Apple is nursing a fresh wound this week after losing one of its most crucial AI leaders to Meta. Ruoming Pang, the executive who oversaw Apple Intelligence, has jumped ship to join Meta’s new Superintelligence Labs. Pang wasn’t just any Apple employee. He led a 100-strong…
20+ Best Free Food Icon Sets for Designers — Speckyboy
Food icons are used everywhere. You’ll see them on restaurant menus, mobile apps, food blogs, delivery sites, and product packaging. They help make content easier to follow, add a bit of character, and guide users through information without needing much explanation. When designed well, icons support the layout without getting in the way.
If you’re working on a food-related project, building every icon from scratch usually isn’t the best use of time. Free icon sets can help speed up the process and maintain design consistency. You get a ready-made foundation to build on, which is especially useful when you’re under a deadline.
This collection shares a selection of free food icon sets worth keeping on hand. Each one has been picked for quality, style, and usefulness. Whether you’re designing something simple or more detailed, you’ll likely find something here that helps you get the job done faster and better.
Free to Download | 100 Icons in EPS, SVG & PNG Formats
![]()
23 Icons in AI, EPS & SVG Formats
![]()
Free to Download | 15 Icons in Illustrator AI Format
![]()
50 Icons in EPS, PNG, PSD & SVG Formats
![]()
Free to Download | 40 Icons in Figma Format
![]()
25 Icons in PNG, SVG, EPS, AI & Figma Formats
![]()
Free to Download | 30 Icons in AI, EPS, SVG & PNG Formats
![]()
40 Icons in SVG, AI, EPS, PNG & Figma Formats
![]()
Free to Download | 25 Icons in Figma Format
![]()
25 Icons in AI, EPS, PNG & SVG Formats
![]()
Free to Download | 25 Icons in AI, EPS, SVG & PNG Formats
![]()
50 Icons in PNG, PSD, EPS & SVG Formats
![]()
Free to Download | 25 Icons in AI & EPS Formats
![]()
40 Icons in AI, EPS, SVG & PNG Formats
![]()
Free to Download | 20 Icons in Figma Format
![]()
20 Icons in EPS, PSD, SVG & PNG Formats
![]()
Free to Download | 20 Icons in Illustrator EPS Format
![]()
Free to Download in Figma Format
![]()
Free to Download 20 Icons in Sketch & Figma Formats
![]()
Free to Download in Illustrator EPS Format
![]()
Free to Download | 30 Icons in Figma Format
![]()
Free to Download | 12 Icons in Illustrator AI Format
![]()
Free to Download | 50 Icons in Illustrator EPS Format
![]()
Free to Download | 20 Icons in SVG Format
![]()
Free to Download | 22 Icons in SVG & PNG Formats
![]()
Free to Download | 90 Icons in Figma Format
![]()
Free to Download | 80 Icons in AI, EPS, SVG & PNG Formats
![]()
What to Look for in a Good Food Icon Set
Style matters. Icons in the same set should match. That means using a consistent look, like outline, filled, flat, or line-based. If the style is mixed, it can make your layout feel disjointed.
Pay attention to the file formats. SVG and PNG are the most common and work well across many platforms. If you use design software like Illustrator (AI & EPS), Photoshop (PSD), Sketch, or Figma, it helps if the set includes files you can open and edit directly.
Always check the license. Some icon sets are only free for personal use. Others are cleared for commercial work. It’s best to know upfront so you don’t run into problems later.
Think about variety too. A good food icon set should include more than just one or two items. Look for icons that cover different types of food, drinks, kitchen tools, and any other food related items.
Final Food Icon Thoughts
Free icon sets can still be high quality. Many are created by professional designers and made available for public use. If you come across a set you like, bookmark the source. Having a few trusted libraries makes future projects easier to start.
Try to keep your icons consistent throughout a design. Mixing styles across different sets rarely works out. It’s usually better to stick with one well-made pack that covers everything you need.
A small collection of reliable, free food icon sets can save time and make your work look more polished. They’re useful to have, even if you don’t need them right away.
More Free Icon Sets
Related Topics
Flood of interest in Europe’s AI Gigafactories plan
The European Commission has seen a flood of interest from companies looking to help create AI Gigafactories across Europe. Brussels has been virtually swamped with proposals for new AI Gigafactories. 76 expressions of interest have been submitted, covering 60 potential sites across 16 EU countries. The…
The 15 Best Product Catalog Templates for InDesign in 2025 — Speckyboy
A product catalog does more than list what you sell, it can also help shape how people see your brand. A clean, well-structured layout can make your products easier to browse and more appealing to potential buyers. But starting from scratch in InDesign takes time. That’s where these templates come in.
These pre-made layouts give you a solid foundation. They include ready-to-use grids, paragraph styles, placeholder images, and much more. They’re all laid out in a way that keeps your catalog readable and organized. Whether you’re designing a digital catalog for an online shop or a print version for trade shows, there’s a template that fits.
This collection shares a range of InDesign catalog templates (both free and premium) worth considering using. Whether you’re building a catalog for home goods, fashion, furniture, or anything else, these InDesign templates will help you get the job done faster.
INDD InDesign Format
This InDesign template includes 20-page layouts with plenty of room for photos, descriptions, and pricing. The grid-based design keeps everything organized, while the use of whitespace makes each section easy for the viewer to scan the products. It will work well for catalogs in tech, fashion, furniture, or lifestyle products.

Free to Download | INDT InDesign Format
This template uses a clean, minimal layout with subtle gold accents for a more elegant look. It’s well-suited for fashion, beauty, or lifestyle brands that want a modern, upscale feel. The design includes plenty of space for product photos, short descriptions, and pricing. Everything is neatly aligned on a flexible grid, and paragraph styles are included.

INDD InDesign Format
Designed in a horizontal layout, this 16-page catalog template is a great fit for wide-format images and large product displays. It’s ideal for portfolios, lookbooks, product lines that need more visual space, or as a brochure. The layout includes styled text sections, image placeholders, and organized layers for easy edits.

Free to Download | INDT InDesign Format
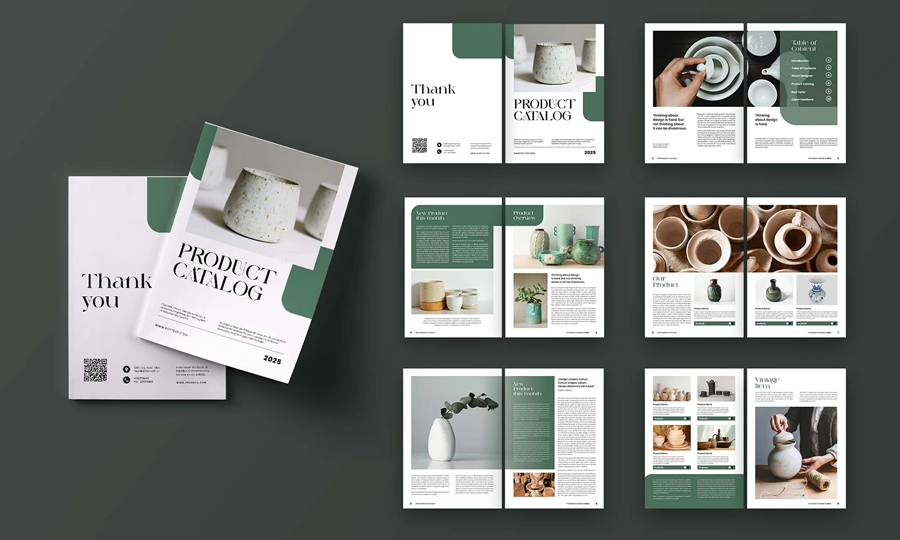
This square-format catalog template includes 16-page layouts and offers a modern, balanced layout that works well for design portfolios, product guides, or brand books. It includes clean grids, image placeholders, and space for short descriptions and pricing. The squareness gives it a unique appearance while still being practical for print or digital use.

INDD & IDML InDesign Formats
This 16-page InDesign template features a simple, grid-based layout that keeps the focus on your products. It’s ideal for fashion, home goods, or lifestyle brands looking for a clean, modern look. The design includes space for product images, descriptions, and pricing, with preset paragraph styles and master pages for easy updates.

Free to Download | INDT InDesign Format
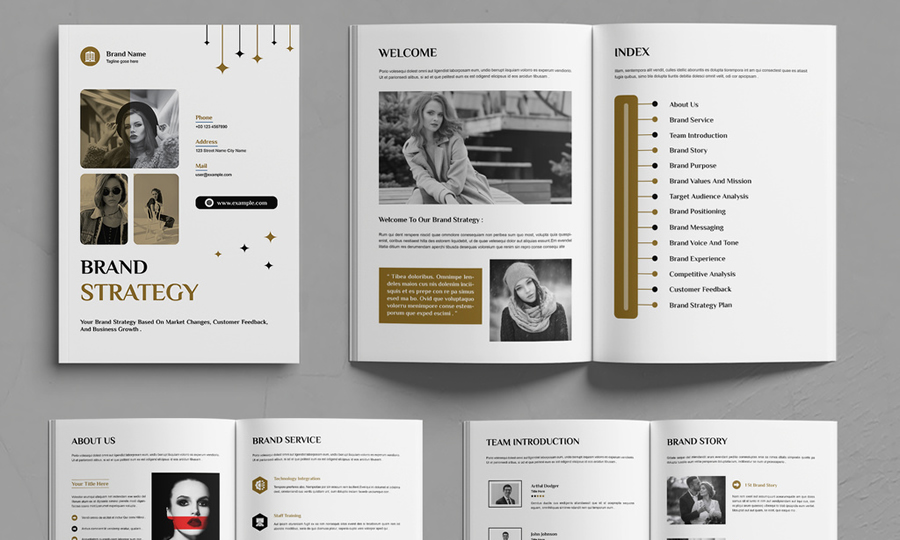
This free brochure template is designed for presenting brand guidelines, product collections, or strategic overviews. It includes 16 pages and features a clean, professional layout with lots of space for imagery, text blocks, timelines, and key messaging. It works well for both internal documents and client-facing presentations.

INDD InDesign Format
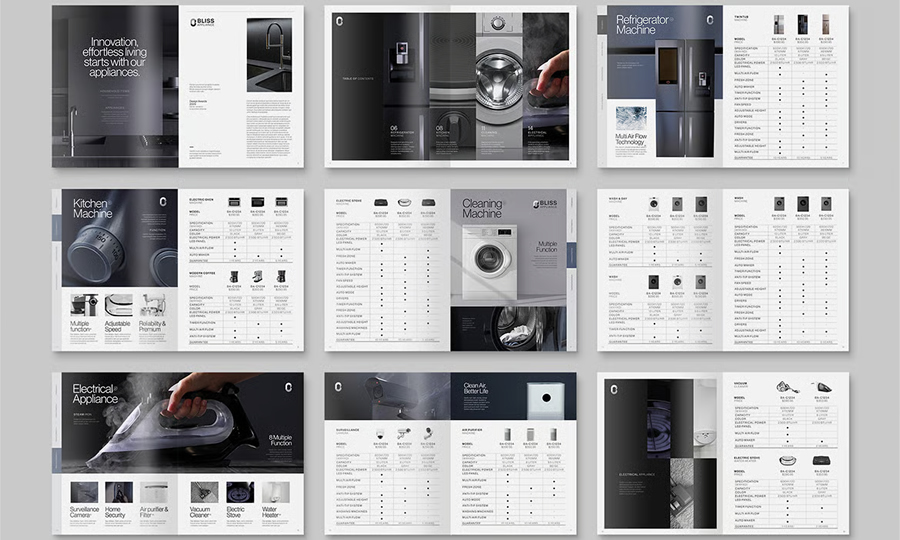
This InDesign template has been designed for appliance and electronics product catalogs. The layout is clean, simple, and practical, with space for large product shots, short descriptions, and pricing. Everything is laid out on a clean grid, so it’s easy to follow. It comes with paragraph styles and master pages to speed up editing.

Free to Download | INDD InDesign Format
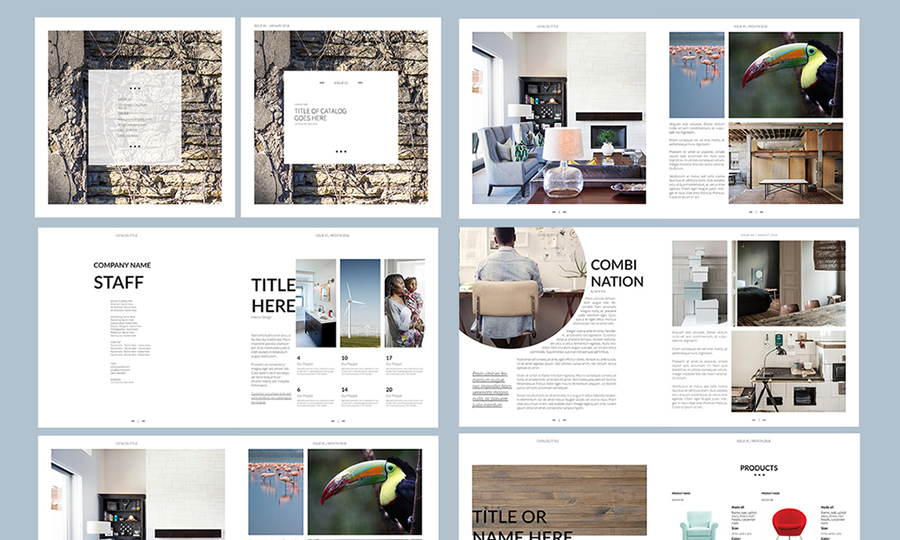
This free InDesign template has a modern and spacious layout across 16-page layouts. The design feels minimal, making it an excellent choice for lookbooks, creative portfolios, and product catalogs. It is fully editable in InDesign and easy to edit for various types of content.

