13 Cinematic Drone Moves To Fly Like a Pro. These days good quality drones offering excellent video quality are becoming more and more affordable. Even very small, simple drones can create great looking footage at little cost. However what I see as the elephant in the…
The Friday Roundup – Sora by OpenAI and YouTube for Podcasts
Sora by OpenAI OK so first up let’s all get past the clickbaity title of the video below and gain some perspective. Up until now any videos generated by A.I. have been clearly created with A.I. I mean some of them are very good but at…
Will Bitcoin Climb Past The $60,000 Mark? It Most Certainly Will, Analysts Predict – Technology Org
Bitcoin is experiencing a notable surge, marking its most significant monthly rally since December 2020, as it approaches…
ORNL Study Projects Geothermal Heat Pumps’ Impact on Carbon Emissions and Electrical Grid by 2050 – Technology Org
A modeling analysis led by the Department of Energy’s Oak Ridge National Laboratory gives the first detailed look at…
How to Create & Manage Block Patterns in WordPress
WordPress block patterns are among its most versatile design features. They provide readymade layouts for all manner of uses. And it seems like there is no end to their possibilities.
Want to add a pricing table? Check. How about a custom photo gallery? Check. What if you’d like an entire About Us page? Check. We’re only scratching the surface here.
Block patterns are also undergoing constant improvement. They were once included only in themes and plugins, for instance. Then came the Block Pattern Directory, which publishes patterns for anyone’s use.
Well, hold onto your hats. Things have gotten even better. WordPress now has a way to create, manage, and share block patterns – all from within the Block Editor.
Want to see how it works? Check out our quick guide to creating and managing block patterns in WordPress.
Why Create a Block Pattern?
Before we dig into the tutorial, let’s define who this feature is for. Creating block patterns makes sense for those wanting to use the same group of blocks multiple times.
A call-to-action (CTA) interface is one example. Let’s say you want to place it in various areas of your website. A block pattern will help you maintain a consistent look across your site. Thus, there’s no need to reinvent the wheel for each use.
- You can also choose whether to “sync” a block pattern. You’ll edit a synced pattern from a singular location. Those changes will take effect everywhere the pattern is being used. So, change the CTA’s background color once and see it reflected all over.
- An unsynced pattern provides a basic layout framework. You’ll edit each instance of the pattern – giving it unique content. In this case, our CTA might have the same layout – but with different text, colors, and imagery. The unsynced pattern serves as a starting point.
You might also want to create a block pattern of a full-page layout. Use it as the basis for future pages. Or use it as a backup. You know, in case someone breaks your carefully crafted page.
The bottom line? Create a block pattern for anything you might want to use again.
Example: A Product Profile Block Pattern
Let’s move on to a basic example. Our fictional website will have a “Products” page. We’ll use it to showcase each product our client sells.
Each product on the list will use the same layout. So, why not create an unsynced block pattern? It will provide a more efficient way to build our page.
Plus, adding products in the future will be easier – even if we decide to give each product a separate page down the road.
Step 1: Create a Layout
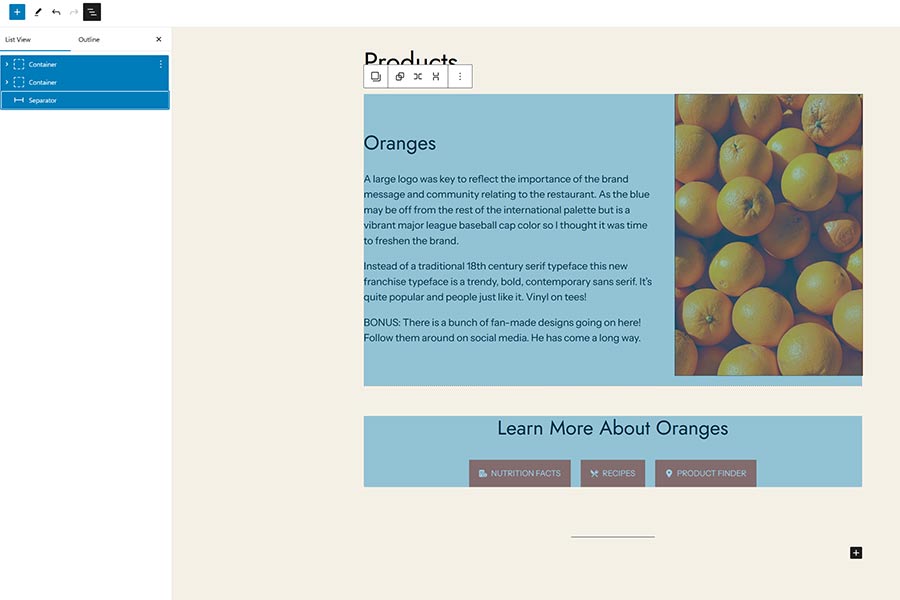
The first step is to create a layout in the WordPress Block Editor. Here, we’ve built an example of what each product should look like. And we’ve done so directly on the Products page.
Each product will feature a title, description, and image. From there, we’ll add buttons that point to related resources.
Note: We used the free version of GenerateBlocks to create some layout elements. However, you can create patterns using any blocks you like.

Step 2: Select the Blocks We Want in Our Pattern
Next, we’ll need to select blocks to include in our pattern. We’ll use the List View feature to make our selections.

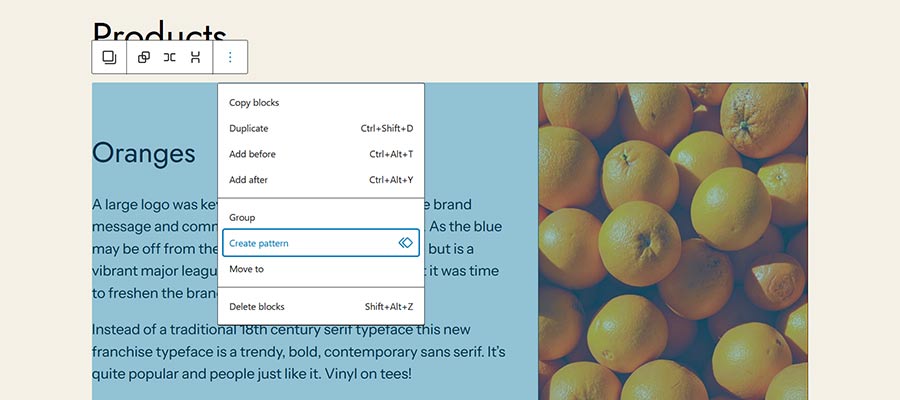
Step 3: Create a Pattern
Now, it’s time to create our block pattern. We’ll click on the block options button to open a menu. Then, we’ll click on the Create pattern entry.

The dialog box asks us to give our pattern a name. Also, note the toggle for syncing the pattern. It’s also possible to assign your block pattern to a category.
We’ll call our pattern “Product Profile” and choose not to sync it.

That’s all there is to it! We now have an unsynced block pattern for adding products to our page.
Step 4: See It in Action
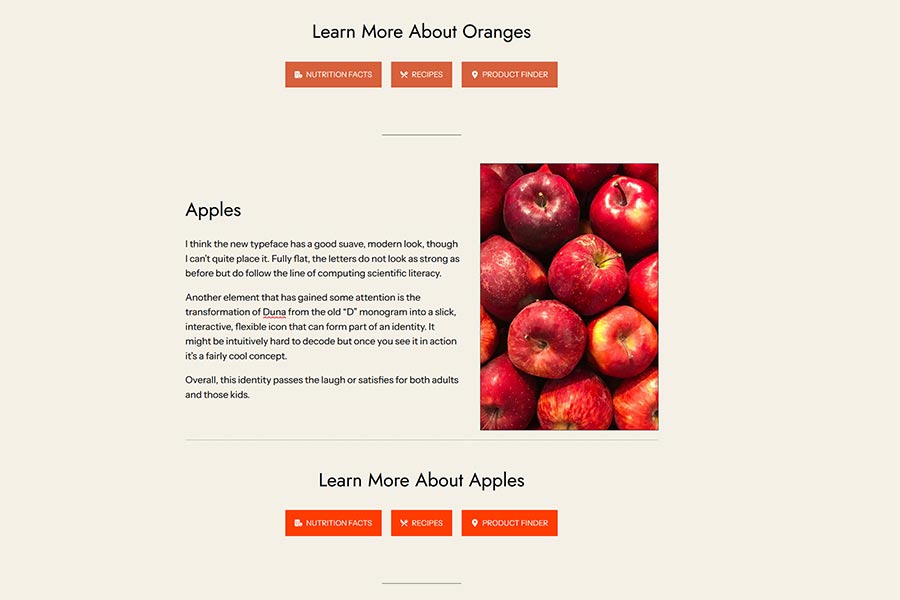
We have our first product set up. Now, let’s use our new block pattern to add another.
We’ll place our cursor below the first product. Then, we’ll add our pattern. We can search for it by name or select it from the My patterns category.

That was quick! Now, we’ll make the necessary edits. We changed the title, description, and image to match our new product. We also changed the button colors.

How to Edit Your Block Pattern
So, what if you want to make changes to your block pattern? WordPress provides an area to do so – but it’s somewhat hidden.
Here’s how to find it:
- Via the WordPress Block Editor: Click the
Optionsmenu on the upper right of the screen. Then, selectManage patterns. - Via the WordPress Site Editor: Note that this will apply to those using a block theme. Access the Site Editor by going to
Appearance > Editorin the WordPress dashboard. - Click on
Manage all of my patternsat the bottom of the menu sidebar.
The Patterns Screen
The Patterns screen houses your custom block patterns. It looks similar to other pages and post listings. However, there are a few items we wanted to note.
- First, it’s possible to export your block patterns. Hover over your pattern and click the
Export as JSONlink. - As you might expect, you can also import these patterns. Use the
Import from JSONbutton at the top of the screen. You’ll be able to upload the JSON file containing your pattern.
This function provides a path to share your patterns across multiple websites.

Making Changes
Let’s say we want to edit our Product Profile block pattern. We can do so within the same Block Editor interface.
Here, we’ve changed the text headings and made the image smaller.

As a reminder, this is an unsynced pattern. Therefore, our changes will only be visible when adding a new instance.
A synced pattern would immediately display the changes throughout the website. However, we wouldn’t be able to edit the content individually. The contents would be the same everywhere the pattern is used.
Despite this fact, we’re not stuck. We can create a new block pattern if we outgrow the current one. Still, it’s good to know the difference between synced and unsynced patterns.
Note: A new feature in WordPress 6.5, synced pattern overrides, will allow for changes for each instance. See this tutorial for details.
Use Custom Block Patterns to Increase Consistency & Efficiency
Block patterns keep getting better. And creating and managing them within WordPress adds another layer of convenience.
Having an archive of patterns on a per-site basis comes in handy. It can be a huge time saver. They can speed up the build process. Plus, they’ll make content updates easier.
If you want to share your work, that’s easy to do via the export and import features. You can install patterns on additional sites or submit them to the Patterns Directory.
Take some time to experiment with creating custom block patterns. You might be surprised at what you can accomplish!
Related Topics
First Spy Satellite from North Korea Shows Signs It Is Operational – Technology Org
According to a space expert based in the Netherlands, North Korea’s inaugural spy satellite appears to be operational…
10+ Excellent Web Design Tools & Resources to Use in 2024 – Web Design Ledger

It’s a New Year, but one thing hasn’t changed. The number of web design resources and tools just keeps on increasing. That’s a good thing. But it does make it that much more difficult to find a theme, plugin, or resource you really have a need for if you are to stay abreast of or leapfrog the competition.
We are in a position to make your search easier. Much easier in fact. We reviewed and tested web design tools & resources we believe many users, designers, and developers have a genuine need for. The types we believe to be essential, and that you will see in our final list of 15 are:
- website builders for building landing pages and multiple-page websites quickly, easily, and without any need for coding.
- WordPress plugins that can incorporate potentially game-changing functionalities, that are challenging to design, into websites.
