>: How To Choose The Right One – This guide will help to ensure that you’re using these two semantic HTML tags correctly. 50 Creative Personal Portfolio Websites for Inspiration – Looking for great portfolio ideas? You’ll want to check out this collection of beautifully-crafted sites.
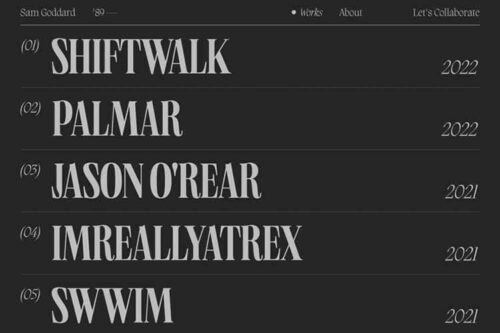
50 Creative Personal Portfolio Websites for Inspiration – Looking for great portfolio ideas? You’ll want to check out this collection of beautifully-crafted sites.
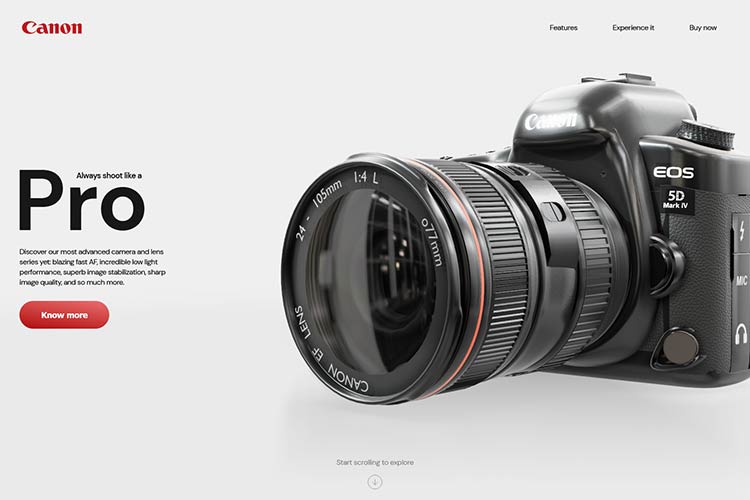
WebGi Camera Landing Page – A template for building scrollable landing pages using popular frameworks.
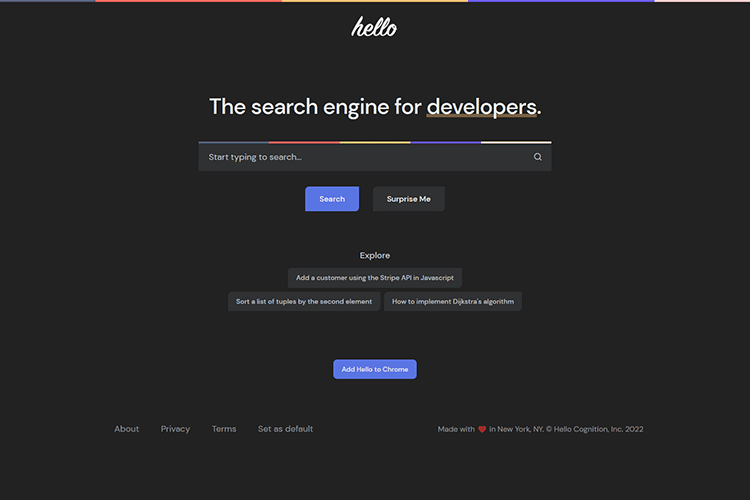
Hello – Try out the beta version of this developer-focused search engine.