Free to Download | INDT InDesign Format
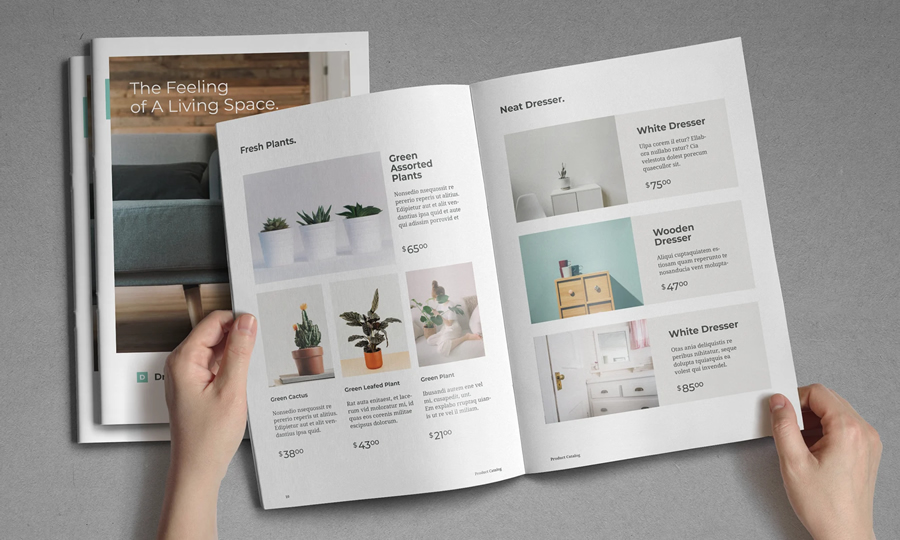
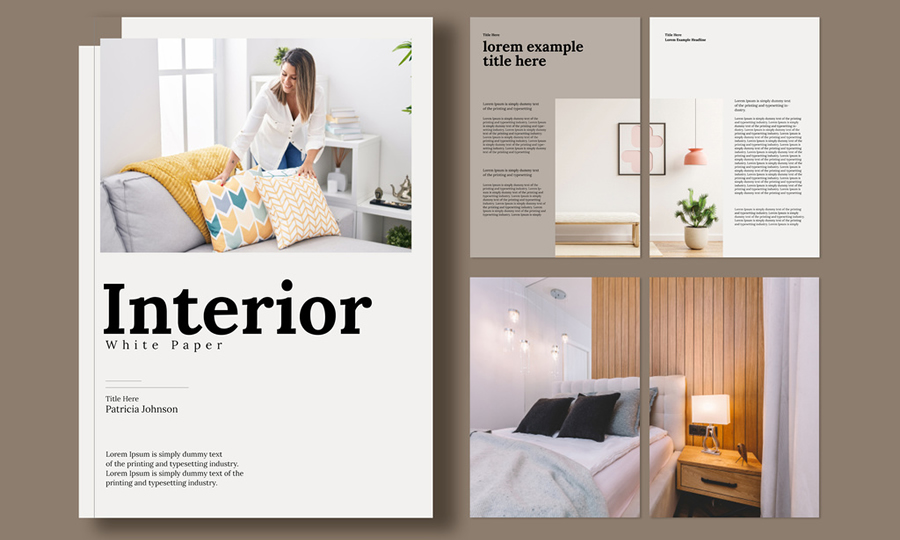
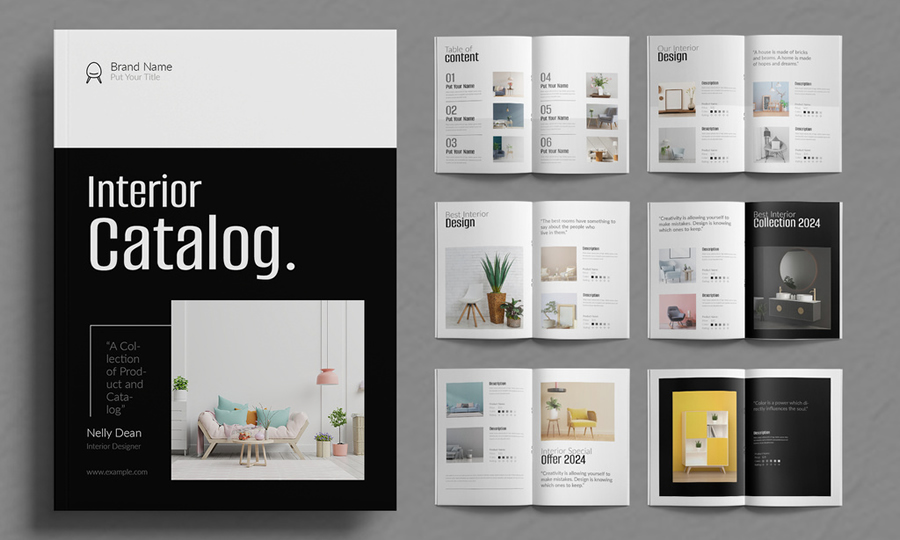
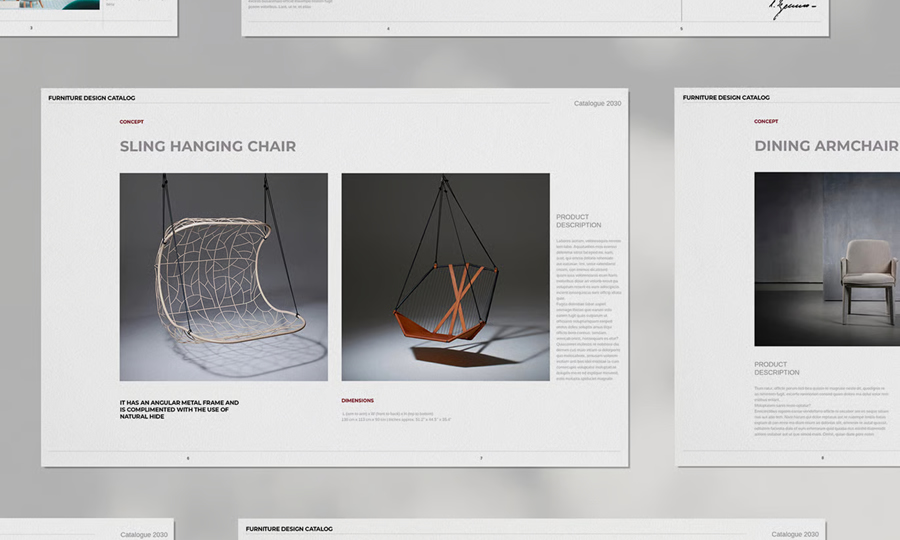
This free InDesign template is made for showcasing furniture, home decor, or interior design projects. It has a clean, image-focused layout with space for product details and pricing. The grid keeps everything aligned, and the overall design feels calm and well-balanced. It works well for both print and digital use.

INDD InDesign Format
This 12-page InDesign template is built for clear product presentation. It has a clean, grid-based layout with room for images (including double-page spreads), descriptions, and pricing. It is a good fit for tech, hardware, or small retail catalogs. Paragraph styles and master pages are included to speed up edits.

