12 APIs that you as a developer will love – Need content for your project? Use one of these free APIs.
How to Minimize Wasted Time during a Web Design Project – Tips for making more productive moments during your web design projects.
Resolving Conflicts Between Designers And Engineers – Strategies to help you work through challenging situations.
How we redesigned the Chrome icon – Take a behind-the-scenes look at the browser’s refreshed identity.
20 Free Abstract Photoshop Brush Packs – Use these free brushes to add unique effects to your images.
User Diary Studies – Discover this effective research method for evaluating user behavior long-term.
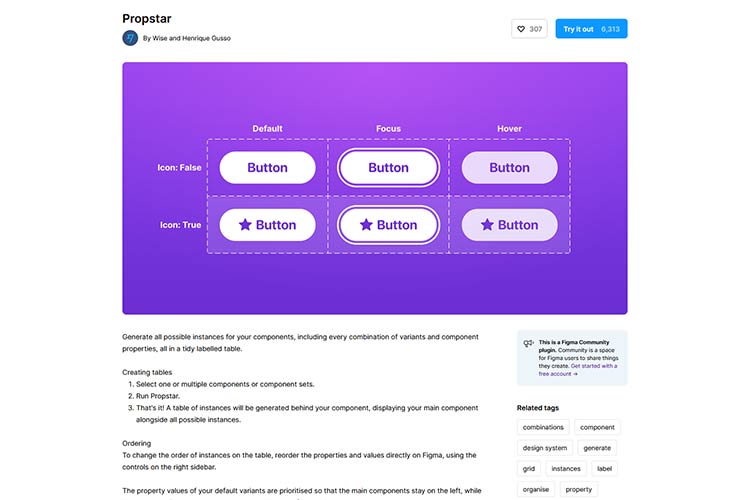
Propstar – This Figma plugin generates all possible instances of a component, allowing you to style them appropriately.
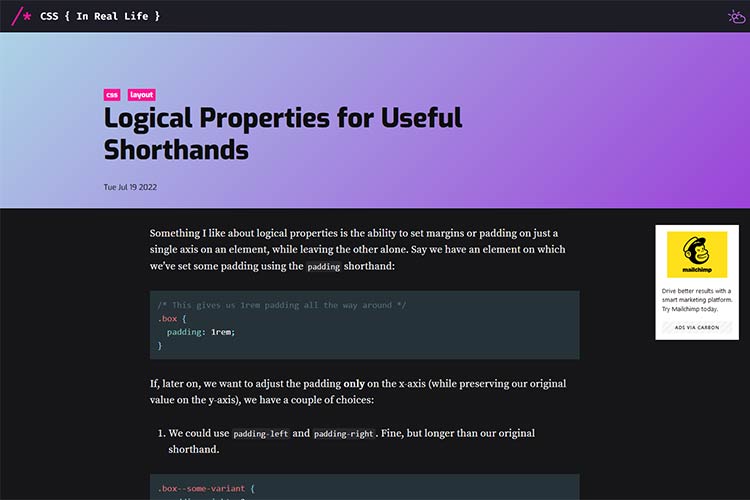
Logical Properties for Useful Shorthands – A quick example of how CSS logical properties can save you from having to write the same code twice.
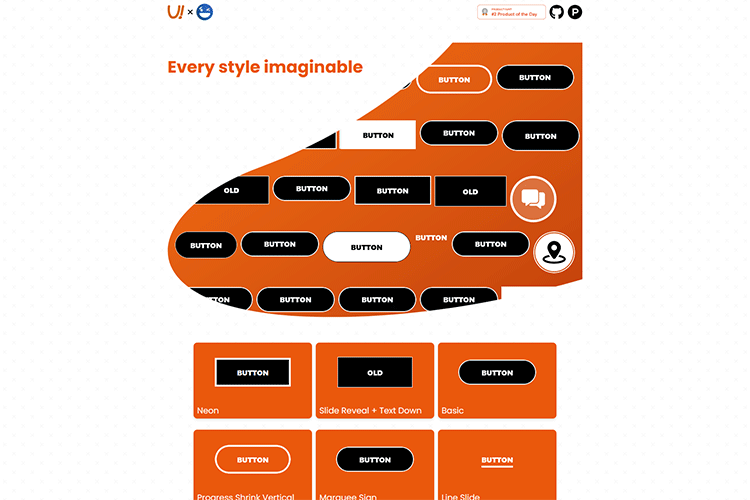
UI Buttons – A collection of copy-and-paste CSS button styles to use in your projects.
GitHub City – This tool will create a 3D “city” from your GitHub contributions.
10 Fantastic Templates for Creating a Slideshow & Gallery in After Effects – Just add your images, and you’ll create an After Effects slideshow in minutes, not hours.
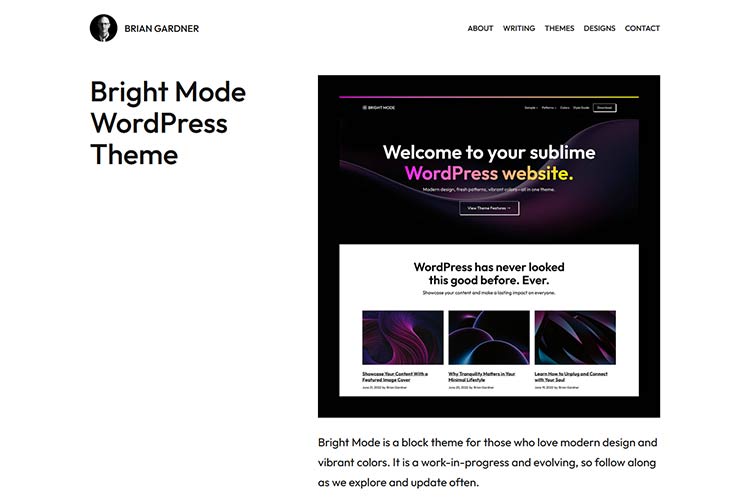
Bright Mode WordPress Theme – A new block theme for those who love modern design and vibrant colors.
Poe WordPress Theme – Check out this clean, flexible and very fast block theme built for portfolios and blogs.
You Can Now Create Your Own Block Theme Within WordPress – Thanks to an experimental plugin, you can build your own theme without ever leaving WordPress.
How to advertise to developers: deep dive into paid developer marketing – Tips for marketing to an audience that doesn’t like traditional ads.
Is What’s Good for Gutenberg Also Good for WordPress? – They may be tied at the hip, but is there a point where their interests diverge?