In this article, we are going to know how to specify the file path in a tkinter filedialog.
Are you creating a GUI app in which you want the user to directly open a specific location while selecting a file or saving a file? Then, you must definitely read this article. This article will discuss how to specify the file path in a Tkinter dialog.
filedialog Module
This module includes a set of unique dialogs which can be used while dealing with files. It is specifically used for the file selection when you want to provide an option to user to browse a file or a directory from the system.
Syntax:
filetypes = ( (‘text files’, ‘*.txt’), (‘All files’, ‘*.*’) )
f = filedialog.askopenfile(filetypes=filetypes, initialdir=”#Specify the file path”)
Parameter:
filetypes – Type of file
initialdir – Initial location where we want to navigate a user. (eg. location of download folder in windows)
Stepwise Implementation:
Step 1: First of all, import the libraries, tk, ttk, and filedialog from Tkinter.
import tkinter as tk from tkinter import ttk from tkinter import filedialog as fd
Step 2: Now, create a GUI app using Tkinter.
app = tk.Tk()
Step 3: Then, give the title and dimensions to the app.
app.title('Tkinter Dialog')
app.geometry('300x150')
Step 4: Create a text field for putting the text extracted from the file.
text = tk.Text(app, height=12)
Step 5: Specify the location of the text field.
text.grid(column=0, row=0, sticky='nsew')
Step 6: Further, create a function to open the file dialog.
def open_text_file():
Step 6.1: Later on, specify the file types.
filetypes = ( ('text files', '*.txt'), ('All files', '*.*') )
Step 6.2: Moreover, show the open file dialog at the specified path by the user.
f = fd.askopenfile(filetypes=filetypes, initialdir="#Specify the file path")
Step 6.3: Insert the text extracted from a file in a text field.
text.insert('1.0', f.readlines())
Step 7: Next, create a button that when clicked will open the file dialog.
open_button = ttk.Button(app, text='Open a File', command=open_text_file)
Step 8: Furthermore, specify the position of the button on the GUI app.
open_button.grid(sticky='w', padx=#Specify the padding from x-axis, pady=#Specify the padding from y-axis)
Step 9: At last, call an infinite loop for displaying the app on the screen.
app.mainloop()
Below is the complete implementation:
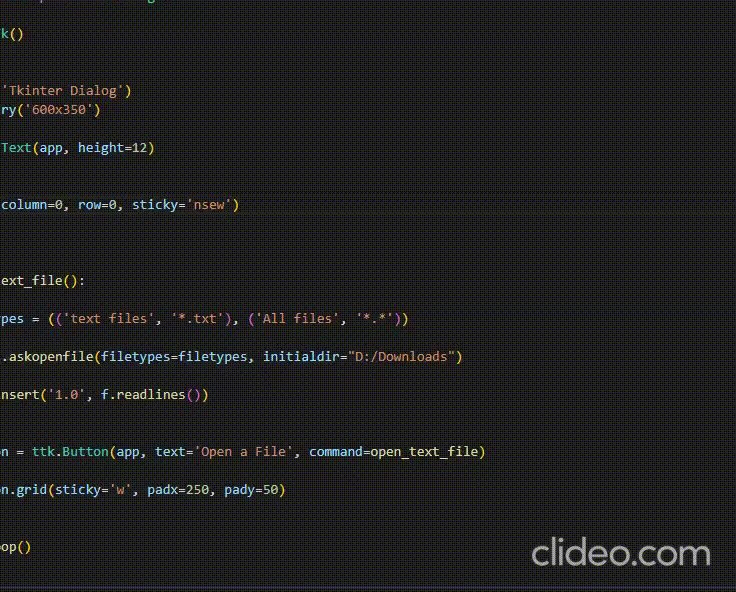
Python
|
|
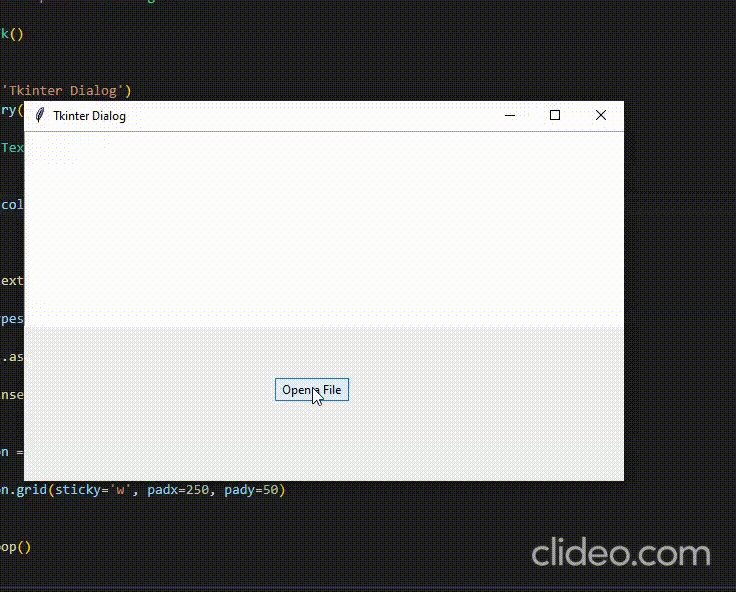
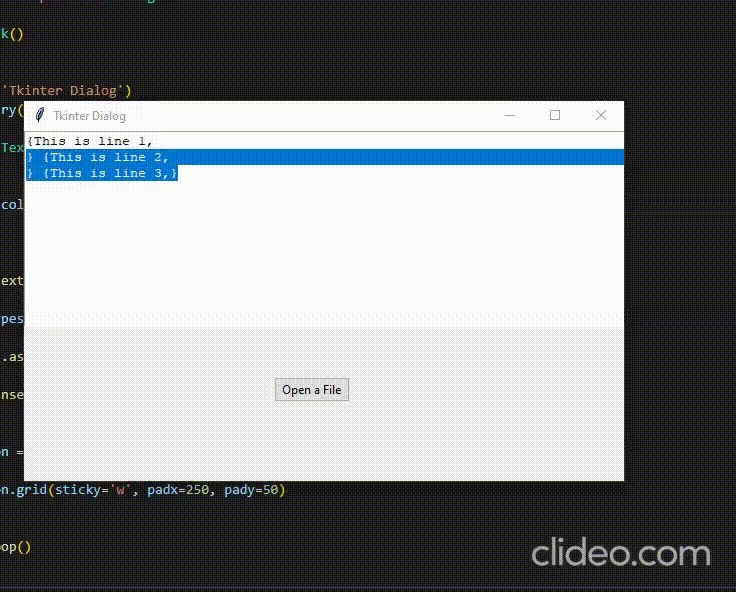
Output: