We often define resumes and CVs as static documents. We print them out or post them online – but that’s the end of the story. Or is it?
Video offers a different way to tell your story. You can use it to show off your skills by adding movement and special effects. And it’s far more memorable than any old document.
If the idea is to capture an employer’s eye, video is the format to achieve it. The challenge is putting together a top-notch presentation. Even experienced videographers may be stretched to their limits.
Not to worry! Our collection of resume and CV video templates will make your task easier. They feature beautiful designs and professional effects. Grab one, customize it, and share it with the world.
The items below include all the features you’ll need. Plus, there are picks for all the top video editing suites, such as After Effects, Premiere Pro, DaVinci Resolve, and Final Cut Pro. Let’s get started!
You might also like our collection of personal portfolio video templates.
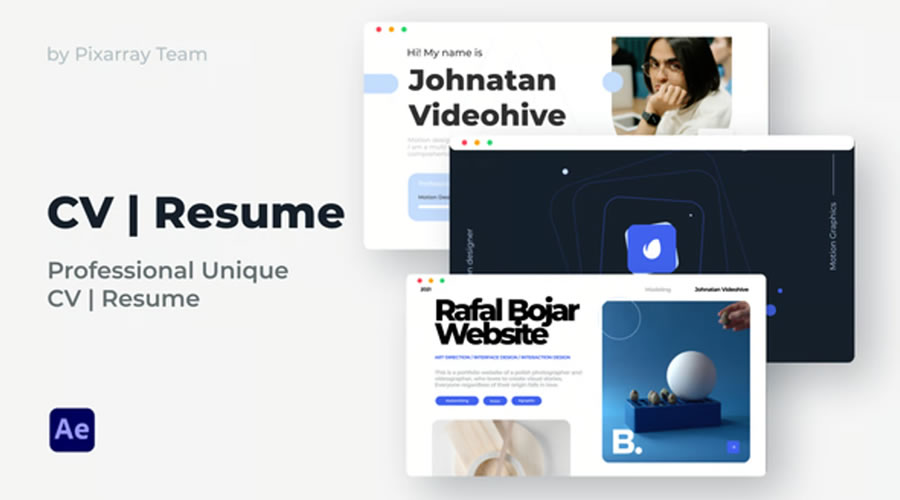
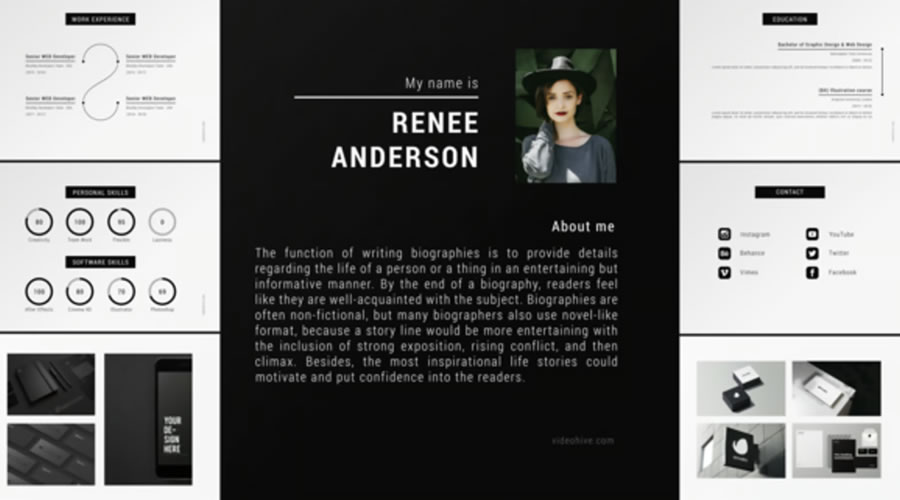
Use this resume template to provide employers with an attractive overview. It comes with seven information-rich slides you can customize to fit your needs. Feature your biography, education, and past projects with this package for Premiere Pro.