- WordPress themes for building complex and high-conversion rate websites and online stores.
- Vector illustrations that can give a website a whimsical or entertaining aspect.
- font identifiers to identify and provide access information to a “must have” font or fonts.
A majority of the web design resources and tools in the following list have a free or trial version:
What are a few of the important attributes these Excellent Web Design Tools & Resources for Designers and Agencies share?
- They look premium. There is something about a top tool or resource that makes you wish you had acquired it a long time ago, e.g., how enjoyable it is to use.
- They are intuitive. From signing up, to downloading, using, cancelling, and anything in between, everything needed is placed precisely where it should be.
- They add real value. They facilitate getting more and higher paid assignments by helping you deliver web design projects faster, making your final deliverables more attractive, or both.
15 best web design Tools & Resources for Designers and Agencies
To help you in your research, we’ve included top features, customer average grade on non-biased platforms such as Trustpilot, Capterra or WordPress.org, and client feedback.
Ready? Then let’s get started.
1. Brizy Builder™
Brizy is the best website builder for Agencies, Designers, and anyone else in need of a White Label solution.
Brizy’s top feature is without a doubt its 100% customizable White Label solution that allows its users to add their own branding, including the builder name, builder logo, domain URL, support link, about link, and project subdomain.
Brizy Builder’s library of demo/template/prebuilt websites is also highly popular with its users. Soulful and Cuisine is one of the 5 most downloaded pre-built websites. It is attractive and inspirational, and while it provides an ideal foundation for a restaurant or bistro, the layout can be used for other service-oriented website types as well.
There’s more to like as well. New users quickly become aware of Brizy’s intuitiveness, and their ability to edit any type of content in place. Many competing builders force their users to create their content in a disjointed sidebar. That’s not the case with Brizy.
Customer Average Grade: 4.6/5 on Trustpilot
Client Feedback: “I am amazed by my experience with Brizy. The tool is easy to use, and the support is one of the best I have ever experienced. Fast replies and my contact really went the extra mile in helping me solve my problem. I can only recommend Brizy to everyone who’s looking to build their own website”!
Instant Support Materials: Documentation, Brizy Academy, Useful Blog Posts and YouTube videos
2. Trafft – Booking Software
The Best Free Scheduling Online Software Solution for Business Owners.
Flexibility is always important when selecting a theme or plugin. The top feature of this software solution is the ability to operate in a wide range of languages because of its powerful Multilingual Notifications System.
This user favorite:
- facilitates the effective management of appointments and events using email, SMS and/or WhatsApp messages.
- keeps users informed about the status of appointments or events.
- offers custom notifications that enable users to tailor alerts for specific services or events.
The library of prebuilt websites also plays a significant role in making working with Trafft a pleasant experience. The Career Mastery Coaching prebuilt website illustrates what an effective event booking system might look like.
Key features users notice once they start using Trafft include easy backend and frontend interface navigation and the power the customization options bring to the table.
Web developers and digital design agencies can be expected to be more than pleased to discover that Trafft offers a White Label option.
Customer Average Grade: 5 stars on Capterra
Client Feedback: “ I love that Trafft has so much included – and that you can customize literally everything, including the email & SMS notification wording (which is a big deal for me since I like communications to be in my brand voice).”
Support Materials: Trafft’s ticketing system. Support manual, YouTube videos, social media, and email.
3. wpDataTables -The Best Tables & Charts WordPress Table Plugin
wpDataTables offers an ideal solution for businesses and individuals who need to create tables and charts.
The wpDataTable plugin’s top feature, its Multiple Database Connections capability, represents a data management breakthrough by empowering every table to become a data hub that can pull information from different databases or servers.
By simplifying data management tasks, wpDataTables allows its users to create custom, responsive, easily editable tables and charts with ease. A bookseller could probably put this Responsive Catalog Table with Books to good use.
Features new wpDataTables users will discover include:
- an abundance of useful functionality wrapped in an intuitive package.
- the ability to adroitly manage complicated data structures.
wpDataTables also supports separate connections for working with specialized database systems and features chart engines for displaying data for marketing, financial, and environmental uses.