Free to Download | INDT InDesign Format
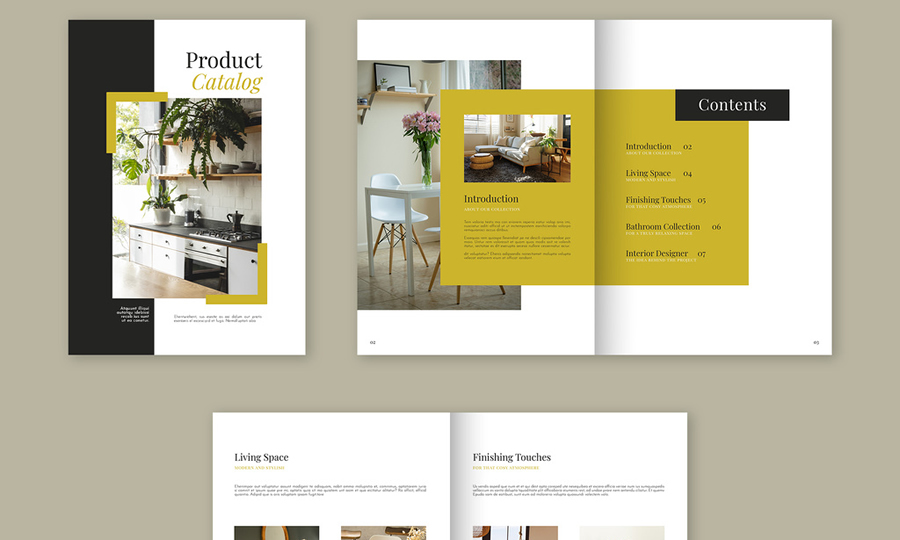
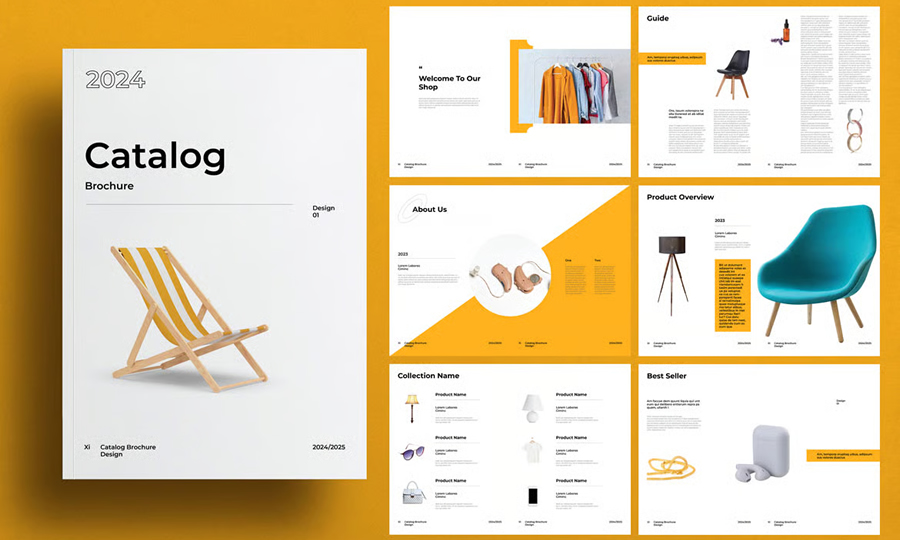
This free InDesign template has a minimal layout with bold yellow accents used throughout. It’s designed to keep content clean and easy to follow, with space for product images, short descriptions, and pricing. The layout works well for fashion, tech, or lifestyle catalogs. Built on a simple grid with clear hierarchy, it includes paragraph styles and is fully editable.

INDD InDesign Format
This 20-page template has a multipurpose layout that will suit many types of catalogs. It includes both full-page and multi-column options. Paragraph styles and master pages are built in to help keep everything consistent. It comes in A4 and US Letter sizes.

Free to Download | IDML InDesign Format
This free InDesign template uses strong yellow and black accents to give the layout a bold, modern feel. It’s built on a clean grid with plenty of space for your content. Master pages and paragraph styles are included to help keep formatting consistent.

INDD InDesign Format
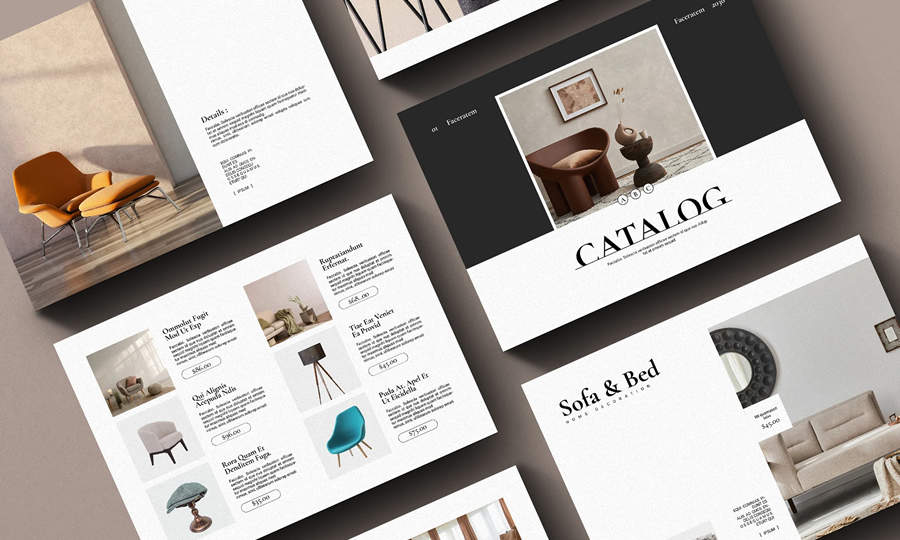
Designed for furniture and home decor, this 12-page InDesign template features a modern, spacious layout with lots of room for large product spreads. The layout is built on a simple grid that’s easy to work with. It includes master pages and paragraph styles and comes in A4 and US Letter sizes.

INDD InDesign Format
This 16-page InDesign template features a bright, bold, and minimal design that works well for modern product catalogs. It includes double and full-page spread layouts, making it perfect for stores that only want to promote a limited number of items. The file is available in A4 and US letter sizes and is print-ready with CMYK and bleed.

What Makes a Good Product Catalog Template?
A good catalog template should save time, not create more work. It needs to look clean, be easy to update, and give products room to breathe. When choosing a template, check for:
- A clear grid system.
- Paragraph and character styles already set up.
- Space for product photos, details, and pricing.
- Master pages for consistent structure.
- Flexible page layouts (e.g., full-page photo vs. multi-column lists).
- Print-ready files with CMYK color mode and bleed margins.
- Support for A4 and US Letter sizes.
- A version that works with your InDesign software.
What’s the Difference Between INDT, INDD, and IDML Formats?
When downloading a template for InDesign, you’ll usually see one or more of these file types:
- INDD is the standard InDesign document. It’s what you work from once you’ve opened or saved a template file.
- INDT is a template file. It works like INDD but opens as a new, untitled document. It is good for starting fresh without editing the original.
- IDML is an older, more compatible format. Use this if you’re working with an older version of InDesign. It helps avoid errors when a file was created with a newer version than yours.
Conclusion
With a good InDesign template, the heavy lifting is already done. You get a layout that works, styles that are ready to go, and a structure that’s easy to update.
Whether you’re printing or sharing online, these templates let you focus on the content without getting stuck in formatting. Choose one that fits your style, make it your own, and you’ll have a professional catalog that looks polished and works well.
Related Topics
10 Best Free Landing Page Themes for WordPress in 2025 — Speckyboy
Landing pages are a great tool for marketers. They introduce your product or service, promote key selling points, and aim to increase conversions. All of that sounds wonderful, but building a great page is easier said than done.
The right WordPress theme can streamline the process. A theme optimized for landing pages includes clean layouts, compelling typography, and top-notch performance. The result is a faster build with all the basics you’ll need.
The advent of the WordPress Block and Site editors adds even more convenience. They reduce the need for custom code and give you more control over design and layout.
We’ve rounded up a collection of ten of the best landing page themes on the market. You’ll find options to fit every need and technical preference. Let’s get started!
Free to Download | Demo | WordPress Hosting
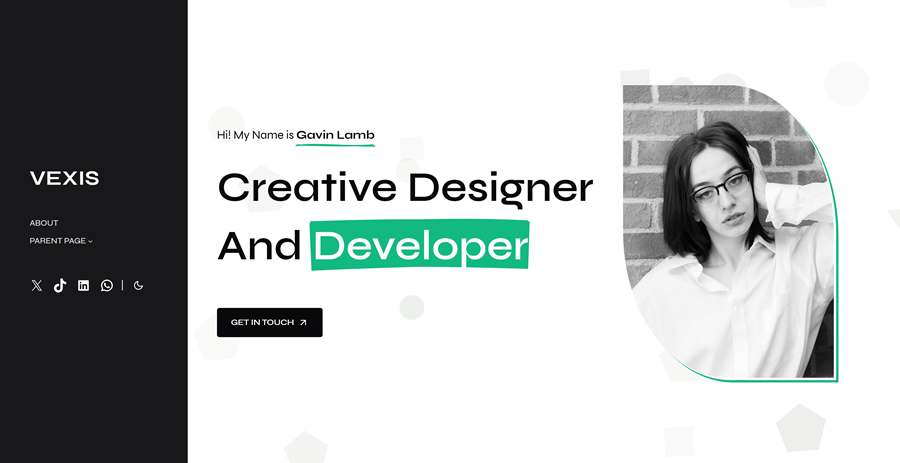
Vexis is a block theme with a clean and modern look. The 20+ included block patterns cover a variety of common design components. You’ll also find a whopping 19 style variations that pair attractive fonts and colors. Note that Vexis is a child theme of Plover and requires that theme to run.