Here’s a beautiful After Effects template to turn your resume into a thing of beauty. The silky-smooth animations and transitions will bring your skills to life. Prospective employers won’t be able to take their eyes off you.

This template for Premiere Pro is optimized for mobile screens – perfect for sharing with busy executives on the go. It’s attractive, with creative layouts and modern animations. The result is a high-quality video that checks all the boxes.

Make your CV a modern masterpiece using this Premiere Pro template. It features ten outstanding slides for displaying facts and figures. You can easily change the colors and fonts to match your personal brand.

Do you want a resume with a high-tech aesthetic? Use this After Effects template to give your info a professional touch. It includes a suite of outstanding effects along with dark and light modes.

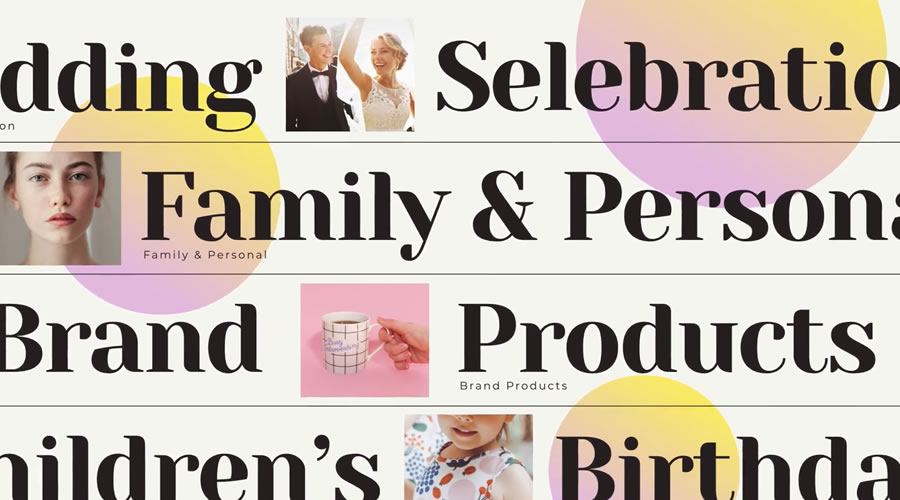
This template for After Effects features fun animations and razor-sharp design elements. The look is friendly and inviting, with bold type and color choices. You’ll have a beautiful resume that leaves a great impression.

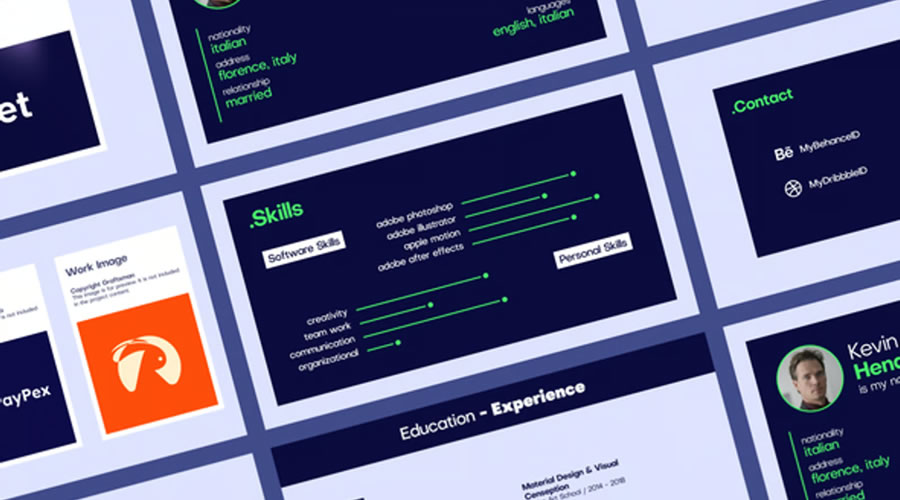
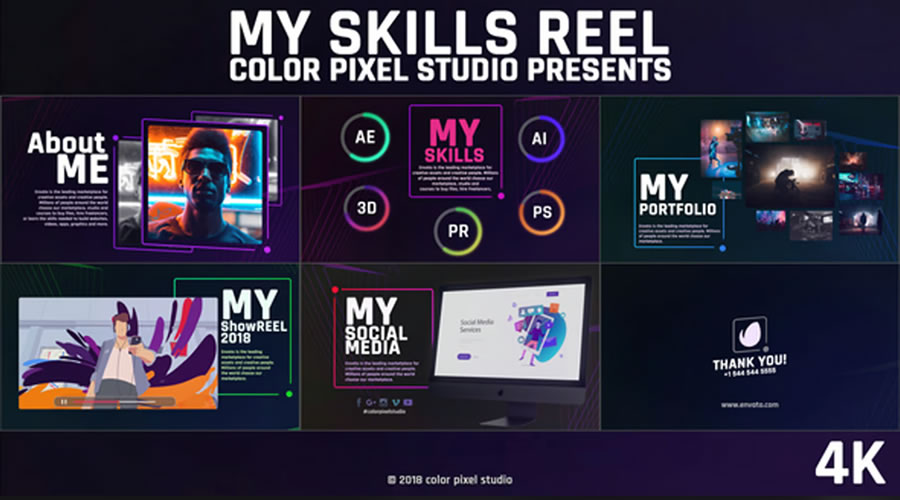
You’ll find plenty of options to list your technical skills with this template. Use the included skills chart to share your areas of expertise. There are also spots for your past projects and contact details.

Unlock your resume’s potential with this After Effects package. The animations are stunning but won’t distract from the details of your CV. It’s also built for easy customization – change colors and fonts with just a few clicks.

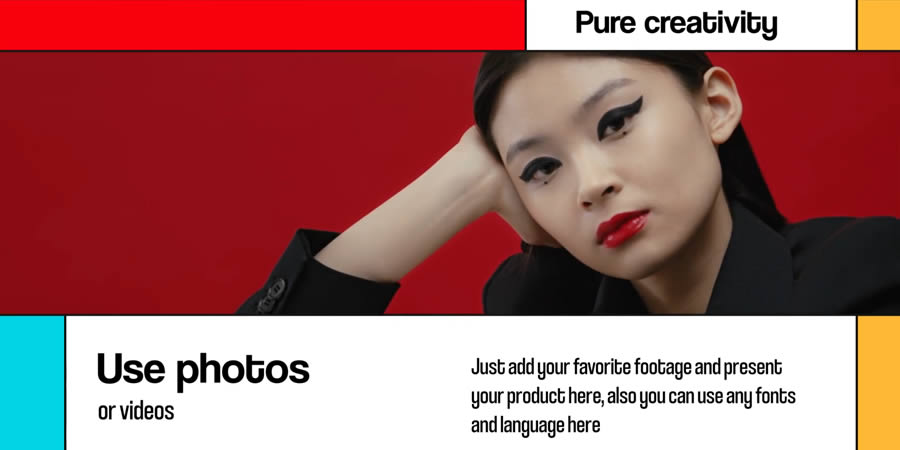
Here’s a big and bold way to impress prospective employers. The presentation is seamless and smooth, with bold type and lots of movement. Add your photos and video clips to personalize the viewing experience.

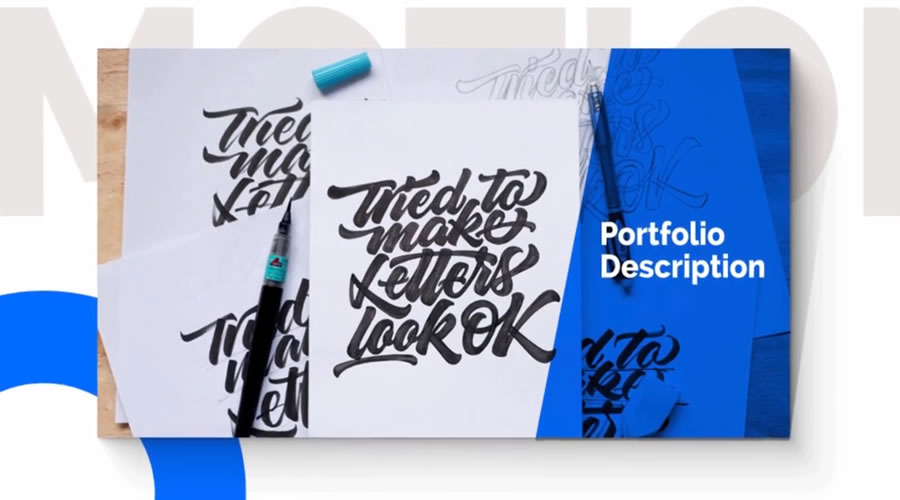
Take advantage of beautiful lighting effects with this resume template for Final Cut Pro. Inside, you’ll find 15 text placeholders and five spots for media. It’s an excellent fit for designers or anyone who wants to present artistic flair.