Customer Average Grade: 4.5/5 pm WprdPress.org
Client Feedback: “WpDataTables is an excellent WordPress Plugin. What you are able to accomplish with this plugin is nothing short of amazing. Their support is even better! Highly, highly recommend using this product and supporting this company.
I have tried different utilities for creating charts out of a series of CSV files I use for weather data, but it has been a hassle until I discovered wpDataTables which does exactly what I need. Very user friendly and versatile. And it also understands that there are other standards for date, decimal, and time apart from the Americas.”
Instant Support Materials: Support manual, the Facebook community, and YouTube videos
4. Uncode – Creative & WooCommerce WordPress Theme
Uncode is the #1 WordPress and WooCommerce theme for creatives, professional designers, and agencies looking for an ideal solution for any project.
While Uncode’s ensemble of website building tools and options would seem to more than justify its popularity, most of its users say the demo library is its #1 feature. The demos not only exhibit exceptional attention to detail but have proven to be excellent sources of inspiration as well.
Uncode’s classic Web Experiences is one of the 5 most downloaded demos. Just imagine what you could do with it.
New users are impressed with the value inherent in Uncode’s demos and wireframes, the level of customization, and the top-notch customer support.
Uncode’s principal users are:
- Agencies and Freelancers, because of the multitude of options that cover the needs of every customer or client.
- Shop creators, who can easily make effective use of Uncode’s advanced WooCommerce features.
Customer Average Grade: 4.89/5
Client Feedback: “I have used Uncode on 6+ websites now, and it’s absolutely my go-to theme! The features, quality, and customer support are outstanding. The developers do an incredible job of keeping the theme up to date and stable, constantly implementing new features and optimizing the theme. A solid product with great documentation and responsive support team. Kudos!”
Instant Support Materials: Support manual, Facebook groups, YouTube videos
5. LayerSlider – Best WordPress Slider Builder Plugin
LayerSlider, the top-rated WordPress slider plugin, empowers web designers to effortlessly enhance websites and make them truly shine.
LayerSlider’s scroll effect has emerged as its top feature. You can find it prominently displayed in the recent batch of full-size hero scene and whole website templates. Scroll through the Flavor Factory pre-built web page and see how easy it can be to use LayerSlider to help capture and engage visitors.
LayerSlider easily accommodates a range of uses, from creating simple sliders or slideshows to sprucing up your site with captivating animated content.
Newer users appreciate:
- LayerSlider’s customizable interface that suggests the plugin was created specifically for their use only.
- easy access to millions of stock photos and videos plus other integrated online services.
- the Project Editor that ensures that what you need is right where you need it.
LayerSlider also really shines when there is a need to create content for marketing purposes. Marketers are impressed with the mind-blowing effects that can be incorporated into their popups and banners.
Client Feedback: “A fantastic slider plugin with regular updates to make sure compatibility is never a problem. Keep up the amazing work!”
Support Materials: Product manual, In-editor help, support tickets, and email.
6. Amelia – WordPress Booking Plugin for Appointments and Events
Amelia is the best WordPress plugin for Agencies and Businesses in need of a streamlined booking solution.
The automated notifications system is Amelia’s top feature. Users could tell you how easy it was to categorize and position appointments as pending, approved, cancelled, rejected, or rescheduled. Special notices such as upcoming events or birthday congratulations can also be forwarded via the notifications system to assist clients and enhance their loyalty.
Amelia offers a number of templates that can be customized to help businesses grow. Yoga Studio is a notable example of how a template can be put to use to advertise a business.
Those new to Amelia could tell you about:
- the ease of navigation they discovered, the innovativeness exhibited in the backend and frontend interfaces, and its functionality and user-friendly design.
- the value its transparent pricing policy offers.
- the extent of the customization options.
The Amelia plugin offers an ideal booking solution for service-oriented businesses including those specializing in ticket sales and/or events. Programming agencies and developers could also profit from having Amelia in their design toolkits.
Customer Average Grade: 4.8 on Capterra
Client Feedback: “Great plugin, I have tested similar, but Amelia seems to be the best for my site, I have many customers through the site, and everybody is satisfied with this appointment system. Sometimes there are a few bugs but quickly corrected through regular updates. Globally very good notation.”