Free to Download | Demo | WordPress Hosting
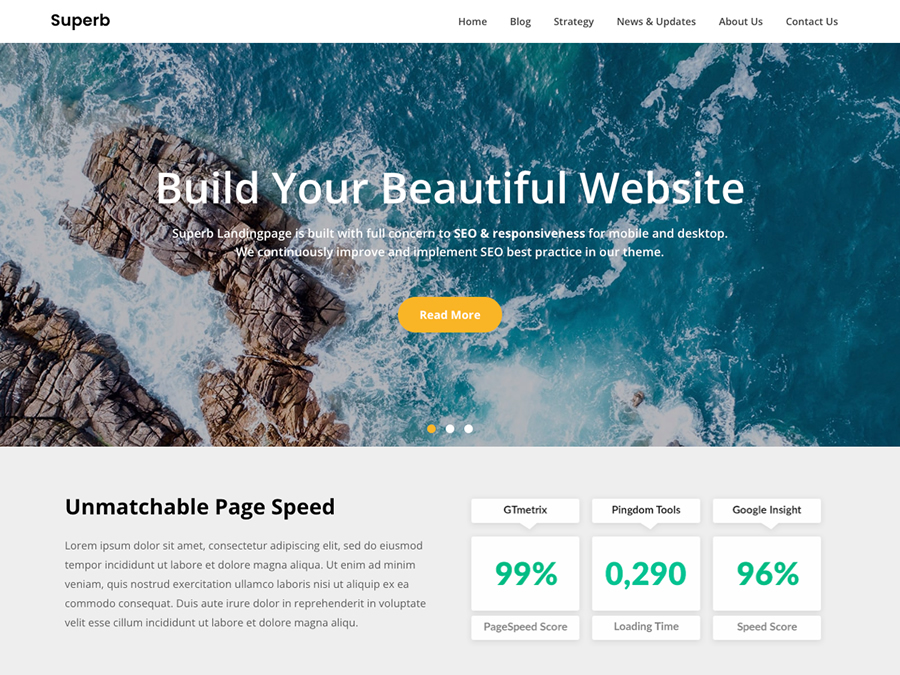
Here’s a classic theme focused on building landing pages. For example, there’s an option to hide the navigation – perfect for one-page sites. There’s also a handsome blog layout to help you keep visitors in the know. It features a responsive layout and is ready for translation into various languages.

Free to Download | Demo | WordPress Hosting
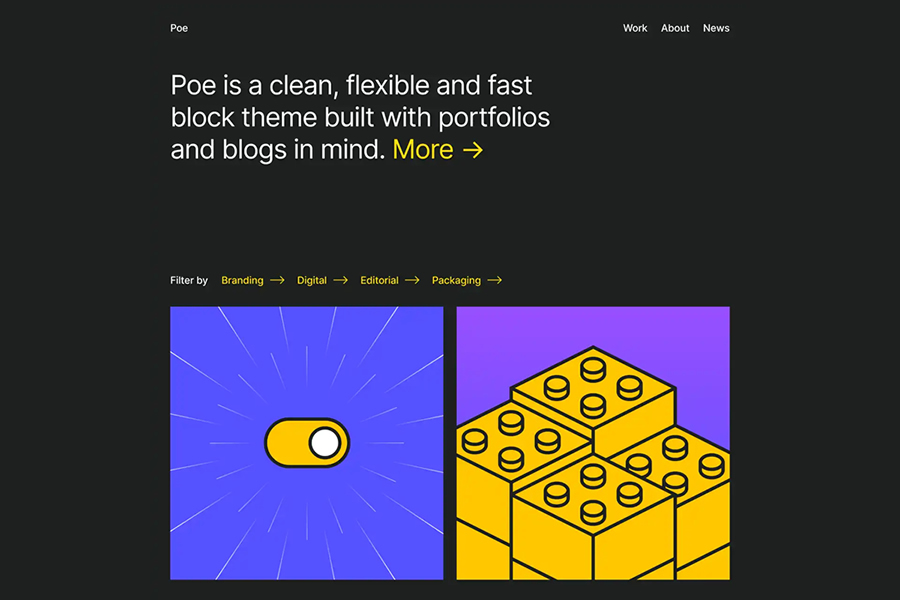
Poe comes loaded with block patterns to make customizing your landing page a breeze. There are multiple post grids, calls to action, headers, and footers to choose from. The theme also includes style variations with light and dark options. There’s enough here to get your project off the ground in short order.

Free to Download | Demo | WordPress Hosting
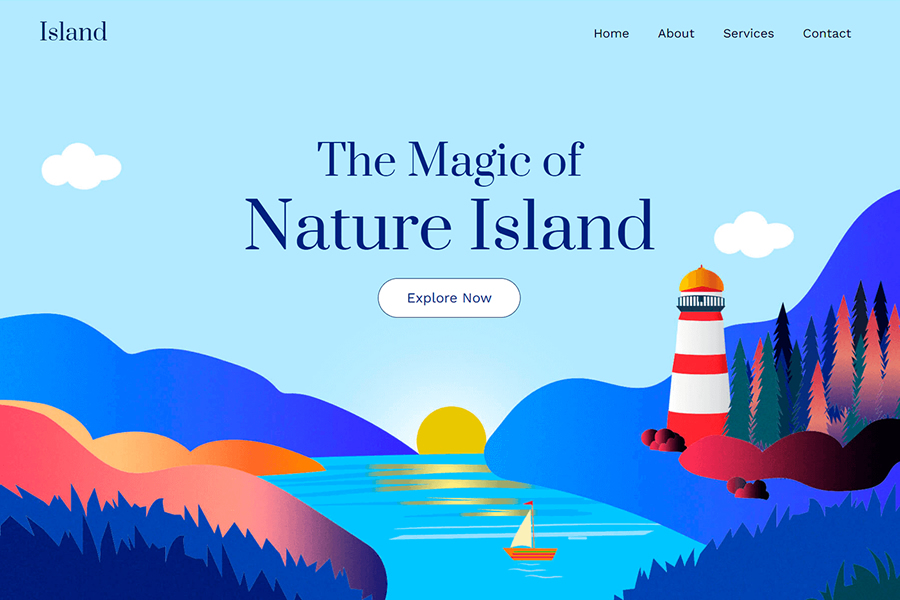
Variations is a multipurpose theme with great potential for landing page design. It includes dozens of block patterns to match just about every need. That level of convenience means you’ll spend less time building and more time optimizing. The theme is also free, which is better for your bottom line.