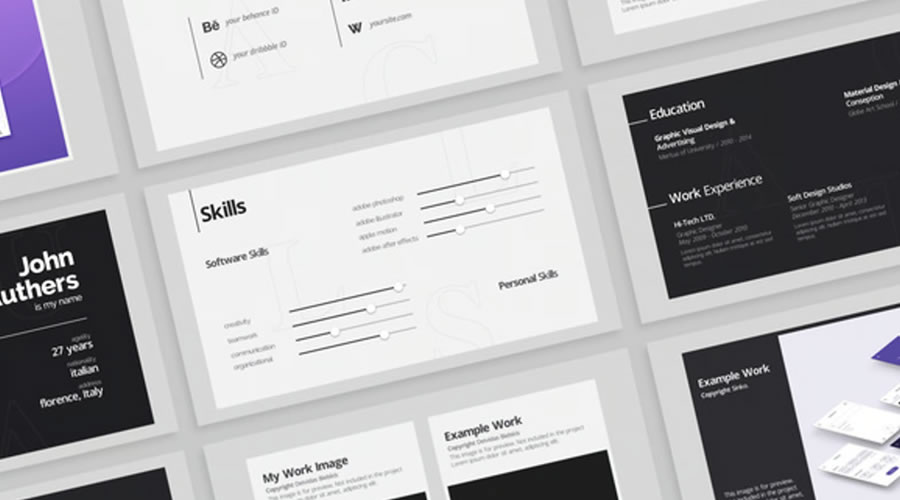
Put your skills and experience to the forefront using this clean After Effects template. There’s room to highlight your strong points and display past work. It’s a slick package that makes you look your best.

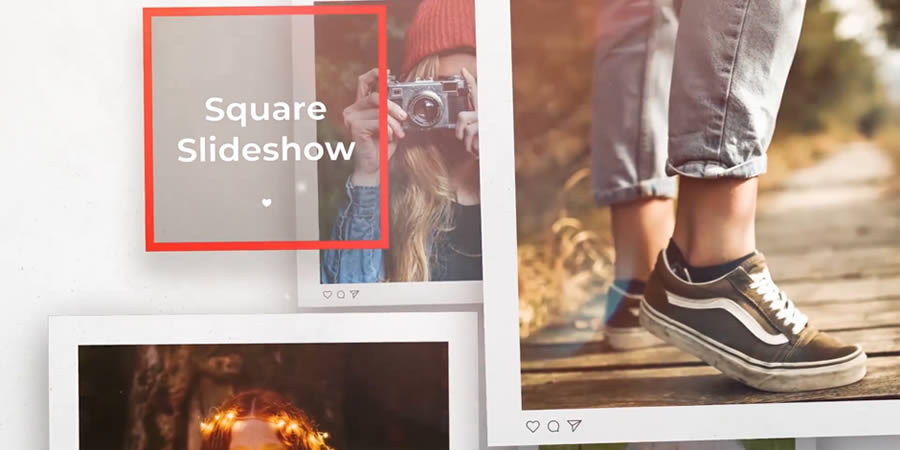
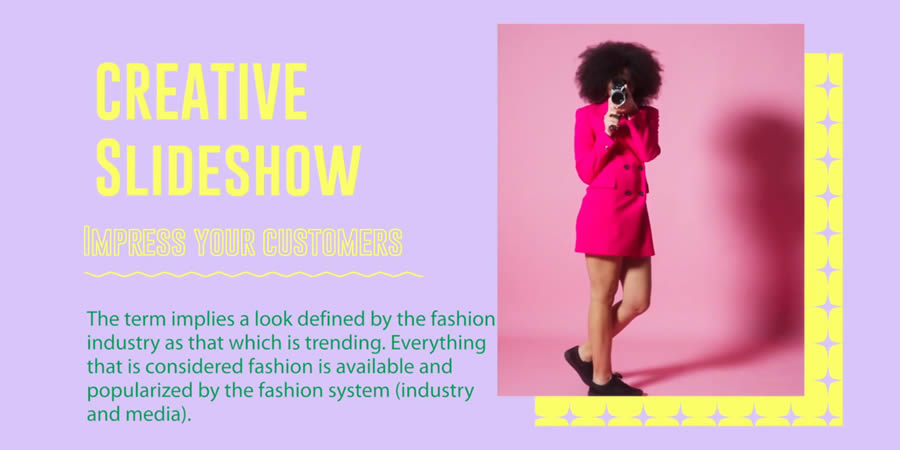
Crisp and colorful, this template will make your personality come through the screen. It features fun shapes and attention-getting transitions. Viewers are sure to take notice with this exciting video resume.