Instant Support Materials: YouTube videos, Discord Group, and Support Manual
7. WhatFontIs
The most powerful and accurate free font identifier.
This tool’s top feature is its accuracy. WhatFontis users have a 90%+ chance of finding whatever free or licensed font they want identified.
No other system can claim that accuracy, and most of them charge a fee for whatever service they provide. It is worth noting that the ability of WhatFontis to identify a given font correctly can be compromised if the quality of the submitted image is subpar, and that is what accounts for some of the roughly 10% of missed identifications.
WhatFontis can do what it does best in part because of its database of 990K+ free and commercial fonts. This is nearly 5 times as many fonts as that attributed to the nearest competitor.
Whether the goal is to identify a specific font sent by a client, or simply because it is attractive, a customer wants to know what it is and where to find it. A search can be conducted for a font regardless of its publisher, producer, or foundry.
The process is as easy as can be.
- Upload a clean font image.
- In response, an AI-powered search engine identifies the font and as many as 60 close neighbors.
- Links are provided that show where a free font can be downloaded or where a commercial font can be purchased.
Note: Cursive font letters must be separated before being submitted.
Client Feedback: “I came across this website courtesy Google search, used their services successfully; and today I find out it’s on product hunt! If you are ‘driven’ by the need to discover what font ‘that person/ company’ uses, then this should be your go-to solution site. For most of us it would be a once in a blue moon need, except for the professionals.”
Types of Instant Support Materials: User Forum
8. Slider Revolution – More than just a WordPress Slider
Slider Revolution is the best WordPress plugin for Designers, Web Developers and anyone seeking a way to create jaw-dropping animated sliders.
This plugin’s top feature is the ability it gives to its users to visually create stunning animated effects for WordPress.
The Slider Revolution plugin is not limited to creating sliders. It can be used to:
- create stunning home pages that immediately engage its visitors.
- create portfolios that will be viewed a second, or third, time because of the method of presentation.
- design eye-catching sections anywhere on a website.
A stroll through Slider Revolution’s library of 250+ templates may be all that’s necessary if you need a little inspiration to get started. These templates have been 100% optimized for different screen configurations and feature special effects you won’t see on most websites. The Woodworking Website template for example, makes clever use of the hover effect to highlight both text and images. The layout itself can be used for a wide variety of website types or niches.
The Slider Revolution plugin is tailor made for individual web designers and developers, web shops, and small agencies.
Customer Average Grade: 4.6/5 on Trustpilot
Client Feedback: “I absolutely love the Slider Revolution. It does wonders for my projects. I am super excited about all of the templates that are ready for use. Their support has been incredible”.
Instant Support Materials: Support Manual, YouTube videos
9. Getillustrations – Creative Stock Illustrations Library
The best resource for designers who are looking for top quality illustrations with terrific attention to detail.
Getillustrations’ top feature is three things in one; 21,500+ vector illustrations, free updates for one year, and new illustrations added every week. In other words, once you get started, good things keep coming your way!
You will have 40+ nicely arranged categories to select from. Most categories have several hundred illustrations, a few have more than 1,000.
These illustrations appeal to clients ranging from students and businesses to designers and developers. You’ll find pencil and basic ink illustrations, several 3D illustration categories, and fitness, logistics, and ecology illustrations to name but a few, and since they are exclusive to Getillustrations you will have an edge over those using other stock illustration resources.
You can purchase illustrations by the pack if you choose to. The Motion Illustrations pack is one of the larger ones with 1,090 vector web illustrations at latest count .These Motion illustrations feature a diverse range of themes, each of which makes a statement.
Client Feedback: “I really like the different styles available in this library. I used it to illustrate some of my blog posts. Since you get vector files, you can also recolor them to have them match your brand and product identity!”
Support Materials: Vector stock illustrations in .Ai .Figma .PNG and .SVG
View Getillustrations Offerings
10. Mobirise AI Website Builder
The best tool for creating and downloading full page websites using prompt commands only.