Free to Download | Demo | WordPress Hosting
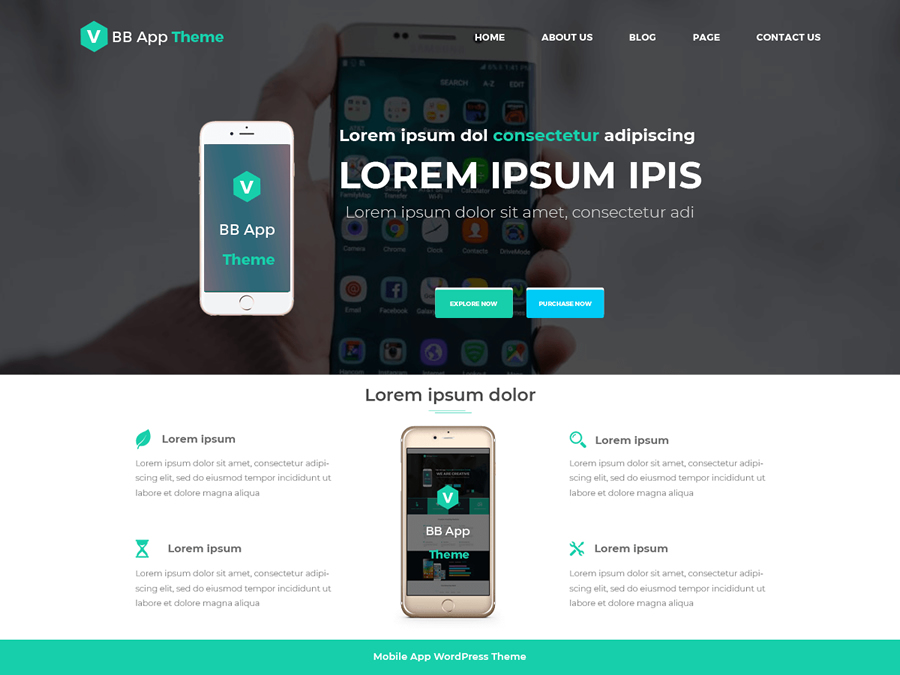
Naming aside, BB Mobile Application is a great theme for showcasing a wide range of products and services. Inside, you’ll find a slider, social sharing features, and helpful page templates. It’s also fully responsive, making it easy to serve mobile users.

Free to Download | Demo | WordPress Hosting
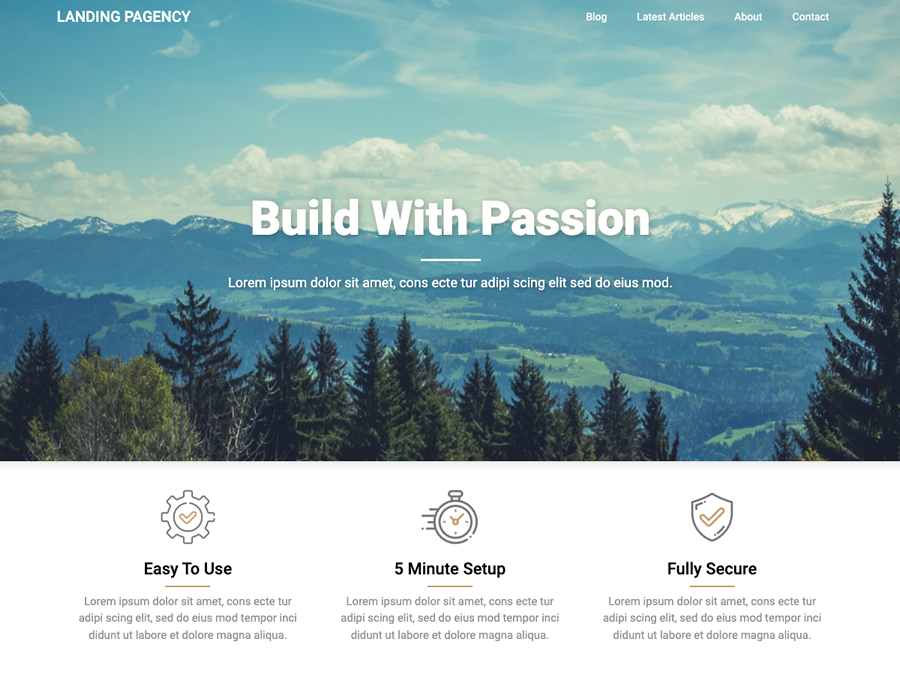
Here’s a lightweight landing page theme to help you build quickly and beautifully. It features a responsive layout, custom widgets, and an ultra-clean look. The theme is Gutenberg-friendly and is compatible with all the popular page builder plugins.

Free to Download | Demo | WordPress Hosting
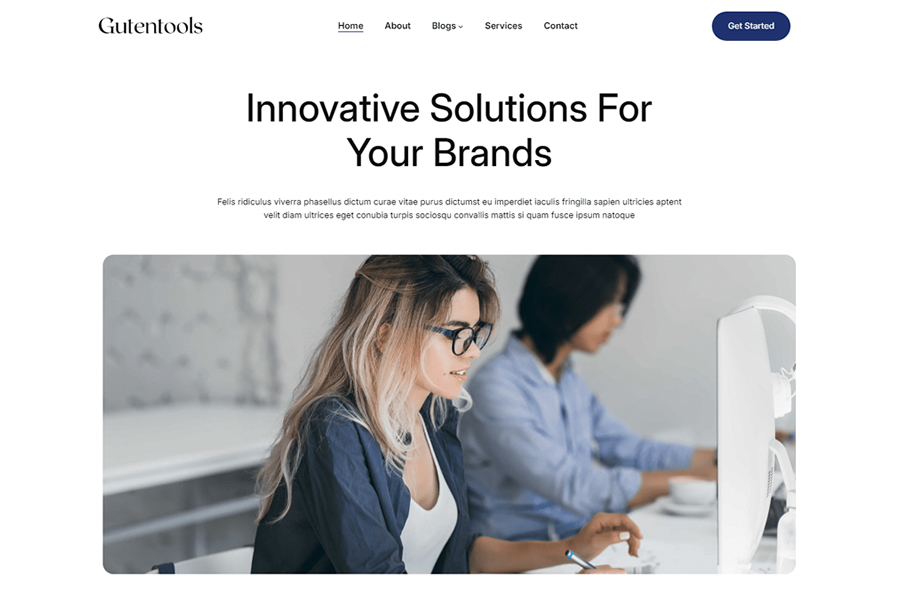
Gutentools has everything you need to build a stunning landing page. The included block patterns and style variations offer convenience and a business-like aesthetic. You can use them to create an informative and easy-to-read page that encourages conversions.