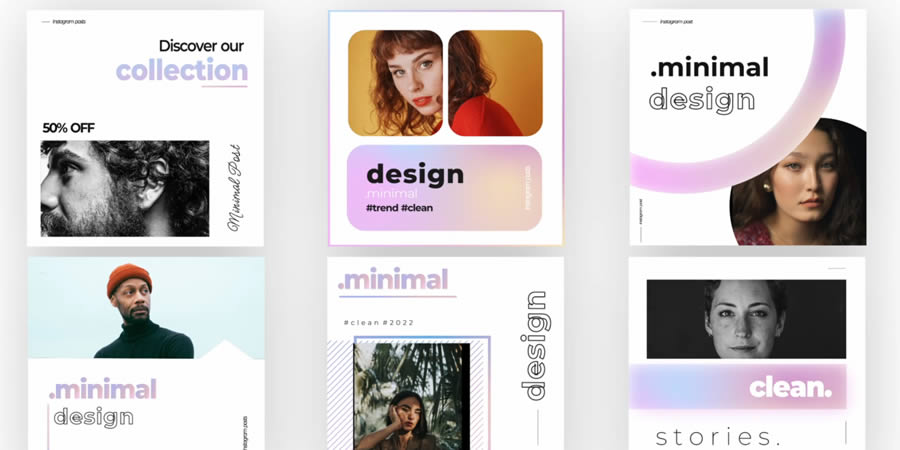
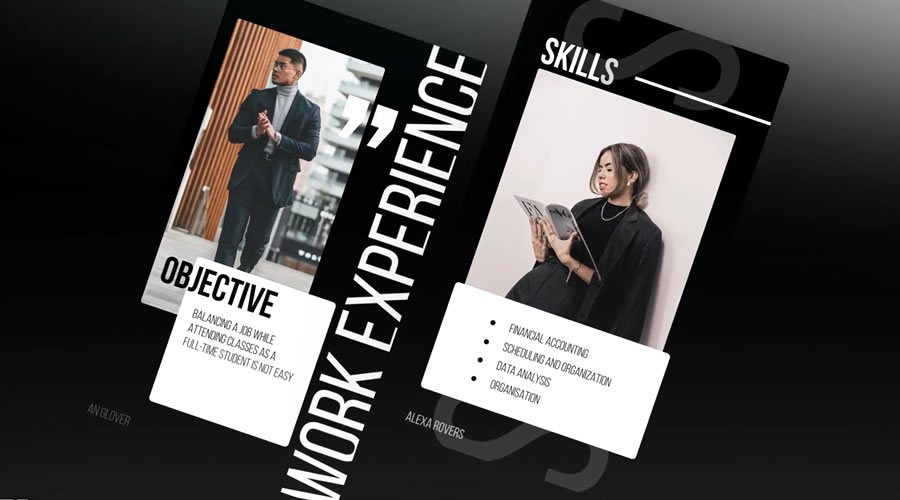
Those who want a modern aesthetic will love this Premiere Pro template. It combines a high-contrast color scheme with minimalistic typography. There’s meticulous attention to detail here that employers will remember.