The Mobirise AI website builder is a revolutionary tool that uses intelligent algorithms to generate beautiful websites. Its top feature enables its user to generate a website using a single prompt.
The super-intuitive single prompt interface makes Mobirise AI an ideal choice for anyone looking for a simplistic yet efficient design approach.
- Describe in detail what your site is all about, and this AI website builder will take your data and through the use of intelligent algorithms auto-generate a basic layout.
- Once that is accomplished you can use prompts to customize style, colors, fonts, etc., and edit pre-generated content to suit your needs.
- When you have the beautiful, optimized for Google and mobile devices website you want you can launch it with a single prompt.
Note: Even though Mobirise AI does much of the work, you retain full ownership of your website.
Client Feedback: “The AI website builder was astonishingly intuitive. What I appreciated the most was the seamless drag-and-drop interface which allowed me to position elements anywhere on my site. The AI’s design recommendations saved me hours of second-guessing my layout choices. Not to mention, the automatic SEO feature was a godsend–it optimized my site without me having to learn the complex ins and outs.”
Instant Support Materials: Support Manual, User Forum, YouTube Videos
11. XStore – Best WooCommerce WordPress Theme
XStore is the best WooCommerce theme for anyone looking to quickly build a high-converting online store.
XStore is obviously tailored for use by shop owners and prospective shop owners who seek an online presence. While the selection of ready-made stores (pre-built websites) has always been highly popular, the recently introduced selection of Sales Booster features has emerged as the top favorite.
New users soon come to appreciate the Builders Panel and the intuitive XStore Control Panel, both of which give them the store-building and customization flexibility needed to create the custom store they envision.
They also like the solid start XStore’s pre-built websites make possible. The layout of the Marseille prebuilt website is an excellent example of why it’s possible for a novice to get a store up in running in a few hours.
XStore doesn’t stop there. Its users have instant access to the powerful family of Single Product, Checkout, Cart, Archive Products, and 404 Page Builders; all favorites of shop owners.
Customer Average Grade: 4.87/5
Client Feedback: “I love this theme! There’s a wider learning curve to go through before getting a hang of the features, but the overall versatility and aesthetic factor is excellent.”
Instant Support Materials: Support Manual, YouTube videos
12. Blocksy – Premium WooCommerce WordPress theme
Blocksy is the best free WordPress theme for building attractive, lightweight websites in 2024.
There doesn’t appear to be much about Blocksy that its users don’t love. Consequently, when it comes to identifying this premium WooCommerce WordPress theme’s top feature, there’ s a 4-way tie.
- Blocksy’s footer and header builders are super-user friendly.
- Gutenberg support ensures top performance.
- Developers love the advanced hooks and display conditions.
- Everyone appreciates seamless WooCommerce integration together with its associated features.
And on top of it all, Blocksy is free!
Several of the things new users quickly recognize is that Blocksy:
- uses the latest web technologies.
- provides exceptional performance.
- integrates easily with the most popular plugins.
Cosmetic is a beautiful, meticulously crafted starter site with a pleasant design that lets products take center stage. While centered on beauty products, its layout can be used for a wide variety of website niches. Cosmetic is one of the 5 most commonly used starter sites.
Customer Average Grade: 5/5 on WordPress.org
Client Feedback: “Blocksy is fast and light, responsive and beautiful.
Blocksy has nothing superfluous and has everything you need.
I love Blocksy, and Blocksy loves me.”
Instant Support Materials: A readily accessible Documentation Section, Support Manual, YouTube videos. Facebook Group
13. Total WordPress Theme
Total is the best WordPress theme for web designers and developers seeking the flexibility required to design from-scratch.
Total’s top feature is its seemingly unlimited flexibility. Its assortment of design tools and options makes it a Swiss Army knife of website design and is one reason its name is so appropriate. A well-deserved reputation for amazing support also tends to set Total apart.
Not long after becoming acquainted with Total, its users could tell you about a number of things they discovered and like including the fact that:
- Total has settings for everything, tons of page building options, a font manager, custom post types, and more.
- Total is speed optimized.
- Total provides dynamic templates for posts and archives.