Free to Download | Demo | WordPress Hosting
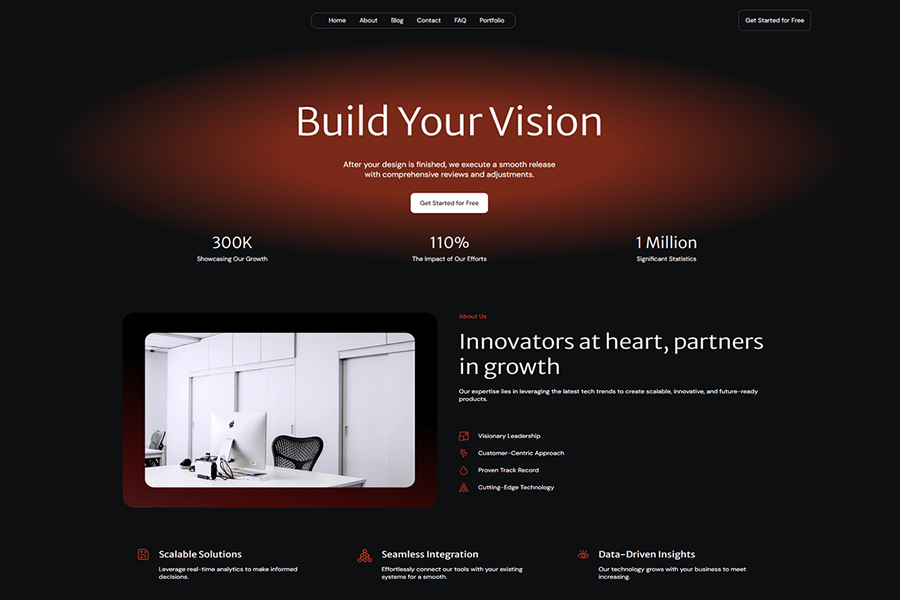
Are you looking for a landing page with a dark and sleek style? Solarium is a theme that comes with a block pattern containing an entire page’s worth of blocks. Tweak the styles, add content, and you’re good to go.

Free to Download | Demo | WordPress Hosting
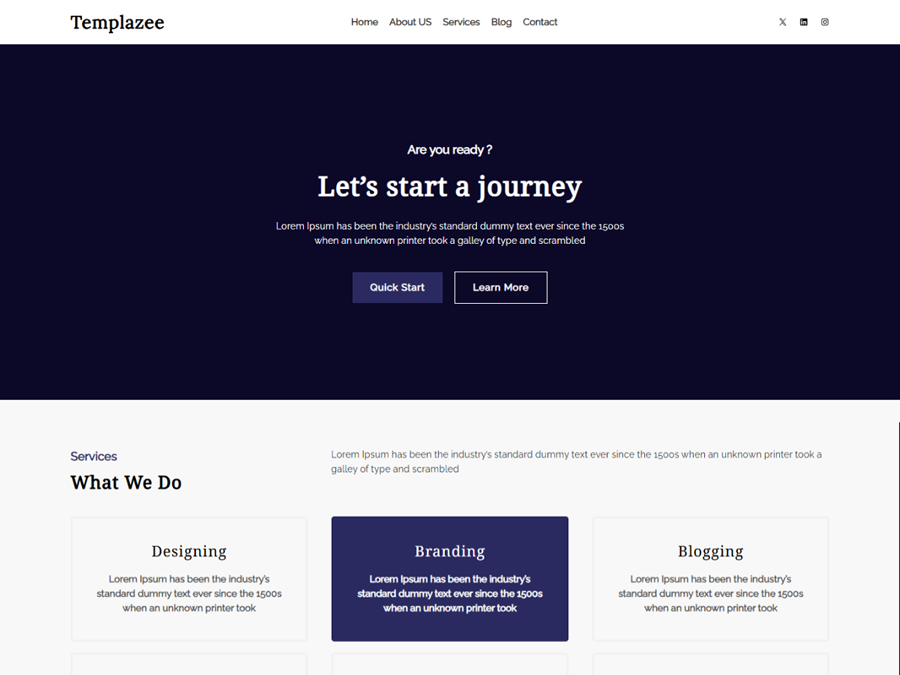
Templazee is a block theme that encourages customization. Use the included block patterns to build the foundation of your landing page. From there, make it your own with custom styles and images. The theme comes with all the basics and lets you add the finishing touches.

Free to Download | Demo | WordPress Hosting
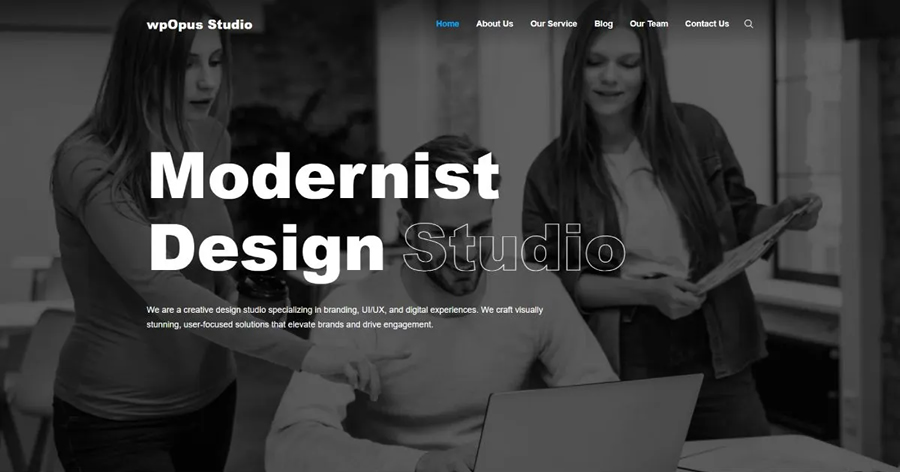
Big and bold, wpOpus Studio brings an array of options for building the ideal landing page. The theme comes with light and dark style variations to match your desired atmosphere. You’ll also find block patterns to give your content a stylish home.

Create a Better Landing Page With WordPress
Building an effective landing page requires creativity and the right tools. A quality WordPress theme will help bring your ideas to life. It makes creating custom layouts and styles easier, leaving you to focus on content.
The themes in this collection provide you with helpful features. However, they differ in how close they get you to the finish line. Some themes offer a near-finished product, while others work best as a starting point. Choose the one that allows you to work your way.
There’s a landing page theme for you, no matter your goals or skill level. So, let your creativity shine and watch your conversion rates rise!
Landing Page WordPress Theme FAQs
-
What Are WordPress Landing Page Themes?They are specialized themes designed to create effective landing pages on your WordPress site. They focus on converting visitors into customers or subscribers.
-
Who Should Use Landing Page WordPress Themes?These themes are ideal for marketers, businesses, bloggers, or anyone looking to create a focused, goal-oriented page, like promoting a product, event, or service.
-
How Do Landing Page Themes Enhance Online Marketing Efforts?They offer clear, persuasive designs and call-to-action (CTA) elements that are essential for successful online marketing and conversion rate optimization.
-
Are Landing Page Themes SEO-Friendly and Mobile-Responsive?Many landing page themes are built with SEO best practices and are responsive, ensuring they perform well in search engines and look great on all devices.
-
Do These Themes Support Integration with Email Marketing Tools?Most landing page themes are compatible with popular email marketing services and tools, allowing for easy integration of sign-up forms and contact capture features.
More Free WordPress Themes
Related Topics
Major AI chatbots parrot CCP propaganda
Leading AI chatbots are reproducing Chinese Communist Party (CCP) propaganda and censorship when questioned on sensitive topics. According to the American Security Project (ASP), the CCP’s extensive censorship and disinformation efforts have contaminated the global AI data market. This infiltration of training data means that AI…
30+ Best Business Card Templates for InDesign in 2025 — Speckyboy