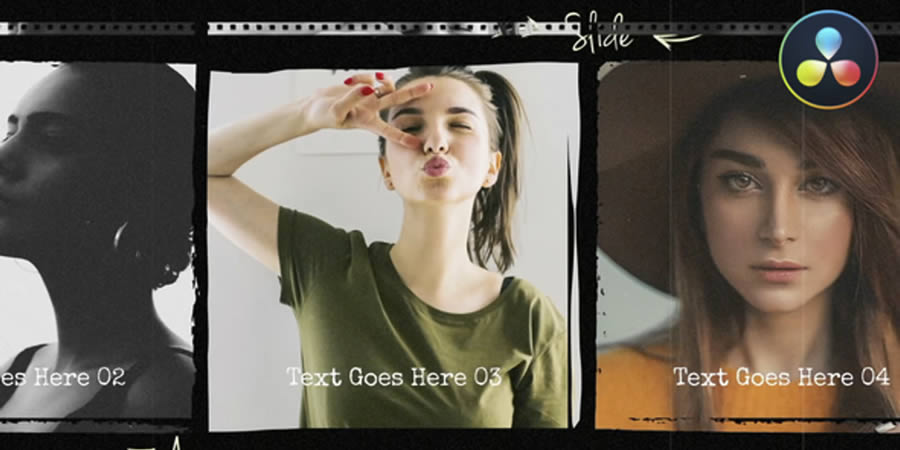
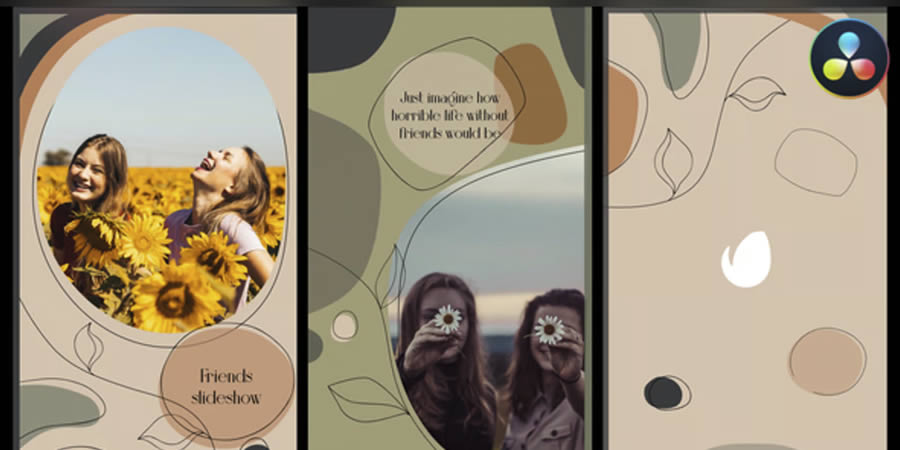
This DaVinci Resolve template features eye-catching special effects to highlight your skills. Color and movement are everywhere and serve as a fine background for your CV. It’s a great choice for visual artists and content creators.

Bring a cinematic quality to your video resume by customizing this template. It comes packed with six color profiles and incredible animation effects. Choose this one if you want to stand out from the crowd.

Introduce Yourself with a Video Resume
A strong resume is a vital tool for job seekers. So, why not go the extra mile to introduce yourself to prospective employers and clients? A compelling video presentation can be a difference maker.
The templates above will help you make a great first impression. They offer a variety of styles that give your resume a professional touch. What’s not to love?
We hope you found the perfect template to help you land your dream job!