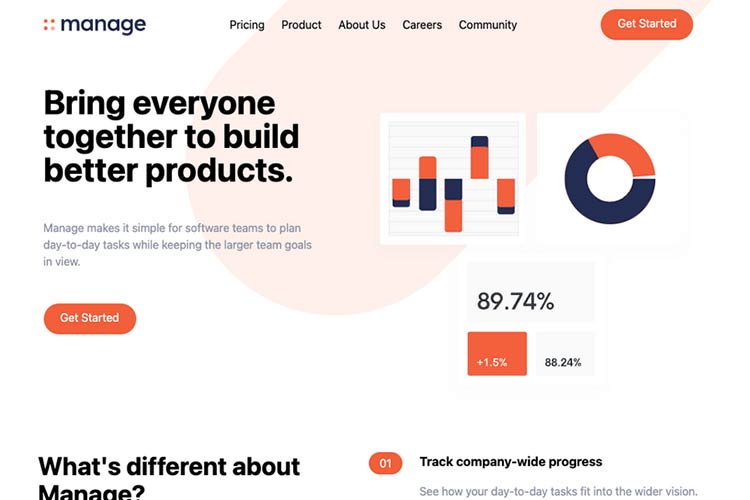
Tailwind Manage Landing Page – Start your landing page project off right with this beautiful template.
8 CSS Snippets for Styling HTML Checkboxes & Radio Buttons – Examples of enhanced inputs that go beyond the ordinary.
A good reset – Why effective CSS resets may be the key to more widespread use of native HTML elements.
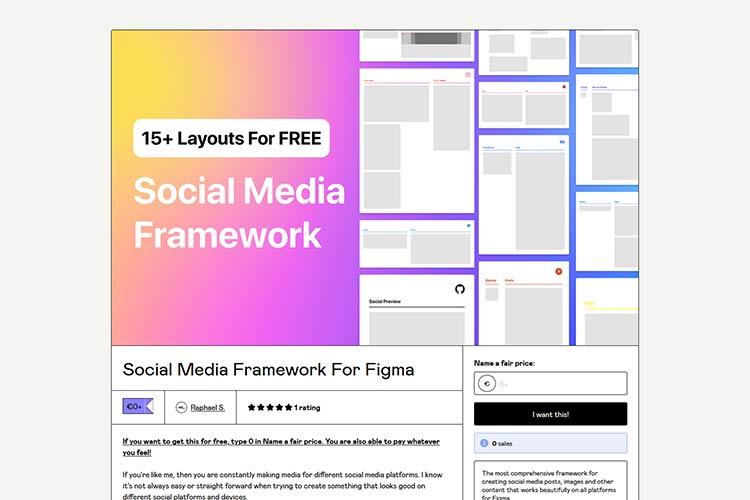
Social Media Framework – Download this free (or pay-what-you-want) Figma framework for creating beautiful social media images.
Creating an Accessible Image Carousel – Learn how to create a progressively enhanced image carousel that doesn’t skimp on accessibility.
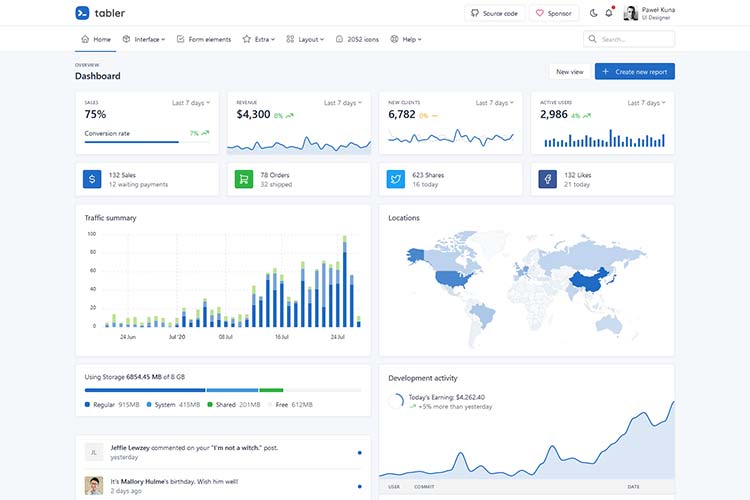
tabler – Explore this open-source dashboard template with a responsive and high-quality UI.
SaaS Blocks – A collection of ready-to-use building blocks and APIs for SaaS applications.
WordPress Product Founders on What They’d Do Differently – Theme and plugin developers share their thoughts on changes within the WordPress ecosystem.
WebP by Default Merged Into Core for WordPress 6.1 – The next version of WordPress will automatically convert JPEG uploads into the more efficient WebP format.