Even in the digital age, business cards continue to play a hugely important role in professional networking. This simple exchange of contact information is about making a memorable impression and offering a lasting reminder of a connection. The design of your business card can have an influence on your professional image and how others remember you, so it’s important to get it right.
Adobe’s InDesign is the go-to choice for many creatives when designing business cards. It is an application that gives you precise control over the layout and design of your business card while offering a high level of customization. This level of control and customization makes it much easier to meet industry standards.
InDesign allows you to simplify the business card design process by allowing you to use pre-designed templates. Templates can give you a great starting point for creating your own business card. They help ensure your final design is polished and ready for printing.
Below, you will find a curated collection of InDesign business card templates. All of the templates are highly customizable, have been professionally designed, and are suitable for many different industries and uses.
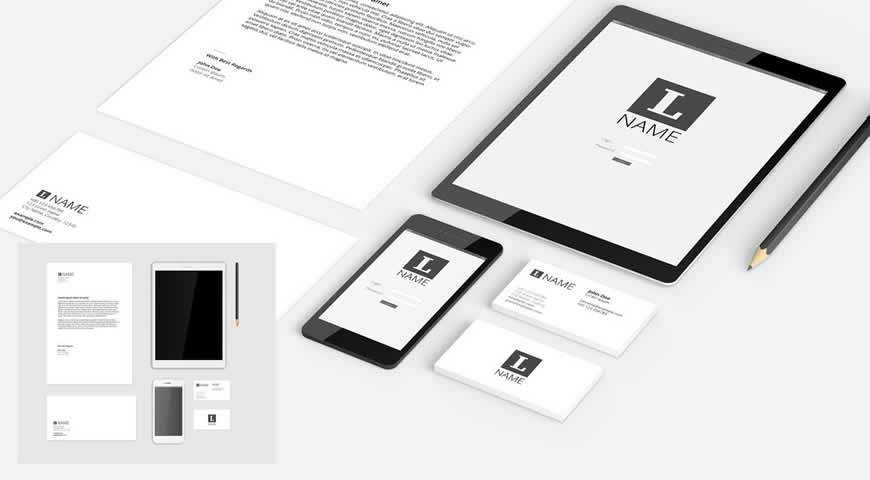
Minimal Business Card Templates
With clean lines and understated designs, these InDesign business card templates offer an uncluttered look, making them perfect for anyone looking for a minimalist aesthetic that will make a strong impression.
Clean Business Card Templates
These business card templates are perfect for anyone who prioritizes clarity and readability in their branding. Whether you’re a freelancer, entrepreneur, or corporate entity, these InDesign templates offer a clean option for making an impression in any business context.
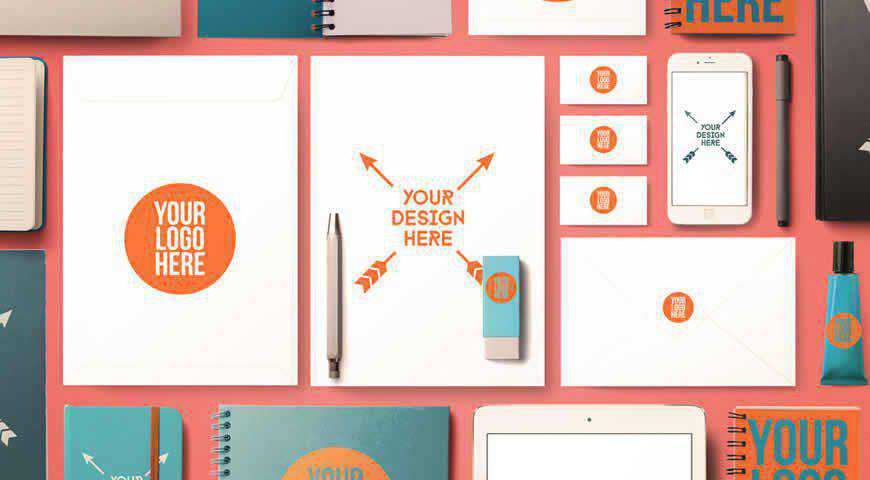
Colorful Business Card Templates
With their bold colors and vibrant layouts, these business card templates will add energy into your brand. They are perfect for businesses that want to make a bold statement.
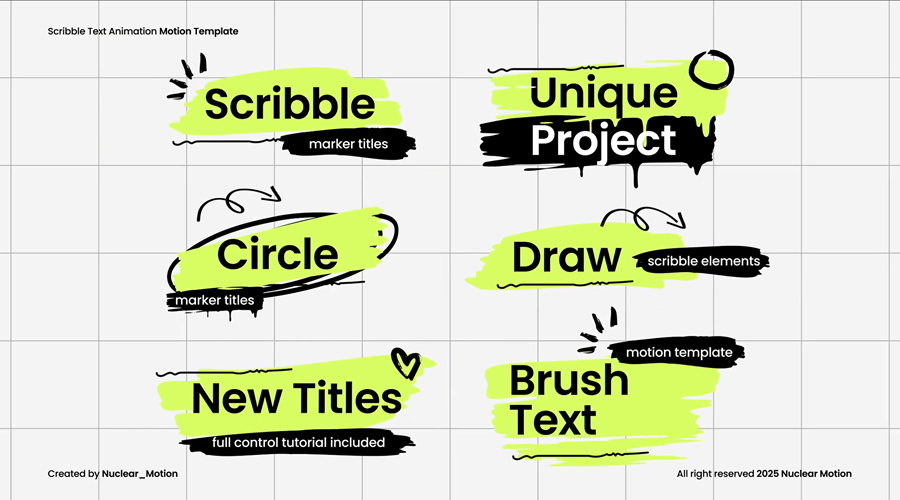
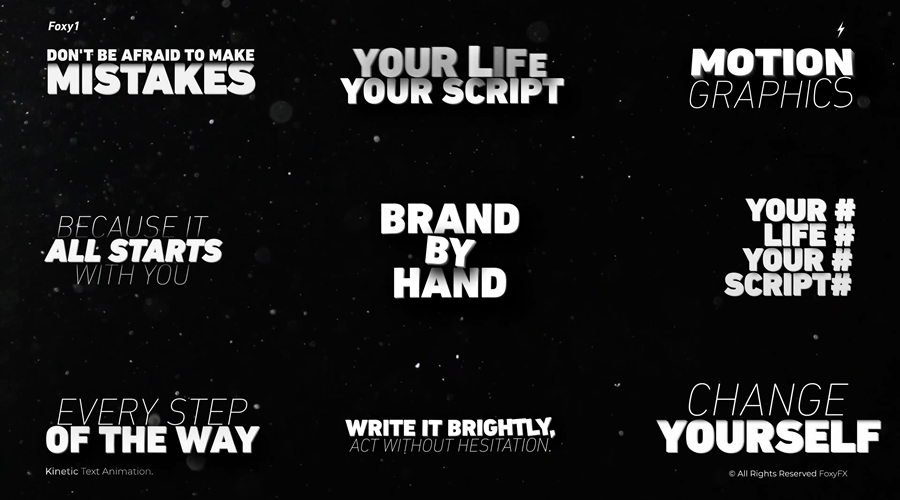
Typography Business Card Templates
From elegant serifs to modern sans-serifs, these business card templates make beautiful typography the focal point of their designs. All professional and stylish.
InDesign Business Card FAQs
-
What is the best size for a business card?The most popular size for business cards is 3.5×2 inches. 3.3×2.1 inches or square formats, can also work depending on your needs.
-
How customizable are these InDesign templates?They are all highly customizable. You can edit the typography, color schemes, and layouts to fit your professional needs.
-
What should I include on my business card?Include your name, job title, company, phone number, email, website, and social media channels.
-
What’s the best way to print my InDesign business card?Use a professional printing service. They will ensure your design meets the highest printing standards.
-
Can I print business cards at home using these templates?Yes, you can print them at home if you have a high-quality printer. For best results, make sure you use high-quality paper.
Creating Professional Business Cards
InDesign allows you to create high-quality cards that look professional and meet industry standards. By using templates, you can make your design process faster, allowing you to focus on customizing the finer parts of your design.
Download multiple templates and try different design options to see what works best for you. A well-designed business card can help you make a strong impression and build better connections in any professional setting.