Total’s pre-built website collection is another favorite. Synergy’s minimalistic design lends itself to a wide range of uses and is one of the 5 most widely used pre-built websites.
Total is tailored for beginners, developers, and DIYers. Advanced designers like Total as well, and for all intents and purposes, anyone else will too.
Customer Average Grade: 4.86/5
Client Feedback: “I have been using Total for several years now for several (10+) websites. Out of the box it’s already a great theme and very well documented. Some websites required specific functionality and so far, there was nothing I couldn’t provide. If I can’t figure it out myself, support is always willing to help. I don’t need another theme anymore.”
Instant Support Materials: Support Manual
14. Essential Grid – WordPress Gallery Plugin
Essential Grid is the best WordPress Gallery Plugin for businesses who want to capture visitors’ attention with breathtaking galleries.
Essential Grid is the best WordPress Gallery Plugin for anyone who wants to create a unique, attention-getting gallery.
Essential Grid’s library of 50+ unique grid skins is its top feature and is what this WordPress gallery plugin is all about. Why these skins are such a favorite is easy to see. Most web designers and developers would not want to have to take the time to create a gallery from scratch and the grid skins offer an excellent alternative approach.
In addition to making it easier to create a gallery layout you want, it’s also possible you’ll come across a grid skin layout you haven’t even thought possible and can’t wait to put into use. The YouTube Playlist layout for example shows how the hover effect can transform a seemingly run-of-the-mill gallery into a real attention getter.
Essential Grid’s users will tell you how much of a time saver this plugin can be, and how effective it is at helping them organize their content streams.
Customer Average Grade: 4.7/5 on Trustpilot
Client Feedback: “I have to say that the level of support I received is definitely one of the best I have ever experienced. Big thumbs up!”
Instant Support Materials: Support manual and YouTube videos
15. WoodMart – WordPress WooCommerce Theme
WoodMart is the best WooCommerce theme for niche ecommerce design.
Just a glance at the WoodMart website is enough to grab your attention. Woodmart’s top feature, super-realism, pops right out at you. The custom layouts for shop, cart, and checkout pages are so well done that it’s easy to forget where you are and start window shopping.
There is plenty more to about WoodMart too, for example:
- A multiplicity of available design options.
- Easy customization to fit the brand.
- The time-saving Theme Settings Search and Theme Settings Performance Optimization features.
- Widely used “Frequently Bought Together”, “Dynamic Discounts”, and social integrations options.
WoodMart also has a White Label option.
Finding the most popular demos isn’t easy since most of them enjoy lots of usage. WoodMart Organic Baby Clothes is one of the 5 most downloaded demos.
Customer Average Grade: 4.93/5
Client Feedback: “This theme is perfect. It has all the options you can imagine and tooltips to help you understand what you are about to change. It’s fast out of the box and makes a great use of Elementor. Great responsive design.”
Instant Support Materials: Support Manual and YouTube Videos
*******
Do you see one or more web design resources and tools you would like to add to your toolkit? It would certainly be easier than having to sift through hundreds on your own. That is why we did the vetting process for you. You still will want to preview those that interest you and try them out if possible. The free ones are of course for the taking.
What will you be looking for? These 15 excellent web design tools & resources have several characteristics in common. Characteristics that are necessary to be considered as “best-in-class”. Those characteristics are as follows.
- Plugins, themes, and resources are easy to install or set up and are user friendly.
- They give your website an edge in terms of design, functionality, or visitor appeal; or all three.
- Customer support is friendly, fast, and competent.
- They allow you to test the product for free. Or give you enough information to ensure that won’t end up feeling like the product you purchased is markedly different from the one you saw advertised.
Check out any or all of the 15 best web design tools and resources you believe you could put to good use. Test them out if you can and either add them to your toolkit or write them off.
Are you done? Not really. Since there are many new web design tools & resources coming into the marketplace every day, some of which might offer greater opportunities, your search will never really end.
How Modern Technology is Transforming Online Casinos and What to Expect – Technology Org
Without tech, there would be no online casinos Without ‘modern technology’ there would be no online casinos. They…